I don't get it why am I getting this error?
This is my code:
import React from "react";
import { HomeSVG, AboutSVG } from "../images/svg"
export const navLinks = [
{
id: "home",
svg: <HomeSVG />,
title: "Főoldal",
},
{
id: "about",
svg: <AboutSVG />,
title: "Rólunk",
},
];
And I'm exporting the components as well:
export const HomeSVG = () => {
return (
<svg className="home-icon icon" id="Layer_1" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 122.88 114.45" imageRendering="optimizeQuality" fillRule="evenodd" clipRule="evenodd">
<path fillRule="nonzero" d="M110.8..
</svg>
)
}
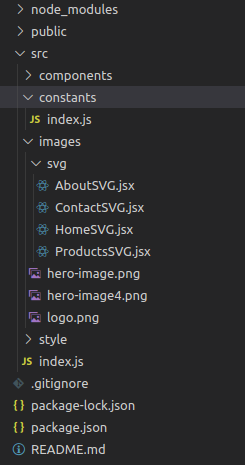
And here is the file structure:
CodePudding user response:
You need to add index.js file in your images/svg folder and re-export everything from there.
/images/svg/index.js
export * from './HomeSVG'
export * from './AboutSVG'