I am using the Maps Javascript API and styling it. The map loads fine with no errors and styles all the points of interests except for one. I have not been able to find a way that styles parking lots(paid parking/underground parking/building parking/sports complex parking).
I've used just about every option that is listed in the reference table and am not able to featureType that will make it work. I also used the google map styler to create a custom map style but not one of the feature type options will change the parking lot style.
This is the code that I am using to style the map...
const styles = {
default: [],
hide: [
{
featureType: "all",
elementType: "labels.text.fill",
stylers: [
{
"saturation": 100
},
{
"color": "#999999" /* e944e9 */
},
{
"lightness": 15
}
]
},
{
featureType: "all",
elementType: "labels.text.stroke",
stylers: [
{
"visibility": "on"
},
{
"color": "#000000"
},
{
"lightness": 0
}
]
},
{
featureType: "all",
elementType: "labels.icon",
stylers: [
{
"visibility": "off"
}
]
},
{
featureType: "administrative",
elementType: "geometry.fill",
stylers: [
{
"color": "#260f50"
},
{
"lightness": 0
}
]
},
{
featureType: "poi.park",
elementType: "geometry.fill",
stylers: [
{
"color": "#260f50"
},
{
"lightness": 0
}
]
},
{
featureType: "poi.school",
elementType: "geometry.fill",
stylers: [
{
"color": "#260f50"
},
{
"lightness": 0
}
]
},
{
featureType: "poi.medical",
elementType: "geometry.fill",
stylers: [
{
"color": "#260f50"
},
{
"lightness": 0
}
]
},
{
featureType: "administrative",
elementType: "geometry.stroke",
stylers: [
{
"color": "#260f50"
},
{
"lightness": 10
},
{
"weight": 1.2
}
]
},
{
featureType: "administrative.neighborhood",
elementType: "geometry.stroke",
stylers: [
{
"color": "#260f50"
},
{
"lightness": 100
},
{
"weight": 1.2
}
]
},
{
featureType: "poi.sports_complex",
elementType: "geometry",
stylers: [
{
"color": "#260f50"
},
{
"lightness": 0
}
]
},
{
featureType: "landscape",
elementType: "geometry",
stylers: [
{
"color": "#260f50"
},
{
"lightness": 0
}
]
},
{
featureType: "road.arterial",
elementType: "geometry.fill",
stylers: [
{
"color": "#260f50"
},
{
"lightness": 0
}
]
},
{
featureType: "road.arterial",
elementType: "geometry.stroke",
stylers: [
{
"color": "#260f50"
},
{
"lightness": 0
}
]
},
{
featureType: "poi",
elementType: "geometry",
stylers: [
{
"color": "#220a4b"
},
{
"lightness": 21
}
]
},
{
featureType: "poi",
elementType: "geometry.fill",
stylers: [
{
"color": "#220a4b"
},
{
"lightness": 8
},
{
"weight": 1
}
]
},
{
featureType: "poi",
elementType: "geometry.stroke",
stylers: [
{
"color": "#220a4b"
},
{
"lightness": 8
},
{
"weight": 100
}
]
},
{
featureType: "road.highway",
elementType: "geometry.fill",
stylers: [
{
"color": "#220a4b"
},
{
"lightness": 8
}
]
},
{
featureType: "road.highway",
elementType: "geometry.stroke",
stylers: [
{
"color": "#220a4b"
},
{
"lightness": 8
},
{
"weight": 0.2
}
]
},
{
featureType: "road.arterial",
elementType: "geometry",
stylers: [
{
"color": "#220a4b"
},
{
"lightness": 8
}
]
},
{
featureType: "road.local",
