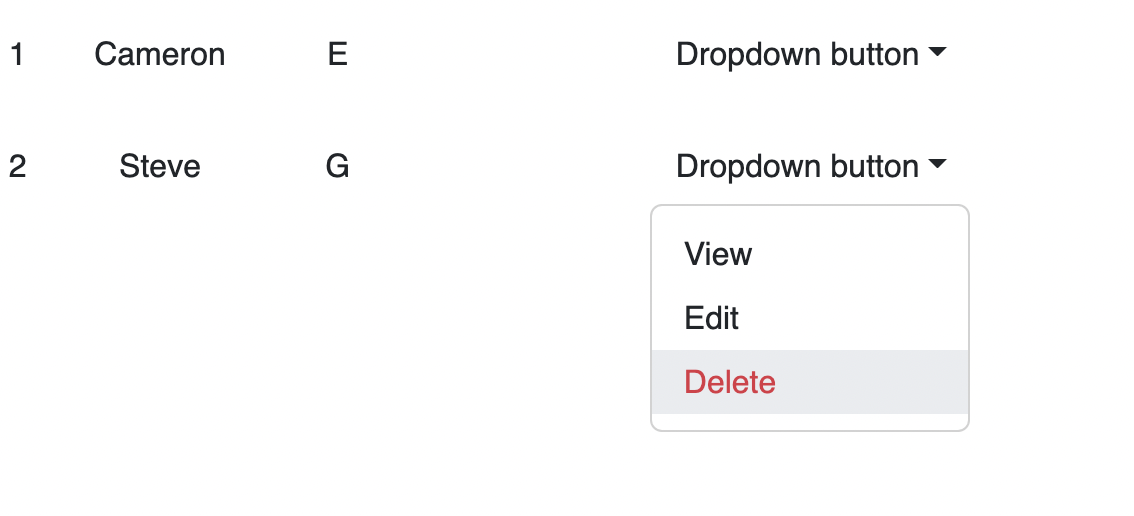
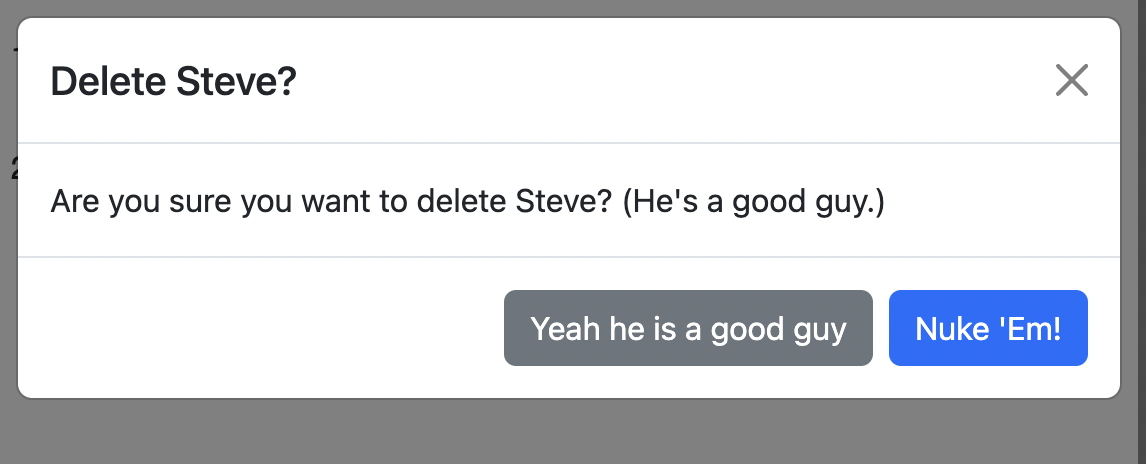
I have two files: Modal.js and Users.js. Users.js contains a table that has an API get query mapped to it, in the final column of the table is a a dropdown for each row that contains three buttons; View, Edit and Delete. I would like the Delete button to trigger the Modal containing a message that roughly reads "Are you sure you wish to delete the user?".
I am struggling to get the Modal to trigger in the onClick event of the Delete component in the Users.js file, I'll attach the code for the two files below.
Modal.js (I have not edited any of the content in the modal yet)
import {
CButton,
CModal,
CModalHeader,
CModalTitle,
CModalBody,
CModalFooter,
} from "@coreui/react";
const Modal = ({ visible, setVisible }) => {
return (
<>
<CModal visible={visible} onClose={() => setVisible(false)}>
<CModalHeader onClose={() => setVisible(false)}>
<CModalTitle>Modal title</CModalTitle>
</CModalHeader>
<CModalBody>Woohoo, you're reading this text in a modal!</CModalBody>
<CModalFooter>
<CButton color="secondary" onClick={() => setVisible(false)}>
Close
</CButton>
<CButton color="primary">Save changes</CButton>
</CModalFooter>
</CModal>
</>
);
};
export default Modal;Users.js
<CTableRow v-for="item in tableItems" key={rows.userID}>
<CTableDataCell className="text-center">{rows.userID}</CTableDataCell>
<CTableDataCell>{rows.firstName}</CTableDataCell>
<CTableDataCell>
<div>{rows.lastName}</div>
</CTableDataCell>
<CTableDataCell className="column-overflow">{rows.email}</CTableDataCell>
<CTableDataCell>{rows.role}</CTableDataCell>
<CTableDataCell>{rows.createdAt}</CTableDataCell>
<CTableDataCell>{rows.updatedAt}</CTableDataCell>
<CTableDataCell>
<strong>{rows.lastLogin}</strong>
</CTableDataCell>
<CTableDataCell>
<CDropdown>
<CDropdownToggle color="transparent"></CDropdownToggle>
<CDropdownMenu>
<CDropdownItem className="dropdown-item pointer">View</CDropdownItem>
<CDropdownItem className="dropdown-item pointer">Edit</CDropdownItem>
<CDropdownItem
className="dropdown-item text-danger pointer"
onClick={() => Modal()} <- Issue here
>
Delete
</CDropdownItem>
</CDropdownMenu>
</CDropdown>
</CTableDataCell>
</CTableRow>;I would appreciate any assistance with this. Let me know if I can give any other code (I have reduced the Users.js file as it is just over 160 lines long and I don't want to clutter, except for the row so you can get an idea of where the Delete button lives).
Thanks in advance!
CodePudding user response:
The Modal component needs to be in the page with a visible prop controlled by the parent (and not called as a function). The