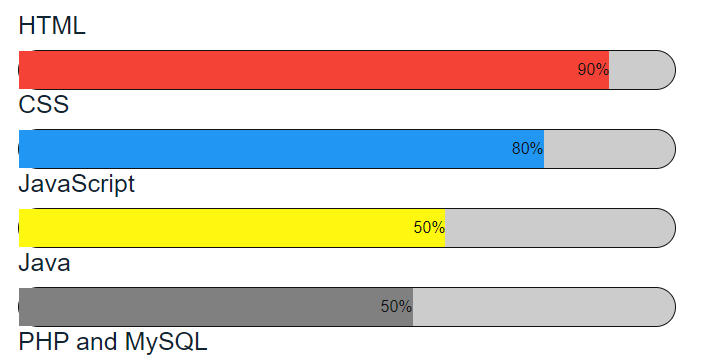
I was trying to make the border-radius: 20px; but I don't know why the background color overflowed out of the border. Please help me how to solve this one.
Here is the sample codes. Thank you.
.bar{
padding: 20px;
}
.barContainer{
width: 50%;
background-color: #cccccc;
border: 1px solid #111;
border-radius: 20px
}
.per {
text-align: right;
padding: 10px 0;
color: #111;
}
.html {width: 90%; background-color: #f44336;}
.css {width: 80%; background-color: #2196F3;}
.js {width: 65%; background-color: #FEF70F;}
.java {width: 60%; background-color: #808080;}
.php {width: 60%; background-color: #008631;}
<div >
<div >HTML</div>
<div >
<div >90%</div>
</div>
<div >CSS</div>
<div >
<div >80%</div>
</div>
<div >JavaScript</div>
<div >
<div >50%</div>
</div>
<div >Java</div>
<div >
<div >50%</div>
</div>
<div >PHP and MySQL</div>
<div >
<div >50%</div>
</div>
</div>
CodePudding user response:
Add overflow: hidden to the .barContainer rule :
.bar{
padding: 20px;
}
.barContainer{
width: 50%;
background-color: #cccccc;
border: 1px solid #111;
border-radius: 20px;
overflow: hidden;
}
.per {
text-align: right;
padding: 10px 0;
color: #111;
}
.html {width: 90%; background-color: #f44336;}
.css {width: 80%; background-color: #2196F3;}
.js {width: 65%; background-color: #FEF70F;}
.java {width: 60%; background-color: #808080;}
.php {width: 60%; background-color: #008631;} <div >
<div >HTML</div>
<div >
<div >90%</div>
</div>
<div >CSS</div>
<div >
<div >80%</div>
</div>
<div >JavaScript</div>
<div >
<div >50%</div>
</div>
<div >Java</div>
<div >
<div >50%</div>
</div>
<div >PHP and MySQL</div>
<div >
<div >50%</div>
</div>
</div>CodePudding user response:
Try add in overflow: hidden in barContainer:
.barContainer{
width: 50%;
background-color: #cccccc;
border: 1px solid #111;
border-radius: 20px;
overflow: hidden;
}