I have following react component:
var ForumActivityTimeLine = React.createClass({
componentDidMount: function () {
this.showActivityLineChart()
},
showActivityLineChart() {
const lineChartSpec = getForumActivityLineChart(this.props.data.frequency)
const opt = {
renderer: "canvas",
actions: false
};
vegaEmbed('#ForumActivityLineChart', lineChartSpec, opt)
},
render() {
return (
<span>
<h5 style={{ textAlign: "center", fontWeight: "bold", display: "block", paddingTop: '2em' }}> Forum Activity Timeline</h5>
<div className="d-flex justify-content-around" style={{ paddingTop: "0.5em" }}>
<div id='#ForumActivityLineChart'></div>
</div>
</span>
)
}
})
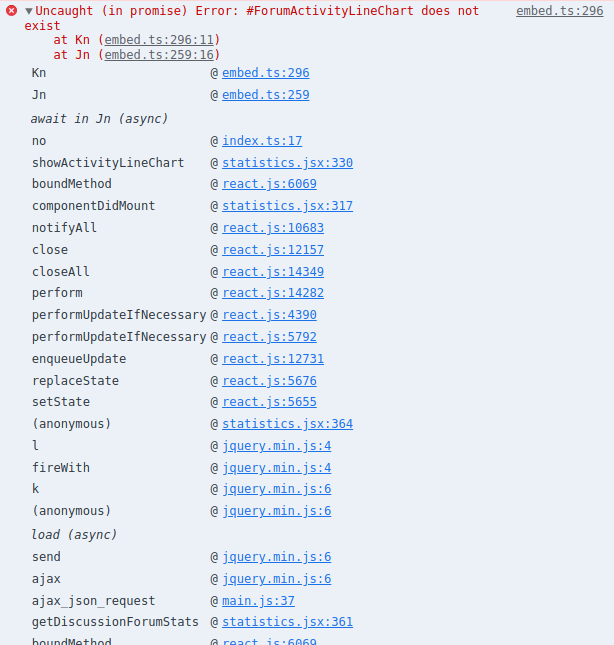
vegaEmbed line is trying to render a line chart in the div with id ForumActivityLineChart, but it gives me following error:
