I am trying to create an array of arrays (I'm working on a geometry algorithm and I need to return an array of polygons, the polygons themselves being arrays of vertices). I create my polygons and use a push method to add them to the list.
When I try to return my list it's always an array that contains a bunch of [undefined, undefined] arrays instead of the polygons.
My code looks like this
function functionName() {
let polygonsList = [];
console.log(polygonsList);
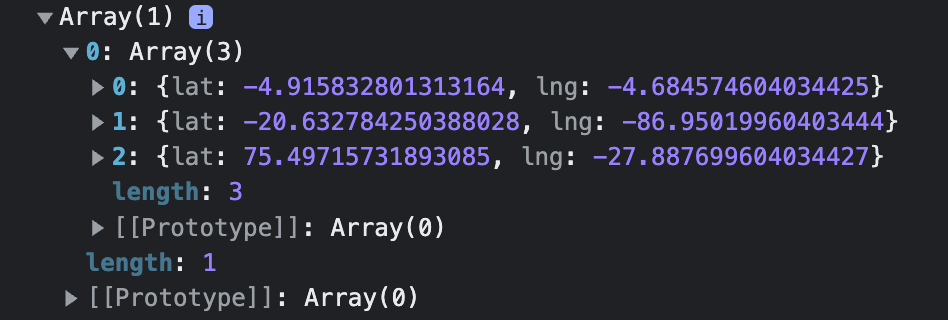
let nextPolygonToCover = [{ lat: -4.915832801313164, lng: -4.684574604034425 }, { lat: -20.632784250388028, lng: -86.95019960403444 }, { lat: 75.49715731893085, lng: -27.887699604034427 }];
console.log(nextPolygonToCover);
console.log(polygonsList);
polygonsList.push(nextPolygonToCover);
console.log(polygonsList);
return (polygonsList);
}
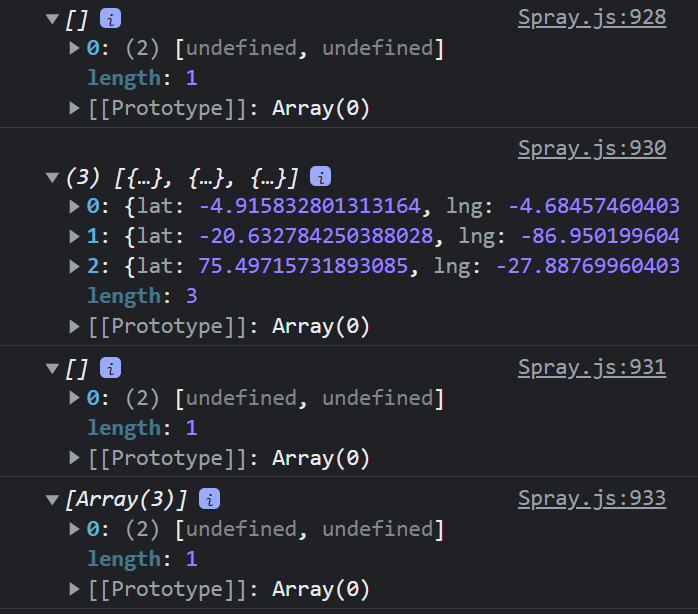
And here is a screenshot of my console:

- 928 is my
console.log(polygonsList)after declaration. - 930 is
console.log(nextPolygonToCover)to check it was correctly declared. - 931 is the
console.log(polygonsList)just after. - 933 is the last
console.log(polygonsList), just after the push.
This is a simplified version, where I replaced my nextPolygonToCover variable with a typical value and removed the calculations. The discrepancy in line numbers is due to the large amount of commented code. The issue is the same in both cases.
I also made the following tests:
- Copied the code to CodePen and there was no problem.

I don't understand how something can work on CodePen but not in my editor (or at least with no reason to think other elements of code would be interfering) and, more importantly how the presence or absence of return can be tied to the issue.
What am I doing wrong to end up in this situation? Thank you in advance to anyone who can help.
CodePudding user response:
Not sure why it's not working for you - works without issue in Chrome's console and in Node.
Anyways, here's a different approach which will help with your sanity:
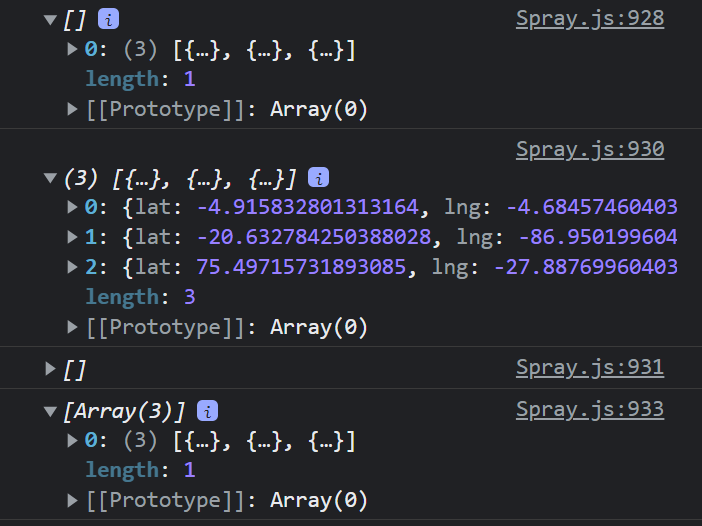
function functionName() { const polygon = [ {lat: -4.915832801313164, lng: -4.684574604034425}, {lat: -20.632784250388028, lng: -86.95019960403444}, {lat: 75.49715731893085, lng: -27.887699604034427}, ]; let polygons = []; polygons = [...polygons, polygon]; // or polygons = polygons.concat(polygon) return polygons; } const polygons = functionName() console.log(polygons)Result:
The main idea is to not use
array.push- don't mutate values, replace them via assignment. It's a core tenet of functional programming, and makes your code much easier to reason about as there are no side effects happening anywhere - you know something has changed because you've explicitly replaced it