elementType: "geometry",
stylers: [
{
"color": "#220a4b"
},
{
"lightness": 8
}
]
},
{
featureType: "transit",
elementType: "geometry",
stylers: [
{
"color": "#220a4b"
},
{
"lightness": 8
}
]
},
{
featureType: "water",
elementType: "geometry",
stylers: [
{
"color": "#220a4b"
},
{
"lightness": 1
}
]
},
{
featureType: "poi.business",
stylers: [{ "visibility": "off" }],
},
{
featureType: "poi.government",
elementType: "labels.icon",
stylers: [{ "visibility": "off" }],
},
{
featureType: "poi.medical",
elementType: "labels.icon",
stylers: [{ "visibility": "off" }],
},
{
featureType: "poi.place_of_worship",
stylers: [{ "visibility": "off" }],
},
{
featureType: "poi.park",
elementType: "labels.icon",
stylers: [{ "visibility": "off" }],
},
{
featureType: "transit.station.bus",
elementType: "labels.icon",
stylers: [{ "visibility": "on" }],
},
{
featureType: "transit.line",
elementType: "labels.icon",
stylers: [{ "visibility": "off" }],
},
],
CodePudding user response:
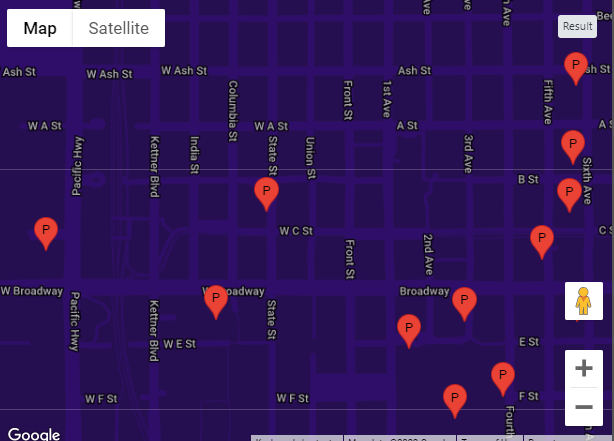
There doesn't seem to be a way to target parking for styling (not everything can be targeted directly).
code snippet:
let map;
let infowindow;
function initMap() {
infowindow = new google.maps.InfoWindow();
// Styles a map.
map = new google.maps.Map(document.getElementById("map"), {
center: {
lat: 32.7169289,
lng: -117.1657514
},
zoom: 16,
styles: [{
featureType: "all",
elementType: "labels.text.fill",
stylers: [{
"saturation": 100
},
{
"color": "#999999" /* e944e9 */
},
{
"lightness": 15
}
]
},
{
featureType: "all",
elementType: "labels.text.stroke",
stylers: [{
"visibility": "on"
},
{
"color": "#000000"
},
{
"lightness": 0
}
]
},
{
featureType: "all",
elementType: "labels.icon",
stylers: [{
"visibility": "off"
}]
},
{
featureType: "administrative",
elementType: "geometry.fill",
stylers: [{
"color": "#260f50"
},
{
"lightness": 0
}
]
},
{
featureType: "poi.park",
elementType: "geometry.fill",
stylers: [{
"color": "#260f50"
},
{
"lightness": 0
}
]
},
{
featureType: "poi.school",
elementType: "geometry.fill",
stylers: [{
"color": "#260f50"
},
{
"lightness": 0
}
]
},
{
featureType: "poi.medical",
elementType: "geometry.fill",
stylers: [{
"color": "#260f50"
},
{
"lightness": 0
}
]
},
{
featureType: "administrative",
elementType: "geometry.stroke",
stylers: [{
"color": "#260f50"
},
{
"lightness": 10
},
{
"weight": 1.2
}
]
},
{
featureType: "administrative.neighborhood",
elementType: "geometry.stroke",
stylers: [{
"color": "#260f50"
},
{
"lightness": 100
},
{
"weight": 1.2
}
]
},
{
featureType: "poi.sports_complex",
elementType: "geometry",
stylers: [{
"color": "#260f50"
},
{
"lightness": 0
}
]
},
{
featureType: "landscape",
elementType: "geometry",
stylers: [{
"color": "#260f50"
},
{
"lightness": 0
}
]
},
{
featureType: "road.arterial",
elementType: "geometry.fill",
stylers: [{
"color": "#260f50"
},
{
"lightness": 0
}
]
},
{
featureType: "road.arterial",
elementType: "geometry.stroke",
stylers: [{
"color": "#260f50"
},
{
"lightness": 0
}
]
},
{
featureType: "poi",
elementType: "geometry",
