.location-text {
font-family: 'Inter';
display: inline-block;
word-break: break-word;
font-style: normal;
font-weight: 700;
font-size: 16px;
line-height: 26px;
align-items: center;
color: #13233A;
}
.list-contact {
display: flex;
}
.icon-address {
width: 22px;
height: 22px;
background: #EAA9A9;
border-radius: 8px;
align-items: center;
display: flex;
justify-content: center;
}<div >
<div >
<i ></i>
<span >Trụ sở (TP. Vinh)</span>
</div>
<div >
<div >
<img src="./image/home/address.png" alt="">
</div>
<div >
<span>Do Something Do Something Do Something Do Something Do Something Do Something Do Something</span>
</div>
</div>
</div>I have a frame like the following and I want to display flex so that they are on one row:

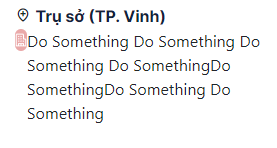
And I wanted the icon and content to be on the same line so I used display flex and it affected the width of the right icon. Here is my HTML and CSS code:
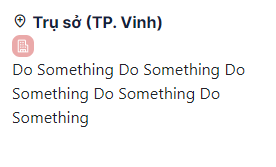
And this is the result I got:

So is there a way to make the element containing my icon unaffected? Hope to get a solution from you
CodePudding user response:
you just need to put the elements correctly, so that the layout is as expected
.location-text{
font-family: 'Inter';
display: inline-block;
word-break: break-word;
font-style: normal;
font-weight: 700;
font-size: 16px;
line-height: 26px;
align-items: center;
color: #13233A;
}
.list-contact{
display: flex;
}
.icon-address{
width: 22px;
height: 22px;
background: #EAA9A9;
border-radius: 8px;
align-items: center;
display: flex;
justify-content: center;
}
.content-address{
width: 200px
}<div >
<div >
<i ></i>
<span >Trụ sở (TP. Vinh)</span>
</div>
<div >
<img src="./image/home/address.png" alt="">
</div>
<div >
<div >
<span>Do Something Do Something Do Something Do Something Do Something Do Something Do Something</span>
</div>
</div>
</div>CodePudding user response:
By default, every flex child has flex-shrink: 1 assigned, which cause them to shrink to its minimum content width when there are no enough space.
To counter that, you just need to manually assign it to 0 so it will keep its assigned size which is 22px.
See more about flex-shrink.
.icon-address {
flex-shrink: 0;
}
.location-text {
font-family: 'Inter';
display: inline-block;
word-break: break-word;
font-style: normal;
font-weight: 700;
font-size: 16px;
line-height: 26px;
align-items: center;
color: #13233A;
}
.list-contact {
display: flex;
}
.icon-address {
width: 22px;
height: 22px;
flex-shrink: 0;
background: #EAA9A9;
border-radius: 8px;
align-items: center;
display: flex;
justify-content: center;
}<div >
<div >
<i ></i>
<span >Trụ sở (TP. Vinh)</span>
</div>
<div >
<div >
<img src="./image/home/address.png" alt="">
</div>
<div >
<span>Do Something Do Something Do Something Do Something Do Something Do Something Do Something</span>
</div>
</div>
</div>