This is probably an old issue. but I still couldn't find a workable solution.
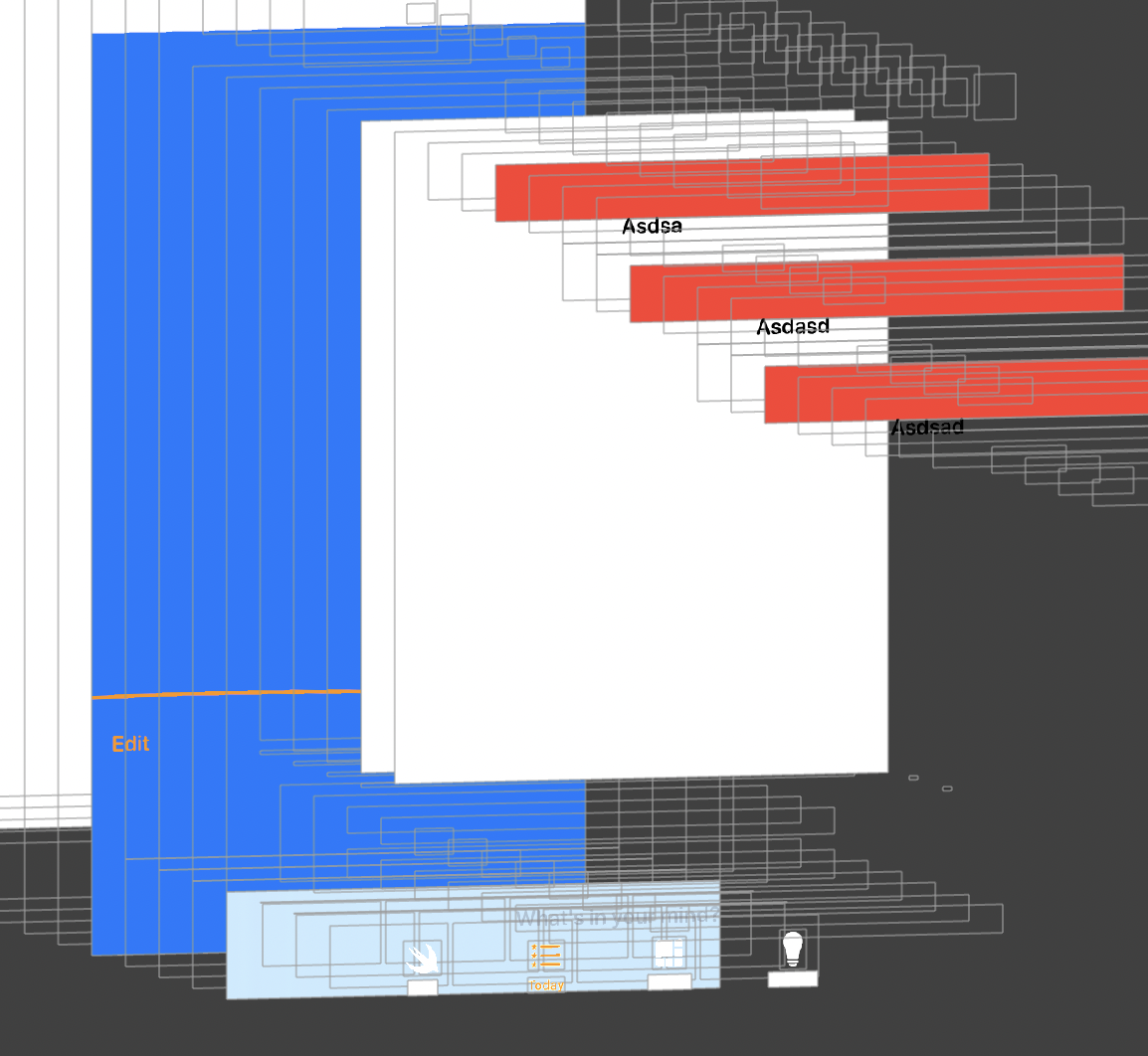
Like the image below. I want to have the blue background extended to the whole list view on top. However, SwiftUI automatically adds two white backgrounds(potential from UICollection View or somewhere). Does anyone knows how to remove those white backgrounds from the SwiftUI's List?
