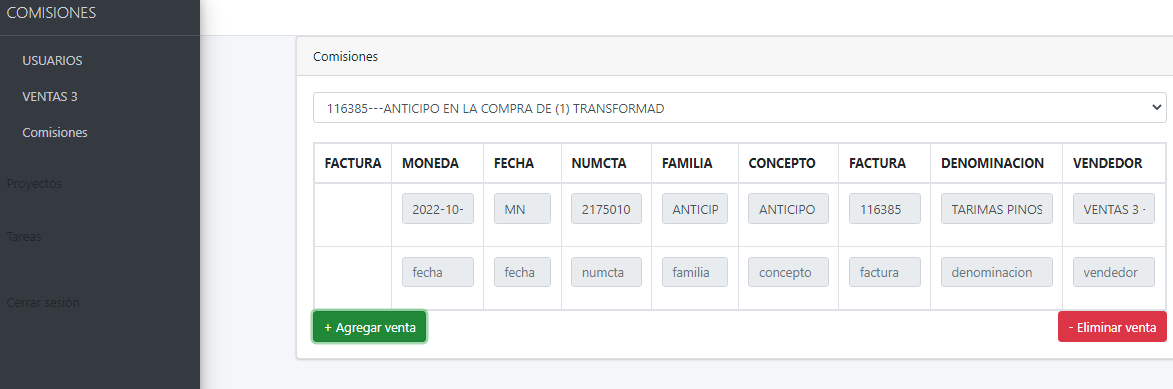
I am trying to make a dynamic form which consists of being able to add rows dynamically and the same with a select I take the values of the select and put them in the inputs of the first row, I would like to know how to fill in the other selects because it only works for me with the first row my select

function cambioOpciones(e) {
const combo = document.getElementById('opciones'),
[FECHA, MONEDA, NUMCTA, FAMILIA, CONCEPTO, FACTURA, DENOMINACION_SOCIAL, VENDEDOR] = document.getElementById('opciones').value.split('_');
document.getElementById('fecha').value = FECHA;
document.getElementById('moneda').value = MONEDA;
document.getElementById('numcta').value = NUMCTA;
document.getElementById('familia').value = FAMILIA;
document.getElementById('Concepto').value = CONCEPTO;
document.getElementById('showId').value = FACTURA;
document.getElementById('denominacion').value = DENOMINACION_SOCIAL;
document.getElementById('vendedor').value = VENDEDOR;
}
$(document).ready(function() {
let row_number = 1;
$("#add_row").click(function(e) {
e.preventDefault();
let new_row_number = row_number - 1;
$('#venta' row_number).html($('#venta' new_row_number).html()).find('td:first-child');
$('#ventas_table').append('<tr id="venta' (row_number 1) '"></tr>');
row_number ;
});
$("#delete_row").click(function(e) {
e.preventDefault();
if (row_number > 1) {
$("#venta" (row_number - 1)).html('');
row_number--;
}
});
});<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<td>
<select name="products[]" id="opciones" onchange='cambioOpciones();'>
@foreach ($ventas1 as $ventas)
<option value="{{$ventas->FECHA}}_{{$ventas->MONEDA}}_{{$ventas->NUMCTA}}_{{$ventas->FAMILIA}}_{{$ventas->CONCEPTO}}_{{$ventas->FACTURA}}_{{$ventas->DENOMINACION_SOCIAL}}_{{$ventas->VENDEDOR}}">
{{ $ventas->FACTURA }}---{{$ventas->CONCEPTO }}
</option>
@endforeach
</select>
</td>CodePudding user response:
You need to delegate to be allowed to have one script work on dynamically inserted elements.
Also use classes since IDs need to be unique
$(document).ready(function() {
const cambioOpciones = () => {console.log("changed") }
const $tb = $("#tb");
$tb.on("click", ".add_row", function(e) {
$tb.append($tb.find("tr").eq(0).clone(true))
});
$tb.on("click", ".delete_row", function(e) {
const $row = $(this).closest("tr");
if ($row.prev().length>0) $row.remove()
});
$tb.on("change", "[name='products[]']", cambioOpciones)
});<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<table>
<tbody id="tb">
<tr>
<td>
<select name="products[]" >
<option value="val">val</option>
<option value="val">val</option>
<option value="val">val</option>
</select>
</td>
<td><button type="button" >Add</button></td>
<td><button type="button" >delete</button></td>
</tr>
</tbody>
</table>