I want to be able to interpolate any point in an image grid with uniform pixel distances. Until now, I succeeded in interpolating inner points surrounded by 4 existing pixel points. However, I am now lost at interpolating points that are at the boundaries of an image.
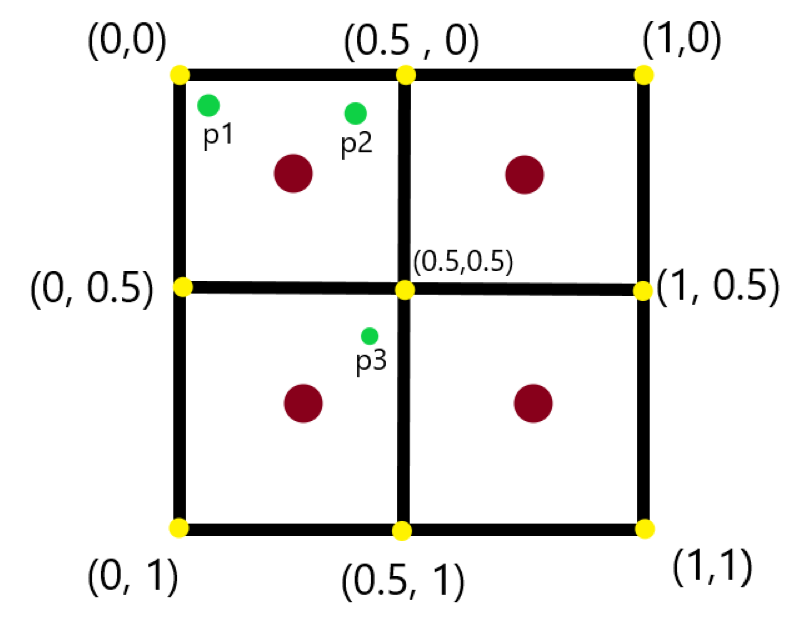
In the image example below, dark red dots represent the position of the values of the pixels (so from which to calculate the X and Y factors/weights for interpolation from the point we need to interpolate). So image[0] contains the actual value (not position) of the dark red dot in the left upper pixel, image[1] has the value of the dark red dot in the right upper pixel, image[2] has value of dark red dot of left-bottom pixel and so on. The grid is divided in such a way that vertex (0,0) represents the upper left corner of the image and (1,1) is the bottom right corner of the image and so on. All positions from the point that we need to interpolate to the vertices and red dot center of the pixels are represented by 2D coordinate where X and Y are always between 0 and 1. Each pixel has 4 vertices which are colored in yellow with their corresponding coordinates.
Now, I know how to calculate point p3 since it has 4 pixel centers around it. But how can we interpolate the points p1 and p2 if there are no 4 centers of pixels to use in the bilinear interpolation formula?
CodePudding user response:
Just what @Christoph Rackwitz mentioned: border modes are here the answer.