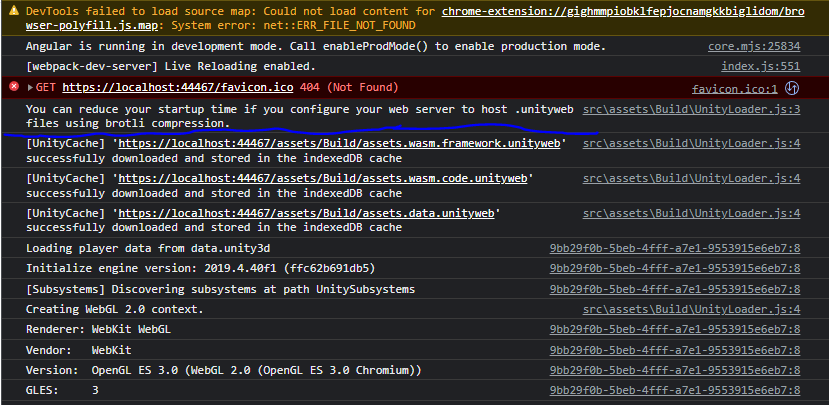
so I am building an asp.net angular app in which I am placing a webgl unity build. I am trying to add brotli compression but for some reason, in the response headers, I am not shown the content-encoding property and I am still getting the following "tip":

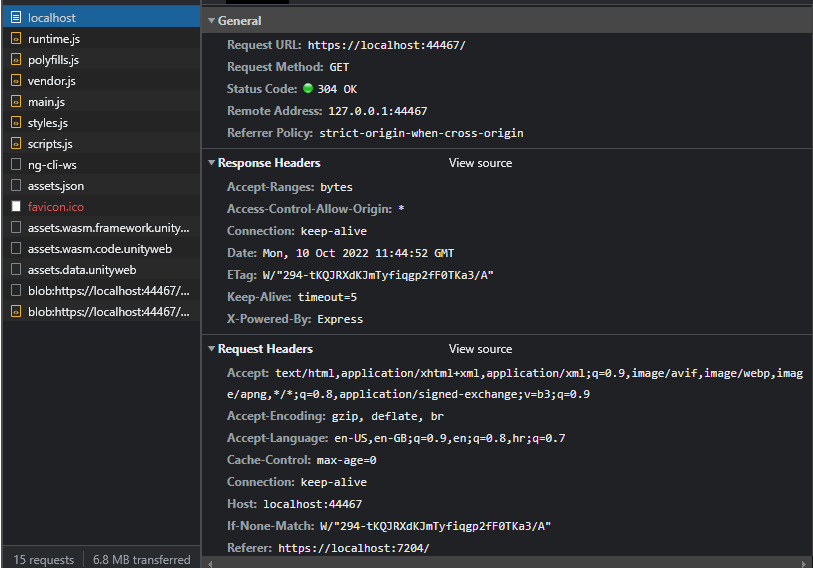
This is what my response headers look like:
 As you can see, there is no "content-encoding"
As you can see, there is no "content-encoding"
This is my Program.cs:
using Microsoft.AspNetCore.ResponseCompression;
using Microsoft.AspNetCore.StaticFiles;
using Microsoft.Extensions.DependencyInjection;
using System.IO.Compression;
var builder = WebApplication.CreateBuilder(args);
// Add services to the container.
// CONFIG START
builder.Services.AddControllersWithViews();
builder.Services.AddSpaStaticFiles(config => config.RootPath = "ClientApp/dist"); // ovo je kriticno, path
//builder.Services.Configure<BrotliCompressionProviderOptions>(options => options.Level = CompressionLevel.Optimal);
builder.Services.AddResponseCompression(options =>
{
options.MimeTypes = new[] {
"application/octet-stream",
"application/vnd.unity"
};
options.Providers.Add<BrotliCompressionProvider>();
options.EnableForHttps = true;
});
// CONFIG END
var app = builder.Build();
// Configure the HTTP request pipeline.
if (!app.Environment.IsDevelopment()){
// The default HSTS value is 30 days. You may want to change this for production scenarios, see https://aka.ms/aspnetcore-hsts.
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
//var provider = new FileExtensionContentTypeProvider();
//provider.Mappings.Remove(".unityweb");
//provider.Mappings.Add(".unityweb", "application/octet-stream");
//app.UseStaticFiles(new StaticFileOptions{
// ContentTypeProvider = provider
//});
app.UseRouting();
app.UseResponseCompression();
app.MapControllerRoute(
name: "default",
pattern: "{controller}/{action=Index}/{id?}"
);
app.MapFallbackToFile("index.html");
app.Run();
What am I doing wrong? Thank you!
CodePudding user response:
It is an ordering issue. You need to put:
app.UseResponseCompression();
Before:
app.UseStaticFiles();
