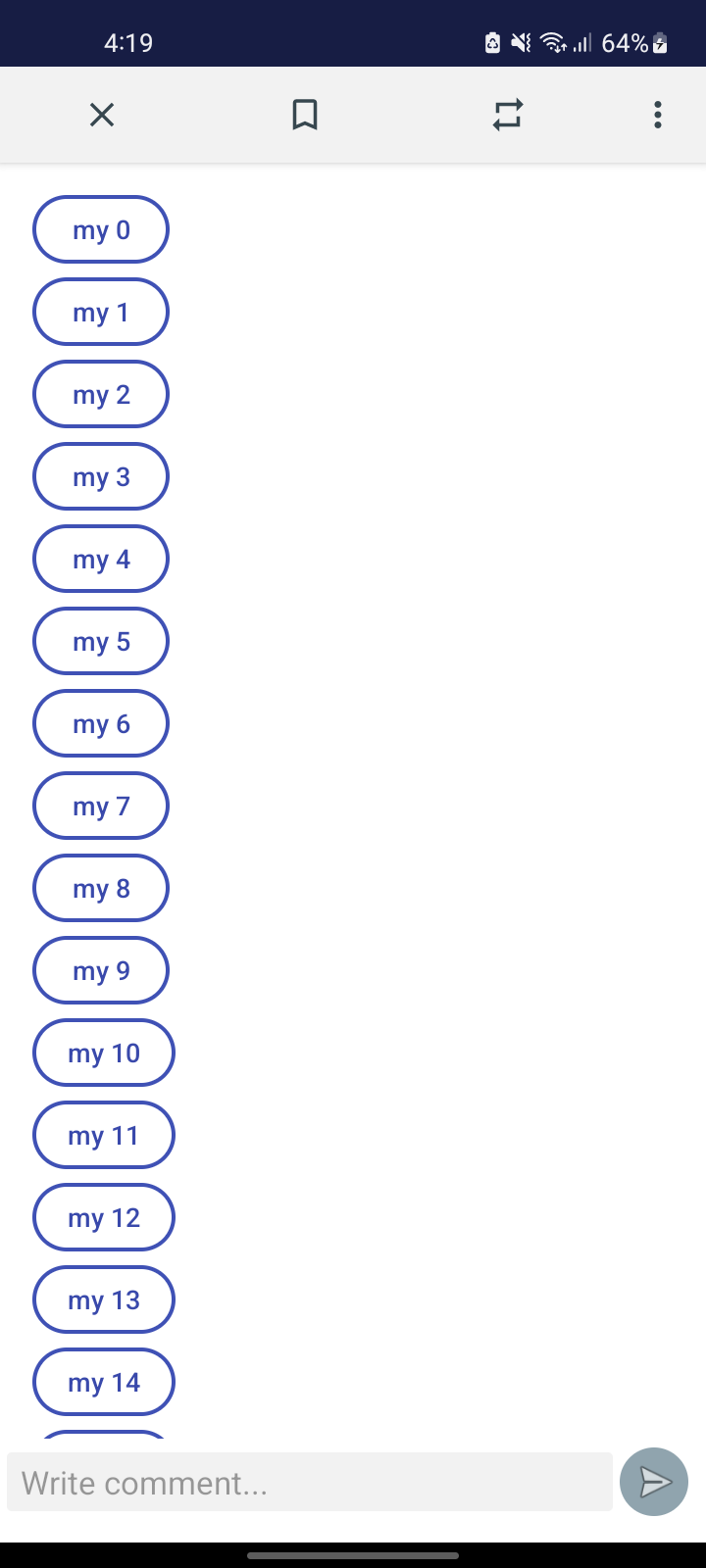
in my application i have 'bottom sheet dialog fragment' when i open it, it work fine, like below image:
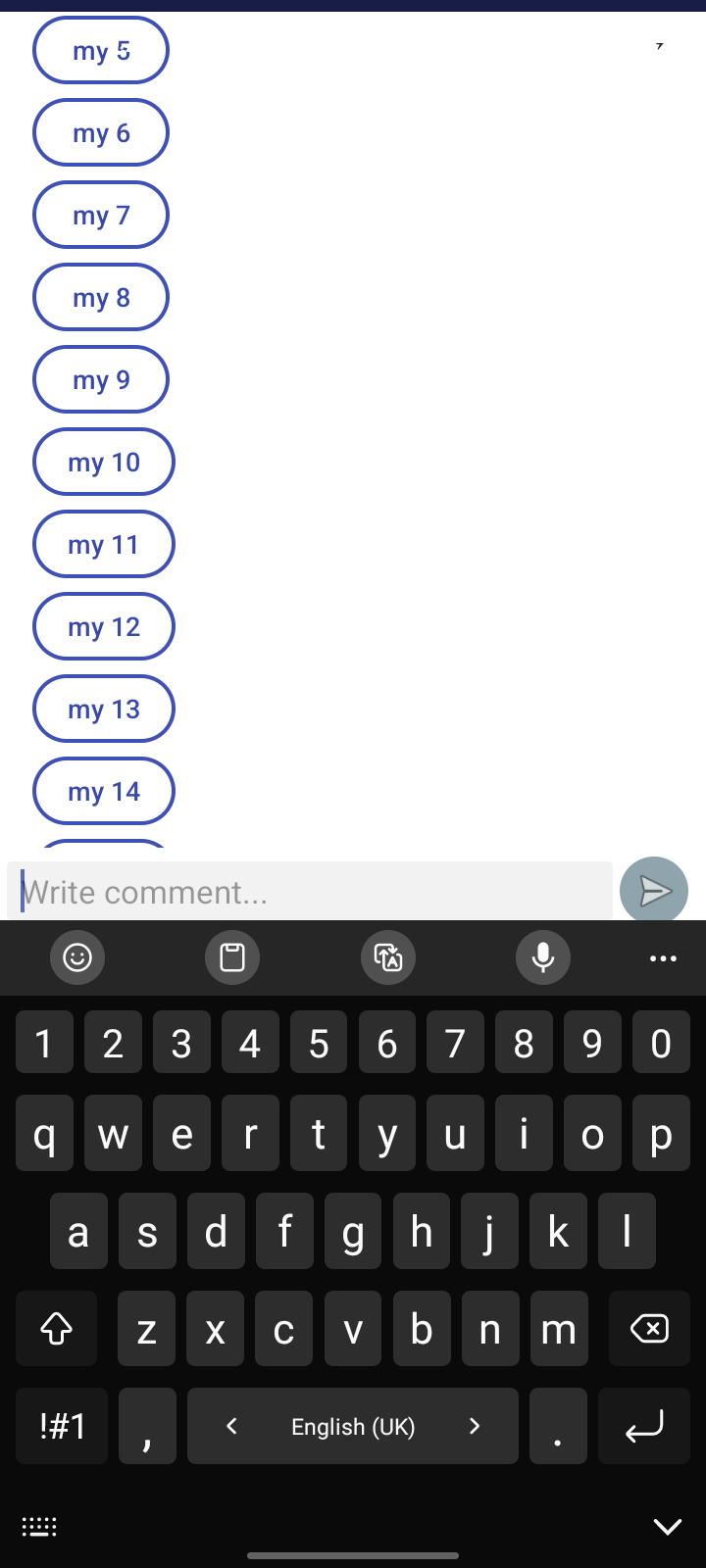
but when keyboard is visible the upper toolbar disappear, like below image show.
My Question is how to make toolbar always visible even when keybord is visible....