embed.ts:296 Uncaught (in promise) Error: #ForumActivityLineChart does not exist
at Kn (embed.ts:296:11)
at Jn (embed.ts:259:16)
Here is the error desscription in console:
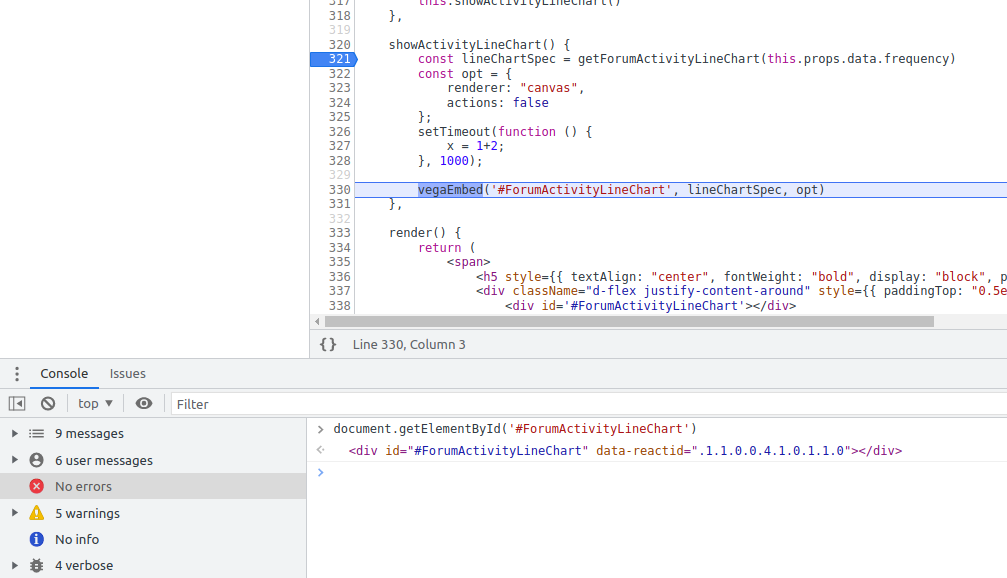
In chrome dev tools console, you can see that the corresponding div element does exist (ignore setTimeout call in snapshot, I thought if I can dirty set some timeout to let the component render first):

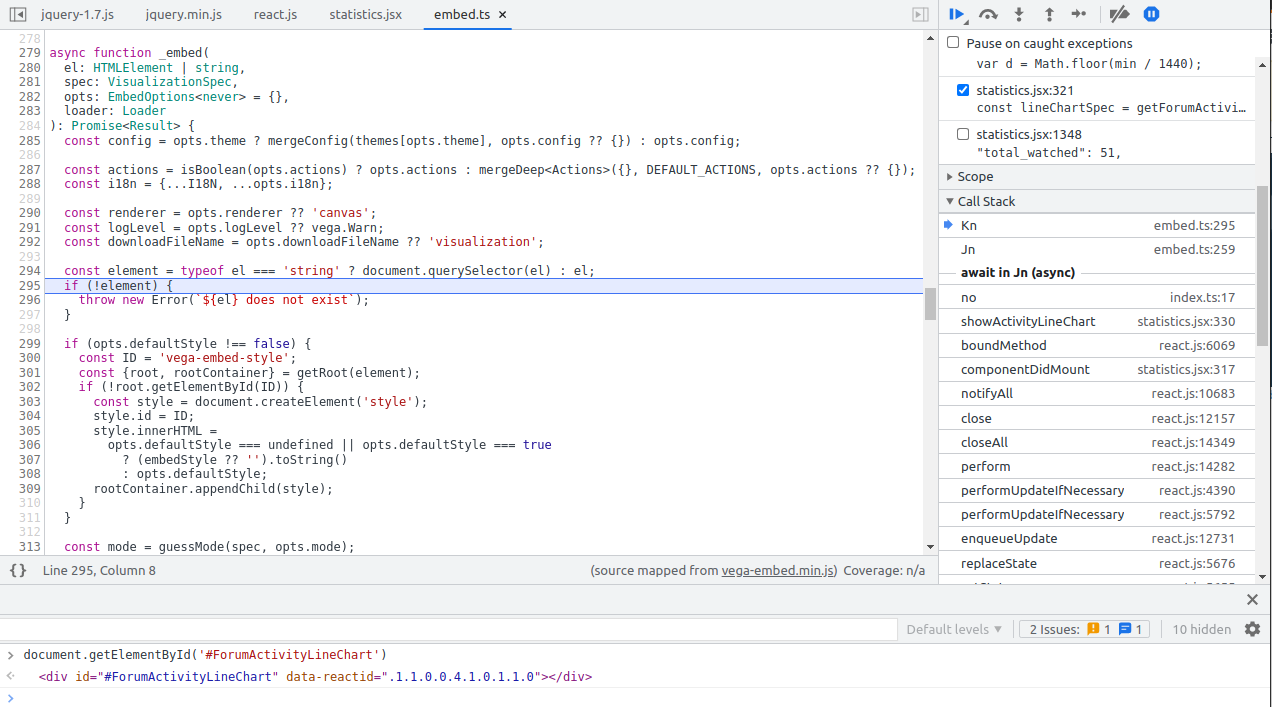
Here is another screenshot, where debugger stops before throwing exception:
PS: I am working on legacy react app, thats why I have var and componentDidMount.
CodePudding user response:
You should not include # in the id-attribute.
Replace
<div id='#ForumActivityLineChart'></div>
with
<div id='ForumActivityLineChart'></div>