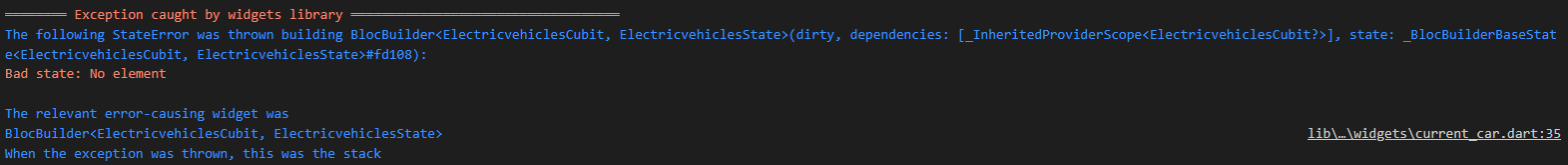
I ran into a problem. When I open the page, if I don’t have items in the list, then everything happens fine, but only when I go to another screen and go back I encounter an error (I attached screenshots below). This happens when the list is empty and I return back to the page with this list. How can the problem be solved?
return BlocBuilder<ElectricvehiclesCubit, ElectricvehiclesState>(
builder: (context, stateElectricVehicle) {
if (stateElectricVehicle is ElectricvehiclesInitial &&
stateProfile is ProfileLoaded) {
final ElectricvehiclesCubit cubit =
BlocProvider.of<ElectricvehiclesCubit>(context);
if (stateProfile.user != null) {
cubit.fetchCars(stateProfile.user!.id);
}
return Container(
width: 124,
height: 60,
alignment: Alignment.center,
child: const CircularProgressIndicator(
color: constants.Colors.purpleMain),
);
}
if (stateElectricVehicle is ElectricvehiclesLoaded) {
if (stateElectricVehicle.list.isNotEmpty) {
final ElectricVehicle mainCar = stateElectricVehicle.list
.firstWhere((element) => element.main);
final int index = stateElectricVehicle.list
.indexWhere((element) => element.id == mainCar.id);
CodePudding user response:
Is because the functions firstWhere don't find the element and internally raise an exception, you can use firstWhereOrNull (extension method from collection library) and manage the case when you don't have the element.main
return BlocBuilder<ElectricvehiclesCubit, ElectricvehiclesState>(
builder: (context, stateElectricVehicle) {
if (stateElectricVehicle is ElectricvehiclesInitial &&
stateProfile is ProfileLoaded) {
final ElectricvehiclesCubit cubit =
BlocProvider.of<ElectricvehiclesCubit>(context);
if (stateProfile.user != null) {
cubit.fetchCars(stateProfile.user!.id);
}
return Container(
width: 124,
height: 60,
alignment: Alignment.center,
child: const CircularProgressIndicator(
color: constants.Colors.purpleMain),
);
}
if (stateElectricVehicle is ElectricvehiclesLoaded) {
if (stateElectricVehicle.list.isNotEmpty) {
final ElectricVehicle mainCar = stateElectricVehicle.list
.firstWhereOrNull((element) => element.main);
if(mainCar==null) return YourWidgetError();
final int index = stateElectricVehicle.list
.indexWhere((element) => element.id == mainCar.id);