Here is my '"sheet bottom xml"'
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@ id/lyt_parent"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginBottom="10dp"
android:orientation="vertical">
<com.google.android.material.appbar.AppBarLayout
android:id="@ id/app_bar_layout"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:layout_alignParentTop="true"
android:background="@color/grey_5"
android:fitsSystemWindows="true"
android:theme="@style/ThemeOverlay.AppCompat.Dark"
app:layout_scrollFlags="scroll|exitUntilCollapsed">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center_horizontal"
android:orientation="horizontal">
<ImageButton
android:id="@ id/bt_close"
android:layout_width="?attr/actionBarSize"
android:layout_height="?attr/actionBarSize"
android:layout_weight="1"
app:srcCompat="@drawable/ic_close"
app:tint="@color/grey_80" />
<ImageButton
android:id="@ id/save"
android:layout_width="?attr/actionBarSize"
android:layout_height="?attr/actionBarSize"
android:layout_weight="1"
app:srcCompat="@drawable/ic_bookmark_border"
app:tint="@color/grey_80" />
<ImageButton
android:layout_width="?attr/actionBarSize"
android:layout_height="?attr/actionBarSize"
android:layout_weight="1"
app:srcCompat="@drawable/ic_repeat"
app:tint="@color/grey_80" />
<ImageButton
android:layout_width="?attr/actionBarSize"
android:layout_height="?attr/actionBarSize"
app:srcCompat="@drawable/ic_more_vert"
app:tint="@color/grey_80" />
</LinearLayout>
</com.google.android.material.appbar.AppBarLayout>
<androidx.core.widget.NestedScrollView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_above="@ id/app_bar_layout2"
android:layout_below="@ id/app_bar_layout"
android:clipToPadding="false"
android:fillViewport="true"
android:scrollbars="none"
android:scrollingCache="true"
app:layout_behavior=
"@string/appbar_scrolling_view_behavior">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@android:color/white"
android:orientation="vertical"
android:padding="@dimen/spacing_large">
<androidx.recyclerview.widget.RecyclerView
android:id="@ id/bottom_sheet_recycler_comment"
android:layout_width="match_parent"
android:layout_height="wrap_content"
tools:itemCount="10" />
<LinearLayout
android:id="@ id/lyt_spacer"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
android:visibility="gone">
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center_horizontal"
android:text="No comments yet"
android:textSize="22dp"
android:textStyle="bold" />
</LinearLayout>
</LinearLayout>
</androidx.core.widget.NestedScrollView>
<LinearLayout
android:id="@ id/app_bar_layout2"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_centerHorizontal="true"
android:clipToPadding="false"
android:paddingBottom="10dp"
android:scrollbars="none"
android:scrollingCache="true"
app:layout_anchorGravity="bottom|center">
<EditText
android:id="@ id/post_view_enter_comment_edit_Text"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:layout_margin="4dp"
android:layout_marginEnd="5dp"
android:layout_weight="1"
android:background="@drawable/edit_text_round_bg"
android:hint="Write comment..."
android:lineSpacingExtra="2dp"
android:maxLength="400"
android:maxLines="5"
android:textColor="@color/black"
android:textSize="17sp"/>
<ImageView
android:id="@ id/post_view_send_comment"
android:layout_width="40dp"
android:layout_height="wrap_content"
android:layout_gravity="bottom"
android:layout_marginVertical="5dp"
android:layout_marginEnd="10dp"
android:background="@drawable/shape_circle"
android:backgroundTint="@color/blue_grey_300"
android:clickable="true"
android:padding="4dp"
android:paddingStart="6dp"
android:src="@android:drawable/ic_menu_send" />
</LinearLayout>
</RelativeLayout>
And also here my "BottomFragment.java".
