I have implemented Google Tag Manager into my Next.js website. I will post the code below:
import '../styles/global.css';
import type { AppProps } from 'next/app';
import Script from 'next/script';
import NextNProgress from 'nextjs-progressbar';
import { PageLayout } from '@/layouts';
const MyApp = ({ Component, pageProps }: AppProps) => (
<>
<Script
strategy="lazyOnload"
src={`https://www.googletagmanager.com/gtag/js?id=GTM-XXXXXXX`}
/>
<Script id="gtm-analytics" strategy="lazyOnload">
{`
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'GTM-XXXXXXX', {
page_path: window.location.pathname,
});
`}
</Script>
<PageLayout>
<NextNProgress color="#E80371" />
<Component {...pageProps} />
</PageLayout>
</>
);
export default MyApp;
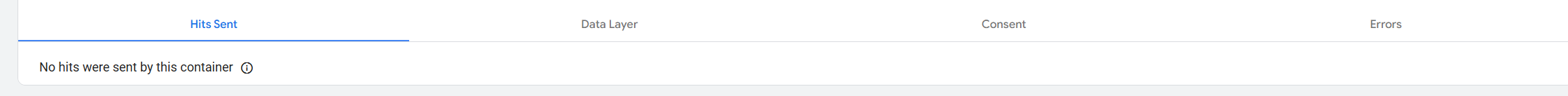
But when I am in my Google Tag Manager Dashboard it shows this: 
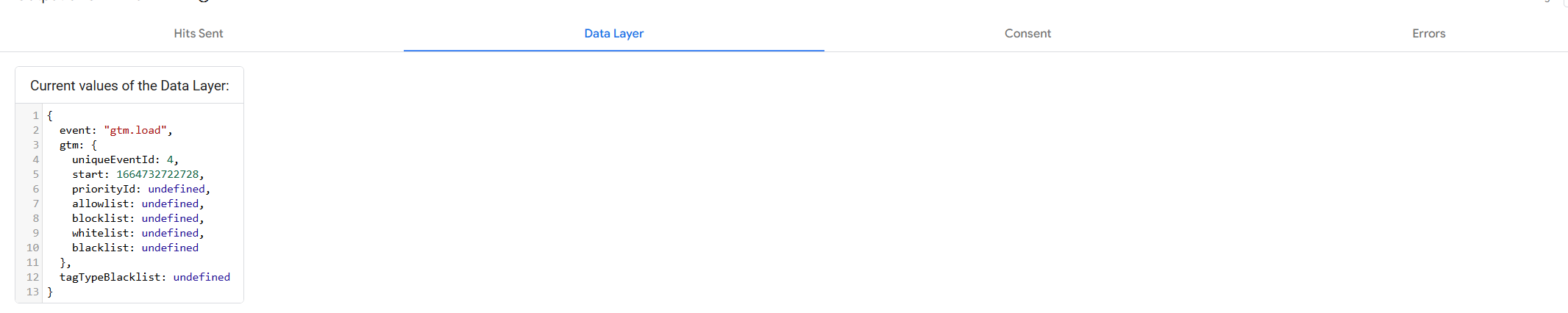
On the other hand it shows that it loads correctly the dataLayer (atleast I interpret it in this way)

Where does the error lie?
CodePudding user response:
This could be happen because you have activated a Chrome extension called GA Debugger. If it is enabled, GTM preview mode stops reporting on GA4 debugging. However, it has NO IMPACT on regular GTM debugging and your tags will still fire just fine. The only thing that’s affected is a dedicated GA4 debugging.
Your hits are still sent to GA4. They are just not displayed in the preview mode. To fix this, you will have to turn off the GA Debugger extension.
