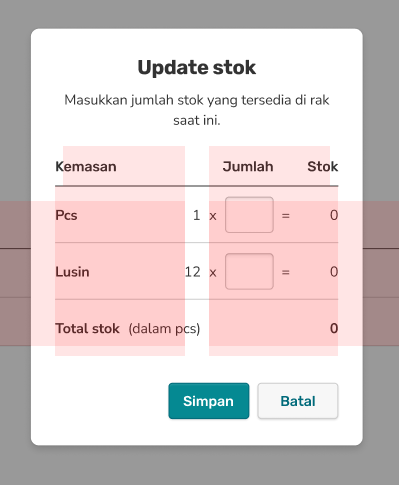
I have difficulty in multiplying the number with any number that I want and show result in the Stok column. I made a state that stores an object of each input as property {pcs: "", lusin:""}. And made a function that change target.value every time we change the input (onChange). And then what? I don't have no idea. I have difficulties in changing the data type from string to number it keeps showing as NaN in Stok column even after I parseInt
function UpdateStockModal(props) {
const [inputLusin, setInputLusin] = useState(0);
const [input, setInput] = useState({
pcs: "",
lusin: ""
})
const handleChange = e => {
setInput(parseInt(e.target.value));
console.log(totalPcsDariLusin, "< total")
console.log(typeof totalPcsDariLusin, "tipe total");
console.log('target value', typeof e.target.value);
};
let totalPcsDariLusin = 12 * parseInt(inputLusin)
useEffect(() => {
console.log(inputLusin)
}, [input])
return (
<Modal
{...props}
size="lg"
aria-labelledby="contained-modal-title-vcenter"
className="modal"
centered
>
<Modal.Header closeButton>
<Modal.Title className="modal-title">
Update stock
</Modal.Title>
</Modal.Header>
<Modal.Body>
<h4>Masukkan jumlah stok yang tersedia di rak saat ini.</h4>
<Container>
<Row>
<Col>Kemasan</Col>
<Col>Jumlah</Col>
<Col>Stok</Col>
</Row>
<Row className="modal-table-body">
<Col >Pcs</Col>
<Col className="d-flex align-items-center">1 x <Form.Control className="modal-input pcs" type="text" value={input.pcs} onChange={handleChange} /> = </Col>
<Col>{parseInt(input.pcs)}</Col>
</Row>
<Row className="modal-table-body">
<Col>Lusin</Col>
<Col className="d-flex align-items-center">12 x <Form.Control className="modal-input lusin" type="text" value={input.lusin} onChange={handleChange} /> = </Col>
<Col>{input.lusin}</Col>
</Row>
<Row className="modal-table-body">
<Col>Total Stok <span>(dalam pcs)</span></Col>
<Col>Lusin</Col>
<Col></Col>
</Row>
</Container>
</Modal.Body>
<Modal.Footer>
<Button variant="primary" onClick={props.onHide}>Simpan</Button>
<Button variant="secondary" onClick={props.onHide}>Batal</Button>
</Modal.Footer>
</Modal>
);
}
export default function PokemonDetail() {
let navigate = useNavigate();
let { name } = useParams()
const [modalShow, setModalShow] = React.useState(false);
return (
<div className="pokemon-detail-page">
<div className="pokemon-detail_button-group">
<Button variant="outline-light" className="prev-button" onClick={() => {
navigate('/')
}}><img src={prevPageIcon}></img>Stok Pokémon</Button>
<Button className="update-stock-button" onClick={() => setModalShow(true)}>Update Stok</Button>
</div>
<p className="pokemon-detail-title" style={{ textTransform: 'capitalize' }}>{name}</p>
<div className="pokemon-detail-subtitle">
<p className="pokemon-detail-sub1">Sisa Stok</p>
<p className="pokemon-detail-sub2">10 pcs</p>
</div>
<div className="pokemon-detail-history">
<p className="pokemon-detail-history1">Riwayat Stok</p>
<p className="pokemon-detail-history2">Satuan stok dalam pcs</p>
</div>
<div>
<Table className="table row pokemon-detail-table">
<thead>
<tr className="th-border ">
<th scope="col">Waktu</th>
<th scope="col">Kegiatan</th>
<th scope="col">Catatan</th>
<th scope="col">Jumlah</th>
<th scope="col">Stok</th>
</tr>
</thead>
<tbody>
<tr className="align-items-center">
<td className="">2 Apr 2021, 08:00</td>
<td className="table-link">Update Stok</td>
<td className="">"Stok Awal"</td>
<td className="table-count-stock"> 10</td>
<td className="table-bold">10</td>
</tr>
</tbody>
</Table>
</div>
<UpdateStockModal
show={modalShow}
onHide={() => setModalShow(false)}
/>
</div>
)
}
CodePudding user response:
This is how I was able to achieve this.
import React, { useState} from "react";
const App = ({ ...props }) => {
const [input, setInput] = useState({
pcs: "",
lusin: "",
});
const handleChange = (e) => {
let newValue = {
...input,
[e.target.name]: e.target.value,
};
setInput(newValue);
};
return (
<div>
<table>
<thead>
<th>Kemasan</th>
<th>Jumlah</th>
<th>Stok</th>
</thead>
<tbody>
<tr>
<td>pcs</td>
<td>1 x</td>
<td>
<input
name="pcs"
value={input.pcs}
type="number"
onChange={handleChange}
/>
</td>
<td>{input.pcs * 1}</td>
</tr>
{/* */}
<tr>
<td>pcs</td>
<td>12 x</td>
<td>
<input
name="lusin"
value={input.lusin}
type="number"
onChange={handleChange}
/>
</td>
<td>{input.lusin * 12}</td>
</tr>
{/* */}
</tbody>
</table>
</div>
);
};
export default App;
Is this what your trying to achieve ?