public class FragmentBottomSheetDialogFull extends
BottomSheetDialogFragment {
private BottomSheetBehavior mBehavior;
private AppBarLayout app_bar_layout;
private RelativeLayout parent_lyt;
private RecyclerView recyclerView;
TopicRecyclerAdapter adapter;
ArrayList<String> topicsArrayList, selectedArray;
ConstraintLayout sheet_constraint_layout;
private String Post_id;
private String content;
private String topic;
public void setData(String post_id, String post_content,
String topic) {
this.Post_id = post_id;
this.content = post_content;
this.topic = topic;
}
@NonNull
@Override
public Dialog onCreateDialog(Bundle savedInstanceState) {
final BottomSheetDialog dialog = (BottomSheetDialog)
super.onCreateDialog(savedInstanceState);
final View view = View.inflate(getContext(),
R.layout.fragment_bottom_sheet_dialog_full, null);
setStyle(DialogFragment.STYLE_NORMAL,
R.style.DialogStyle);
dialog.setContentView(view);
mBehavior = BottomSheetBehavior.from((View)
view.getParent());
mBehavior.setPeekHeight(BottomSheetBehavior.PEEK_HEIGHT_AUTO);
app_bar_layout = (AppBarLayout)
view.findViewById(R.id.app_bar_layout);
parent_lyt = (RelativeLayout)
view.findViewById(R.id.lyt_parent);
mBehavior.setMaxHeight((Tools.getScreenHeight() / 2)
100);
recyclerView =
view.findViewById(R.id.bottom_sheet_recycler_comment);
topicsArrayList = new ArrayList<>();
selectedArray = new ArrayList<>();
for (int i = 0; i < 50; i ) {
topicsArrayList.add("my " i);
}
adapter = new TopicRecyclerAdapter(topicsArrayList,
selectedArray);
recyclerView.setLayoutManager(new
LinearLayoutManager(getContext()));
recyclerView.setAdapter(adapter);
adapter.notifyDataSetChanged();
mBehavior.setBottomSheetCallback(new
BottomSheetBehavior.BottomSheetCallback() {
@Override
public void onStateChanged(@NonNull View
bottomSheet, int newState) {
if (BottomSheetBehavior.STATE_HIDDEN ==
newState) {
dismiss();
}
}
@Override
public void onSlide(@NonNull View bottomSheet,
float slideOffset) {
}
});
((ImageButton)
view.findViewById(R.id.bt_close)).setOnClickListener(new
View.OnClickListener() {
@Override
public void onClick(View v) {
dismiss();
}
});
return dialog;
}
@Override
public void onStart() {
super.onStart();
mBehavior.setState(BottomSheetBehavior.STATE_EXPANDED);
}
private void hideView(View view) {
ViewGroup.LayoutParams params = view.getLayoutParams();
params.height = 0;
view.setLayoutParams(params);
