I'm trying to make a function that will delete a note in a to-do style app. My function below works when hardcoded:
const deleteLabel = async (id) => {
await updateDoc(doc(db, "users", currentUser.uid), {
labels: arrayRemove({
cards: [
{
name: "mlb reg season",
tags: "mlb, sport, sports",
},
],
id: "mlb",
}),
});
// console.log("label deleted!");
};
But I'm trying to format it so that it will take in an "id" as a parameter and delete the corresponding array (which is being sourced in state) in firebase/firestore like so:
const deleteLabel = async (id) => {
await updateDoc(doc(db, "users", currentUser.uid), {
label: arrayRemove({
cards: labels[id],
}),
});
// console.log("label deleted!");
};
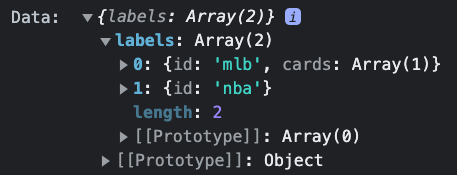
This is the entire state of labels:
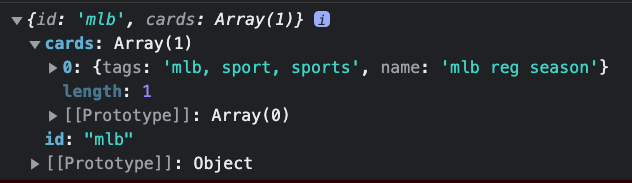
And this is labels.id[0] (the parameter being passed in would be the [0] on the click handler:
 Shouldn't label.id be formatted exactly as my hardcoded example above would have been?
Shouldn't label.id be formatted exactly as my hardcoded example above would have been?
Here is an error I keep getting making me think I cannot dynamically? I've also tried this:
App.js:99 Uncaught (in promise) FirebaseError: Function arrayRemove() called with invalid data. Unsupported field value: undefined (found in document users/QjB6
This is one other option I tried:
const deleteLabel = async (id) => {
await updateDoc(doc(db, "users", currentUser.uid), {
label: arrayRemove({
id: id,
}),
});
// console.log("label deleted!");
};
Which doesn't work either.
Here is the component where the label/delete button is being clicked:
return (
<div className="labels">
<div className="labels__section">
{labelNames.map((label, i) => {
return (
<div
key={i}
onClick={() => clickHandler(i)}
className={`${
activeLabels === i && "labels__container--highlight"
} labels__container`}
>
<h2 className="labels__label">{label}</h2>
<img
onClick={() => {
deleteLabel(i);
// findLabelToDelete(i);
}}
className="labels__delete"
src={deleteIcon}
alt="delete icon"
/>
</div>
);
})}
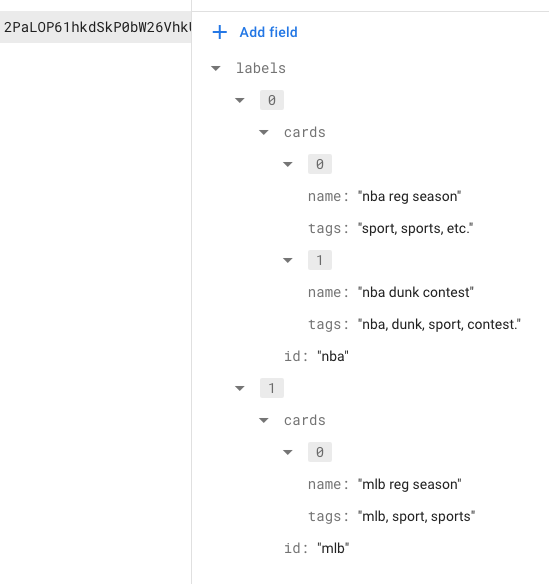
Lastly, here is a picture of the firestore data:

CodePudding user response:
Have you tried?
arrayRemove(id)
CodePudding user response:
I figured out the problem. I was trying to delete JUST the ID being passed when I should have been filtering the state of labels with the id attached like so:
const deleteLabel = async (id) => {
console.log(id);
console.log("All data", labels);
console.log(
"The specific label that should get deleted: ",
labels.labels[id]
);
await updateDoc(doc(db, "users", currentUser.uid), {
labels: arrayRemove(labels.labels[id]),
});
console.log("label deleted!");
};