stylers: [{
"color": "#220a4b"
},
{
"lightness": 21
}
]
},
{
featureType: "poi",
elementType: "geometry.fill",
stylers: [{
"color": "#220a4b"
},
{
"lightness": 8
},
{
"weight": 1
}
]
},
{
featureType: "poi",
elementType: "geometry.stroke",
stylers: [{
"color": "#220a4b"
},
{
"lightness": 8
},
{
"weight": 100
}
]
},
{
featureType: "road.highway",
elementType: "geometry.fill",
stylers: [{
"color": "#220a4b"
},
{
"lightness": 8
}
]
},
{
featureType: "road.highway",
elementType: "geometry.stroke",
stylers: [{
"color": "#220a4b"
},
{
"lightness": 8
},
{
"weight": 0.2
}
]
},
{
featureType: "road.arterial",
elementType: "geometry",
stylers: [{
"color": "#220a4b"
},
{
"lightness": 8
}
]
},
{
featureType: "road.local",
elementType: "geometry",
stylers: [{
"color": "#220a4b"
},
{
"lightness": 8
}
]
},
{
featureType: "transit",
elementType: "geometry",
stylers: [{
"color": "#220a4b"
},
{
"lightness": 8
}
]
},
{
featureType: "water",
elementType: "geometry",
stylers: [{
"color": "#220a4b"
},
{
"lightness": 1
}
]
},
{
featureType: "poi.business",
stylers: [{
"visibility": "off"
}],
},
{
featureType: "poi.government",
elementType: "labels.icon",
stylers: [{
"visibility": "off"
}],
},
{
featureType: "poi.medical",
elementType: "labels.icon",
stylers: [{
"visibility": "off"
}],
},
{
featureType: "poi.place_of_worship",
stylers: [{
"visibility": "off"
}],
},
{
featureType: "poi.park",
elementType: "labels.icon",
stylers: [{
"visibility": "off"
}],
},
{
featureType: "transit.station.bus",
elementType: "labels.icon",
stylers: [{
"visibility": "on"
}],
},
{
featureType: "transit.line",
elementType: "labels.icon",
stylers: [{
"visibility": "off"
}],
},
],
});
service = new google.maps.places.PlacesService(map);
var request = {
location: map.getCenter(),
keyword: "parking",
radius: '1000',
type: ['parking']
};
service.nearbySearch(request, callback);
}
function callback(results, status) {
if (status == google.maps.places.PlacesServiceStatus.OK) {
console.log("results=" results.length " status=" status)
for (var i = 0; i < results.length; i ) {
console.log("[" i "] name=" results[i].name " location=" results[i].geometry.location.toUrlValue(6));
createMarker(results[i]);
}
}
}
function createMarker(place) {
if (!place.geometry || !place.geometry.location) return;
const marker = new google.maps.Marker({
map,
position: place.geometry.location,
title: place.name,
label: "P"
});
google.maps.event.addListener(marker, "click", () => {
infowindow.setContent(place.name || "");
infowindow.open(map, marker);
});
}
window.initMap = initMap;#map {
height: 100%;
}
html,
body {
height: 100%;
margin: 0;
padding: 0;
}<!DOCTYPE html>
<html>
<head>
<title>Styled Maps - Night Mode</title>
<script src="https://polyfill.io/v3/polyfill.min.js?features=default"></script>
<!-- jsFiddle will insert css and js -->
</head>
<body>
<div id="map"></div>
<script src="https://maps.googleapis.com/maps/api/js?key=AIzaSyCkUOdZ5y7hMm0yrcCQoCvLwzdM6M8s5qk&callback=initMap&v=weekly&libraries=places" defer></script>
</body>
</html>