// dismiss();
// dismissAllowingStateLoss();
}
private void showView(View view, int size) {
ViewGroup.LayoutParams params = view.getLayoutParams();
params.height = size;
view.setLayoutParams(params);
}
private int getActionBarSize() {
final TypedArray styledAttributes =
getContext().getTheme().obtainStyledAttributes(new int[]
{android.R.attr.actionBarSize});
int size = (int) styledAttributes.getDimension(0, 0);
return size;
}
}
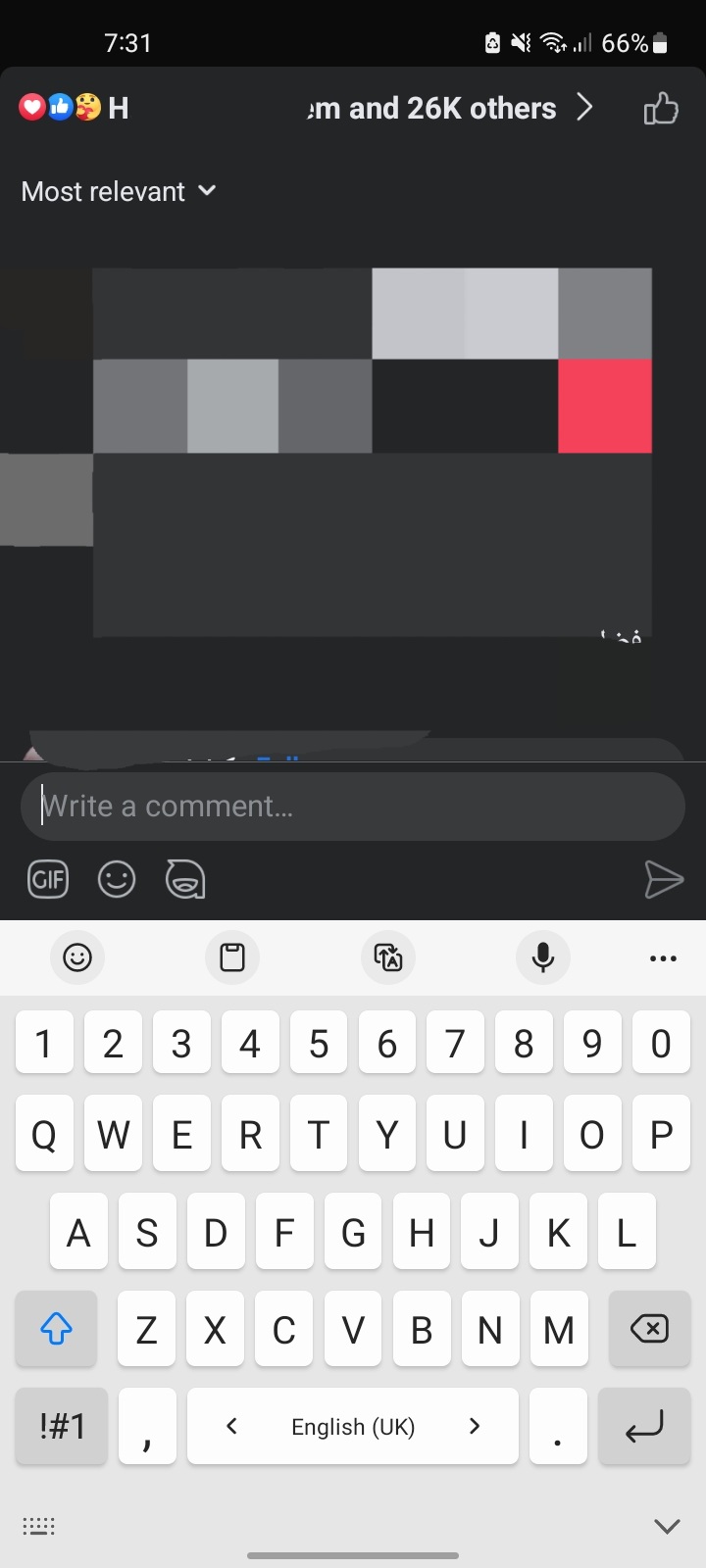
What exactly i seek to achieve is shown in this image, the toolbar is stable despite keyboard is visible or not.
Thanks for any help
CodePudding user response:
You can try this to initialize your activity in manifest.
<activity
android:name=".Activities"
android:configChanges="orientation|screenSize|layoutDirection"
android:exported="true"
android:screenOrientation="portrait"android:windowSoftInputMode="adjustPan|adjustResize|stateAlwaysVisible"/>
The most convenient way that I found to change this is by creating style:
<style name="DialogStyle" parent="Theme.Design.Light.BottomSheetDialog">
<item name="android:windowIsFloating">false</item>
<item name="android:statusBarColor">@android:color/transparent</item>
<item name="android:windowSoftInputMode">adjustResize</item>
And set this in onCreate method of your BottomSheetDialogFragment:
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setStyle(DialogFragment.STYLE_NORMAL, R.style.DialogStyle)}
Hope this will help you.
CodePudding user response:
The best way to do that is to make specific style for that inside styles.xml
<style name="DialogStyle" parent="Theme.Design.Light.BottomSheetDialog">
<item name="android:windowIsFloating">false</item>
<item name="android:statusBarColor">@android:color/transparent</item>
<item name="android:windowSoftInputMode">adjustResize|stateAlwaysVisible</item>
Once we can't initialize any fragment or BottomSheetDialogFragment inside our manifest, the best way is to go to styles.xml (DialogStyle) and and make
<item name="android:windowsSoftInputMode">adjustResize|stateAlwaysVisible</item>
After that we should override onCreate inside our FragmentBottomSheetDialog.java
override void onCreate(@Nullable Bundle savedInstanceState)
super.onCreate(savedInstanceState);
setStyle(DialogFragment.STYLE_NORMAL, R.style.DialogStyle);
}
this works prefectly
Thanks for @hardik-kotadiya