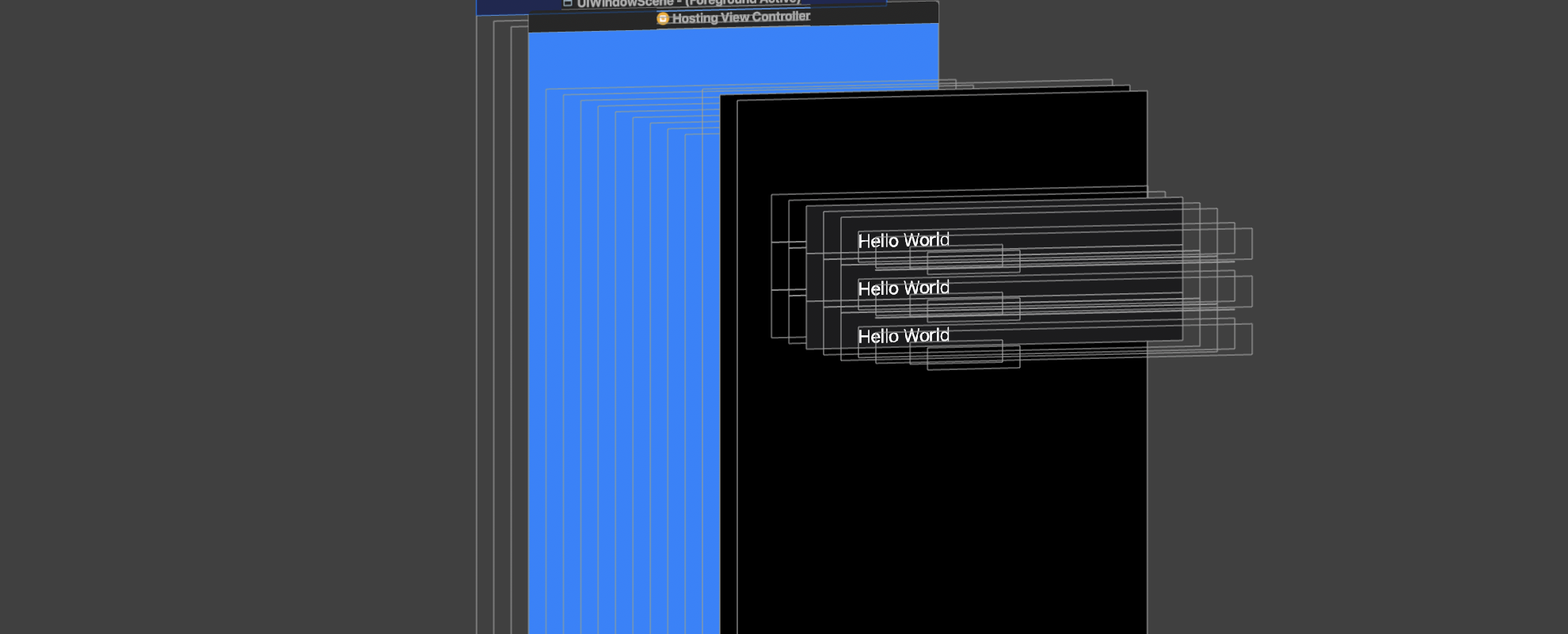
Minimal Code to reproduce the issue. Here the two backgrounds are black and blocks out the blue background.
struct ContentView: View {
var body: some View {
List {
Text("Hello World")
Text("Hello World")
Text("Hello World")
}
.background(Color.blue)
}
}
struct ContentView_Previews: PreviewProvider {
static var previews: some View {
ContentView()
}
}
CodePudding user response:
On iOS 16 you need to use .scrollContentBackground(.hidden) in addition to setting background color:
List {
Text("Hello World")
Text("Hello World")
Text("Hello World")
}
.background(Color.blue)
.scrollContentBackground(.hidden)
Prior to iOS 16, there was a few workarounds, the most reliable one was with retrospect (example)