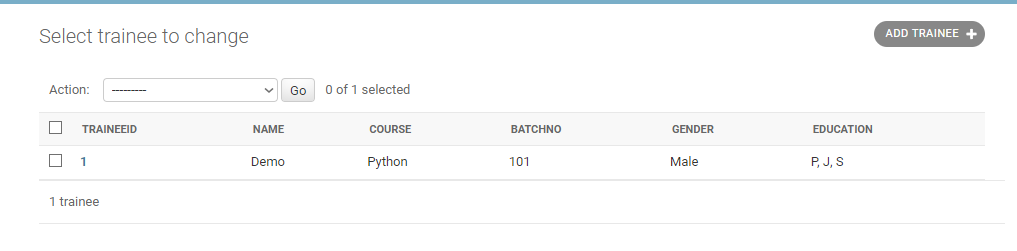
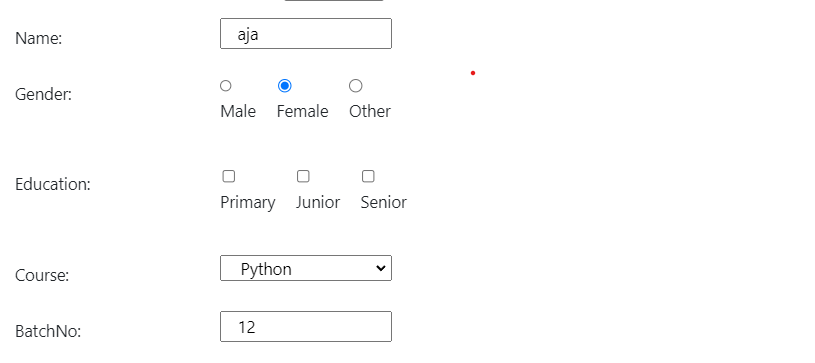
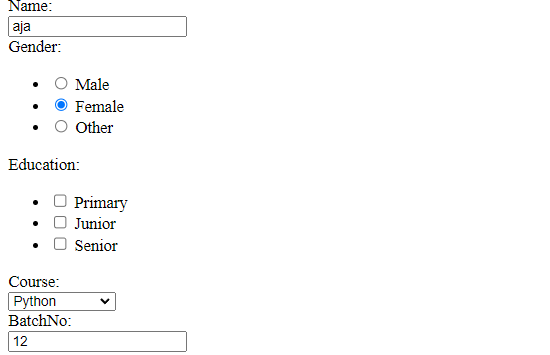
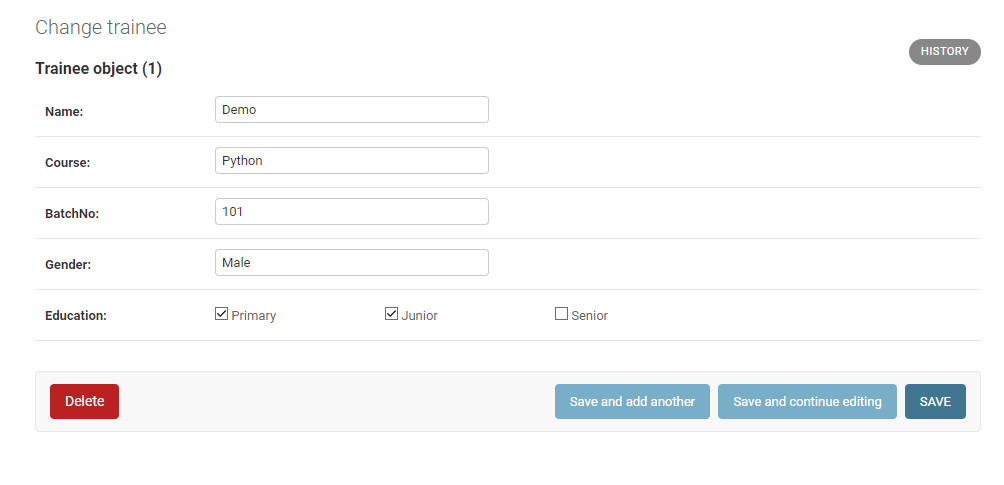
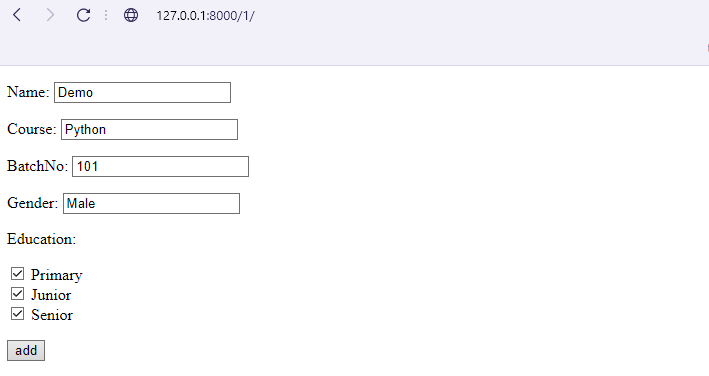
When I try to edit info on my table. Everything works perfectly except for the fact that my checklist does not get value. All other fields get value when the edit modal is loaded. Note that when I tried getting value on a separate page instead of a modal it still did not work. I have cut my code to make it more readable. If you want to see more please let me know. Here is my code.
