I am not sure what is lacking with regards to adding a placeholder using king fisher. This is the code
NavigationLink {
CustomView()
}
label: {
KFImage.url(URL(string: imageUrl)!)
.placeholder {
Image(systemName: "photo")
}
.fade(duration: 0.25)
.onFailure { error in print("Load image error : \(error) = \(earthquakeDetail.imgUrl)")
}
.resizable()
.aspectRatio(contentMode: .fill)
}
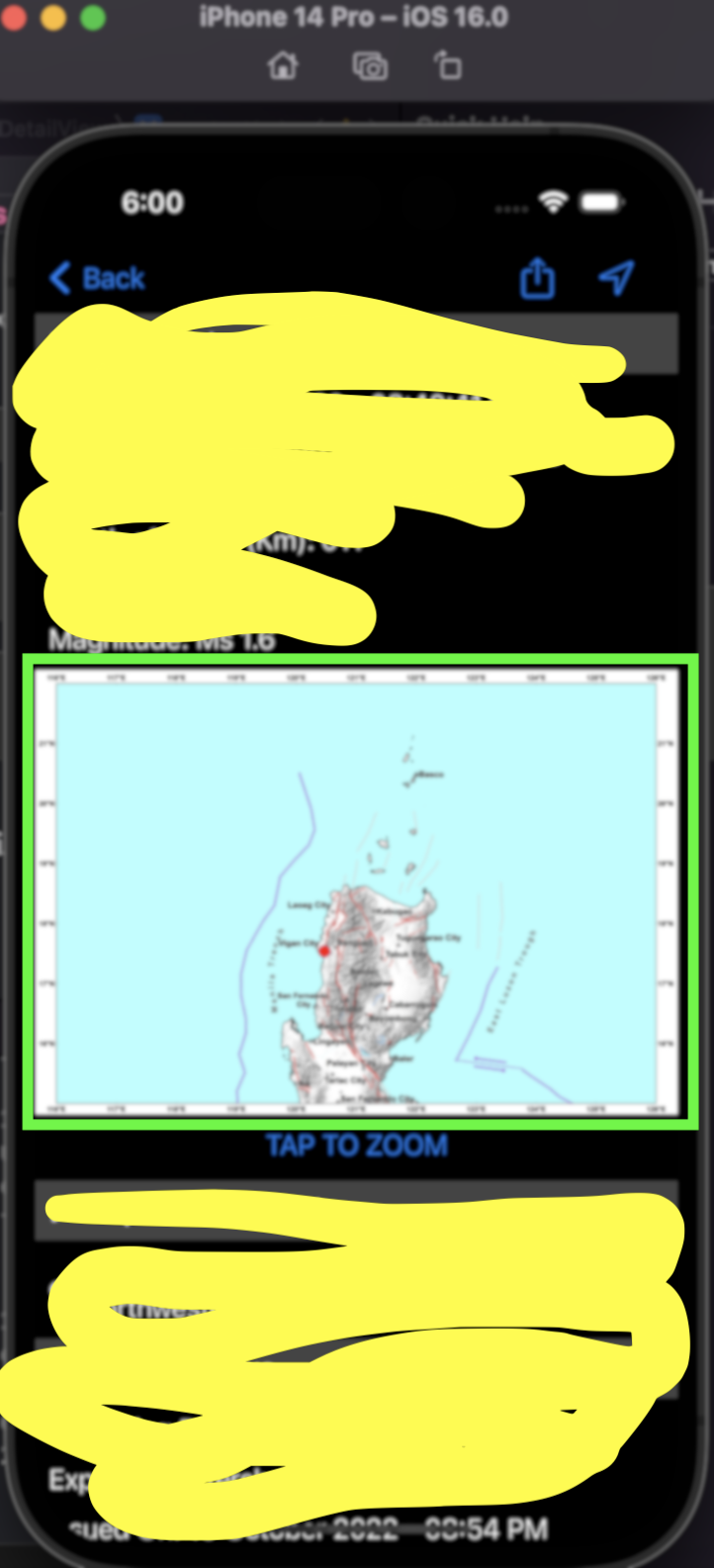
So when the image is successfully downlaoded, it fills the whole width and height is adjusted porportional to the width.
