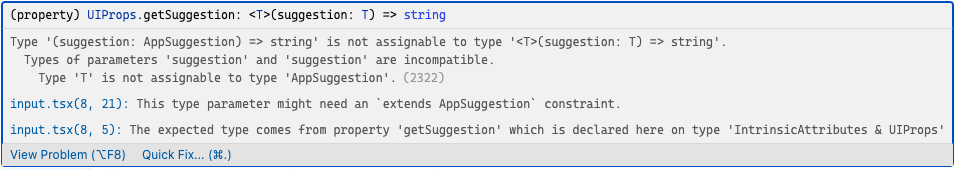
I want to call a function from my UI library with a type which extends the original (Suggestion) parameter type with additional properties. According to this link it looks like it should be possible: 
I have also tried using interfaces instead, but without luck.
CodePudding user response:
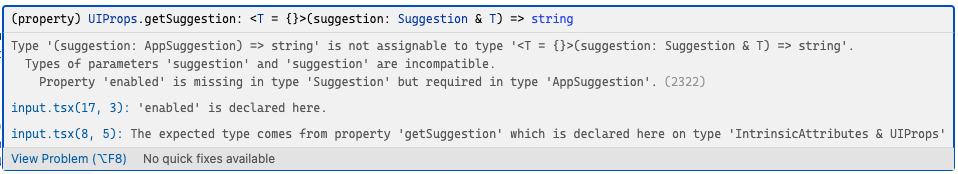
The generic type parameter should be on the interface and the component, not the function. If you have a generic function the implementation ((suggestion: AppSuggestion) => 'hello from app') needs to accept any type argument for the type parameter, which it currently does not.
You need to put the type parameter on the component and the props. This means that the type parameter will be inferred when you create your component:
interface UIProps<T> {
getSuggestion: (suggestion: T) => string
}
function UIComponent<T>(props: UIProps<T>) {
return null
}
interface AppSuggestion extends Suggestion {
name: string
enabled: boolean
}
function AppComponent() {
return (
<UIComponent
getSuggestion={(suggestion: AppSuggestion) => 'hello from app'}
/>
)
}