I am using code below to avoid " nested" JS error and keeping Link properties inside a react-bootstrap Dropdown.
<Dropdown.Item className="dropdown-item" as={Link} href={`/example`}>
Example
</Dropdown.Item>
Result is as follow on the DOM:
<a href="/example">Example</a>
Problem is: className="dropdown-item" has been ignored.
How could I get this result: <a href="/example" >Example</a> while keeping the code "react-friendly"?
CodePudding user response:
You can try to wrap it around.
<Link to={`/example`}><Dropdown.Item className="dropdown-item">
Example
</Dropdown.Item></Link>
CodePudding user response:
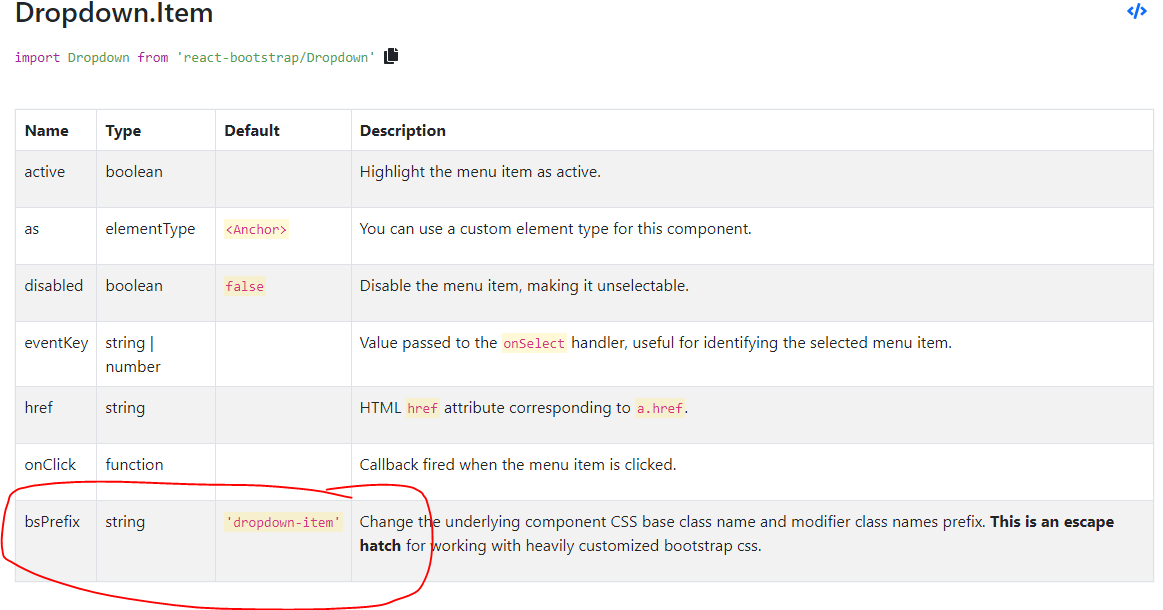
you can use bsPrefix to override the bootstrap styling ...
A sample e.g. here in below link - see dropdown first item's bg color... Please fork it for reference