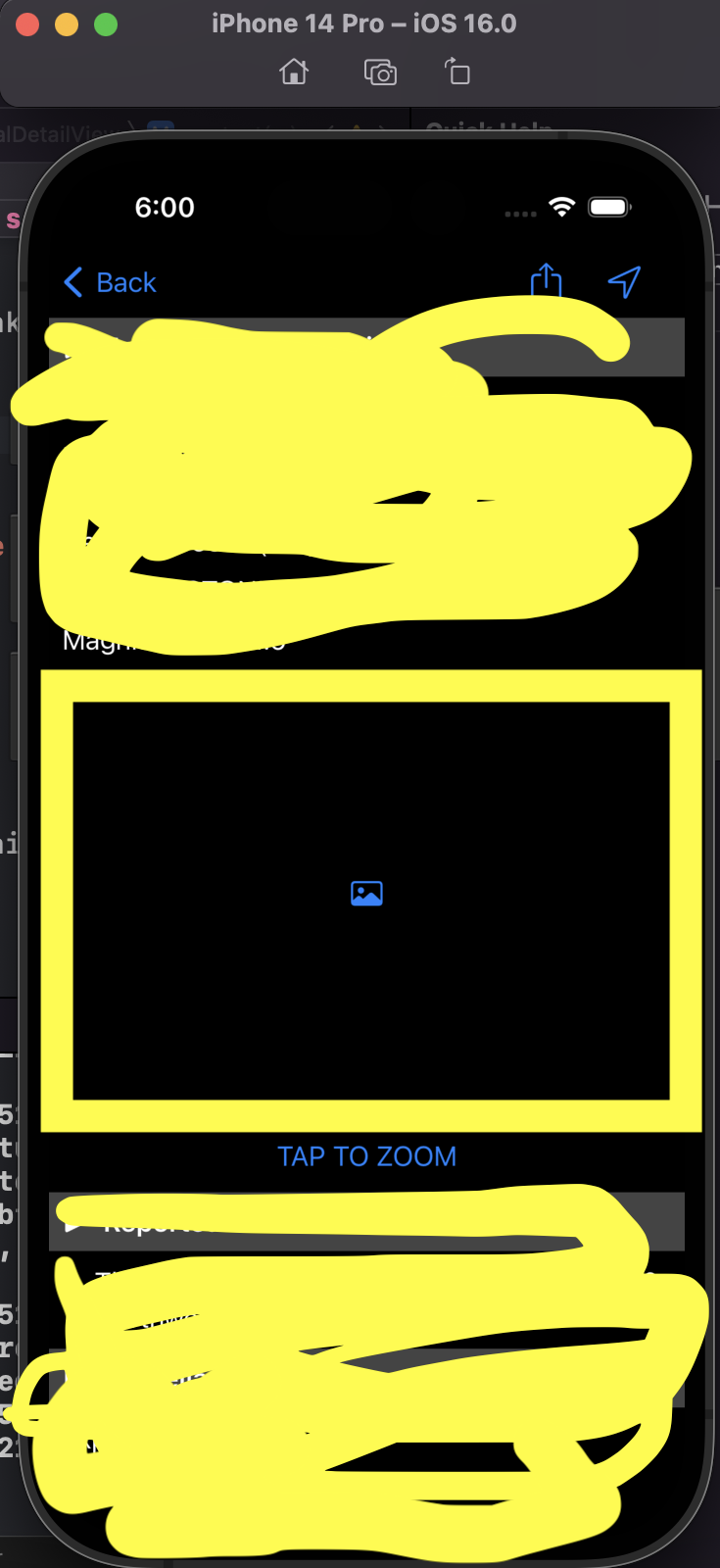
For the placeholder, what happens is that the icon is so small and the width and height area is bigger thant he area occupied when the image is successfully downloaded and displayed.
Please see images highlighted in yellow and green square. I tried adding an HStack wrapping the Image while setting the frame(width: .infinity) but didnt work out the way I wanted to.
What could I be missing here? I also need the image placeholder width with value 80 (using .frame(width: 80) but it also did not work out.


CodePudding user response:
From my understanding, you would like the icon to be bigger than the default size, if that's the case, you will need to either change the size of the image using the font style .font(.system(size: CGFloat(fontSize))) or using the code below:
NavigationLink {
CustomView()
} label: {
KFImage.url(URL(string: imageUrl)!)
.placeholder {
Image(systemName: "photo")
.resizable()
.frame(width: 80)
}
.fade(duration: 0.25)
.onFailure { error in print("Load image error : \(error) = \(earthquakeDetail.imgUrl)")
}
.resizable()
.aspectRatio(contentMode: .fill)
}
A resizeable needs to be added to the placeholder because the second resizable will only work on the image once it has loaded. Hope this helps!
