I'm trying to build a input ranged slider bar. But I'm facing a problem.
body {
justify-content: center;
align-items: center;
min-height: 100vh;
background: #151515;
}
#rangeValue {
position: relative;
display: block;
font-size: 6em;
color: #999;
font-weight: 400;
}
.range {
background: linear-gradient(-45deg, #ee7752, #e73c7e, #23a6d5, #23d5ab) !important;
width: 400px;
height: 5px;
-webkit-appearance: none;
background: #111;
outline: none;
border-radius: 15px;
box-shadow: inset 0 0 5px rgba(0, 0, 0, 1);
}
.range::-webkit-slider-thumb {
-webkit-appearance: none;
width: 15px;
height: 15px;
border-radius: 50%;
background: blue;
cursor: pointer;
box-shadow: -507px 0 0 500px red;
}<div>
<span id="rangeValue">0</span>
<Input type="range" name "" value="0" min="0" max="1000"></Input>
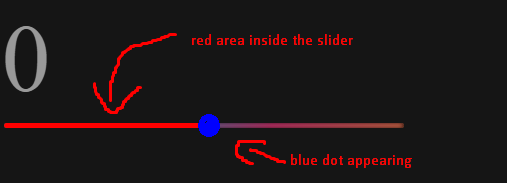
</div>The problem is: I want this big red area stay inside the input slider, even while drawing. The only solution is apply overflow: hidden to .range, but I'll lose the blue dot button.
Is there a way to fix this applying overflow: hidden just to box-shadow? Or any other clue to make it works properly?
The final result shoud be something like this =>
Thank you.
CodePudding user response:
I don't understand what you mean by the big red area staying inside the slider. Do you mean the linear-gradient slider to be shown on top of the red area while sliding?
CodePudding user response:
I am not sure if this will help. but here is a refactoring I did. maybe you can do some changes to fit your task.
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css">
<title>Slider</title>
</head>
<body>
<div>
<span id="rangeValue">0</span>
<Input type="range" name="" id="range" value="0" min="0" max="100"></Input>
</div>
</body>
<script src=""></script>
</html>
CSS
body {
justify-content: center;
align-items: center;
min-height: 100vh;
background: #151515;
}
#rangeValue {
position: relative;
display: block;
font-size: 6em;
color: #999;
font-weight: 400;
}
/* Input Thumb */
input[type="range"]::-webkit-slider-thumb {
-webkit-appearance: none;
height: 20px;
width: 20px;
border-radius: 50%;
background: #ff4500;
cursor: ew-resize;
box-shadow: 0 0 2px 0 #555;
transition: background .3s ease-in-out;
}
input[type="range"]::-moz-range-thumb {
-webkit-appearance: none;
height: 20px;
width: 20px;
border-radius: 50%;
background: #ff4500;
cursor: ew-resize;
box-shadow: 0 0 2px 0 #555;
transition: background .3s ease-in-out;
}
input[type="range"]::-ms-thumb {
-webkit-appearance: none;
height: 20px;
width: 20px;
border-radius: 50%;
background: #ff4500;
cursor: ew-resize;
box-shadow: 0 0 2px 0 #555;
transition: background .3s ease-in-out;
}
/* Input Track */
input[type=range]::-webkit-slider-runnable-track {
-webkit-appearance: none;
box-shadow: none;
border: none;
background: transparent;
}
input[type=range]::-moz-range-track {
-webkit-appearance: none;
box-shadow: none;
border: none;
background: transparent;
}
JS
const rangeInputs = document.querySelectorAll('input[type="range"]')
function handleInputChange(e) {
let target = e.target
if (e.target.type !== 'range') {
target = document.getElementById('range')
}
const min = target.min
const max = target.max
const val = target.value
target.style.backgroundSize = (val - min) * 100 / (max - min) '% 100%'
}
rangeInputs.forEach(input => {
input.addEventListener('input', handleInputChange)
})
You can tweak it to your liking. I hope this helps