I have an asp.net web app to send emails, and I have tried to send an html file template. I can send my file, but the images from the template dont load on the message sent!
public void SendEmail(string EmailAddress)
{
try
{
MailMessage mail = new MailMessage();
mail.To.Add(EmailAddress);
mail.From = new MailAddress("[email protected]");
mail.Subject = txtSubject.Text;
string FilePath = Server.MapPath("templateHtml.html");
StreamReader str = new StreamReader(FilePath);
string body = str.ReadToEnd();
//string body = Server.HtmlEncode(str.ReadToEnd());
mail.IsBodyHtml = true;
mail.Body = body;
SmtpClient smtp = new SmtpClient();
smtp.Host = smtpClient;
smtp.Credentials = new NetworkCredential(email, password);
smtp.EnableSsl = true;
smtp.Send(mail);
str.Close();
Response.Write("ok!")
}
catch
{
Response.Write("so bad");
}
}
...
My htmltemplate is like:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
<br />
<p>This is an image</p>
<img src="Images/image1.jpg">
<p>This is an image</p>
<img src="http://localhost:1114/WebBody/Images/image2.jpg">
<p>image from net</p>
<img src="https://cdn.mos.cms.futurecdn.net/FVqUjfbiHS9imyJiRiM53-970-80.jpg.webp" width="40%">
</body>
</html>
... When I send this html file, just the last image is loaded.
Any ideas?
CodePudding user response:
<img src="http://localhost:1114/WebBody/Images/image2.jpg">
the first image is not in public, it's in your local IISExpress only. The recipient has no access to this address "//localhost:1114/WebBody/Images/image2.jpg". You need to put it in public host such as some image hosting, or upload it to a IIS directory if in you're in intranet environment.
This one is obviously in public domain https://cdn.mos.cms.futurecdn.net/FVqUjfbiHS9imyJiRiM53-970-80.jpg.webp
CodePudding user response:
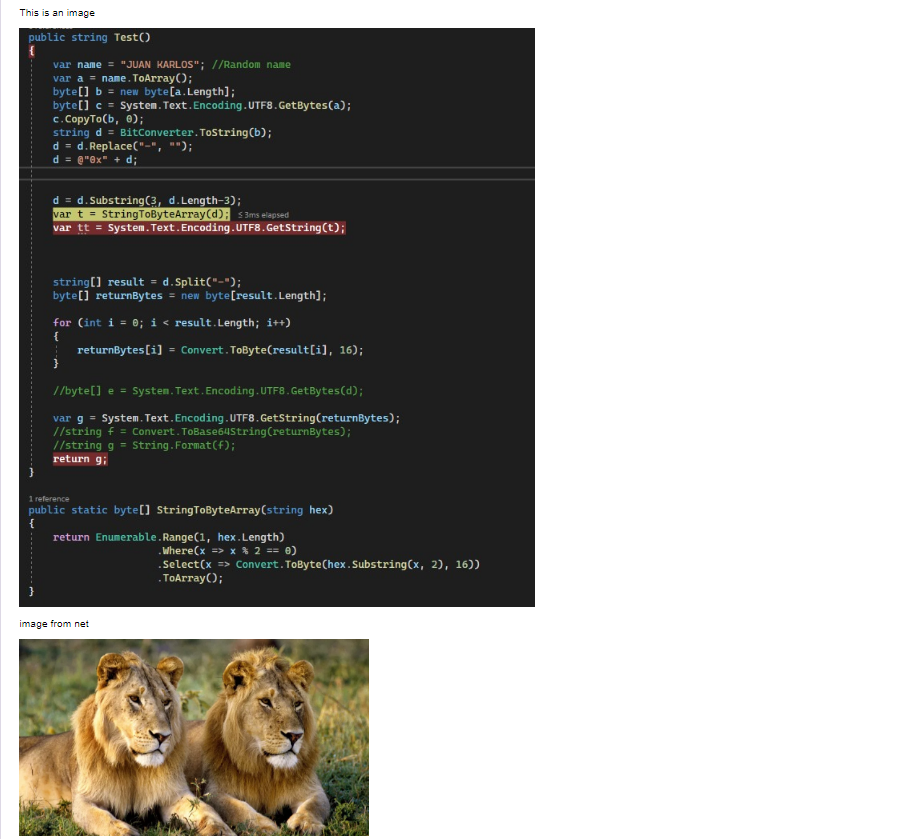
There are two ways, one is to upload the image to the server to make it public, the other is to encode the image to base64.
I will show the second method here.