forms.py:
class TraineeForm(forms.ModelForm):
GENDER_CHOICES = [
('Male', 'Male'),
('Female', 'Female'),
('Other', 'Other')
]
EDUCATION_CHOICES = [
('P', 'Primary'),
('J', 'Junior'),
('S', 'Senior')
]
TraineePic = forms.ImageField(label="Image :", required=False, widget=forms.ClearableFileInput())
Name = forms.CharField(widget=forms.TextInput(attrs={'class':'col-sm-4'}), label='Name :')
Course = forms.ChoiceField(widget=forms.Select(attrs={'class':'col-sm-4'}),choices=course_choices, label='Course :')
BatchNo = forms.CharField(widget=forms.NumberInput(attrs={'class':'col-sm-4', 'placeholder':'Numbers only'}), label='Batch No :')
Gender = forms.ChoiceField(widget=forms.RadioSelect(attrs={'class': 'col-sm-4 form-check-inline', 'id':'id_Gender'}),label='Gender :', choices=GENDER_CHOICES)
Education = forms.MultipleChoiceField(widget=forms.CheckboxSelectMultiple(attrs={'class': 'col-sm-4 form-check-inline','id':'id_Education'}), label='Education :', choices=EDUCATION_CHOICES)
class Meta():
model = Trainee
fields = ("Name","Course","BatchNo","Gender","Education",)
views.py:
def updateTrainee(request, id):
trainee = get_object_or_404(Trainee, pk=id)
if request.method == "POST":
form = TraineeForm(request.POST,request.FILES,instance=trainee)
if form.is_valid():
form.save()
return HttpResponse(status=204, headers={'HX-Trigger' : 'changeDetected'})
else:
form = TraineeForm(instance=trainee)
return render(request, 'MyTestApp/save.html', {'form':form})
save/edit.html:
<form enctype="multipart/form-data" hx-post="{{request.path}}" autocomplete="off" >
{%csrf_token%}
<div >
{% if trainee %}
<h5 > Edit a Trainee </h5>
{% else %}
<h5 >Add a Trainee </h5>
<button type="button" id="span_close_modal_btn" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true" >×</span>
</button>
{%endif%}
</div>
<div >
<div >
<label > Name: </label>
<div >
{{form.Name}}
</div>
</div>
<div >
<label > Gender: </label>
<div id="gender_div_id" >
{{form.Gender}}
</div>
</div>
<div >
<label > Education: </label>
<div >
{{form.Education}}
</div>
</div>
<div >
<label for="Course"> Course: </label>
<div >
{{form.Course}}
</div>
</div>
<div >
<label > BatchNo: </label>
<div >
{{form.BatchNo}}
</div>
</div>.............
models.py
class Trainee(models.Model):
TraineeID = models.AutoField(primary_key=True)
Name = models.CharField(max_length=50)
Course = models.CharField(max_length=40)
BatchNo = models.CharField(max_length=15)
Gender = models.CharField(max_length=10)
Education = models.CharField(max_length=20)
class Meta():
db_table = "Trainee"
CodePudding user response:
its directly not possible in django but you can achieve it using third party library for more info open link