I'm trying to embed a youtube video in a QWebEngineView widget, however, the video is not playing and I'm getting this msg:
"Video indisponible Watch on YouTube"

I tried with different videos and in all I got the same error, I also tried setting some settings up like:
QWebEngineView* view = new QWebEngineView();
view->setHtml(R"(<iframe width="800" height="600" src="https://www.youtube.com/embed/TodEc77i4t4" title="Qt 6 - The Ultimate UX Development Platform" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>)");
view->settings()->setAttribute(QWebEngineSettings::PluginsEnabled, true);
view->settings()->setAttribute(QWebEngineSettings::FullScreenSupportEnabled, true);
view->settings()->setAttribute(QWebEngineSettings::AllowRunningInsecureContent, true);
view->settings()->setAttribute(QWebEngineSettings::SpatialNavigationEnabled, true);
view->settings()->setAttribute(QWebEngineSettings::JavascriptEnabled, true);
view->settings()->setAttribute(QWebEngineSettings::JavascriptCanOpenWindows, true);
view->show();
What I'm missing?
CodePudding user response:
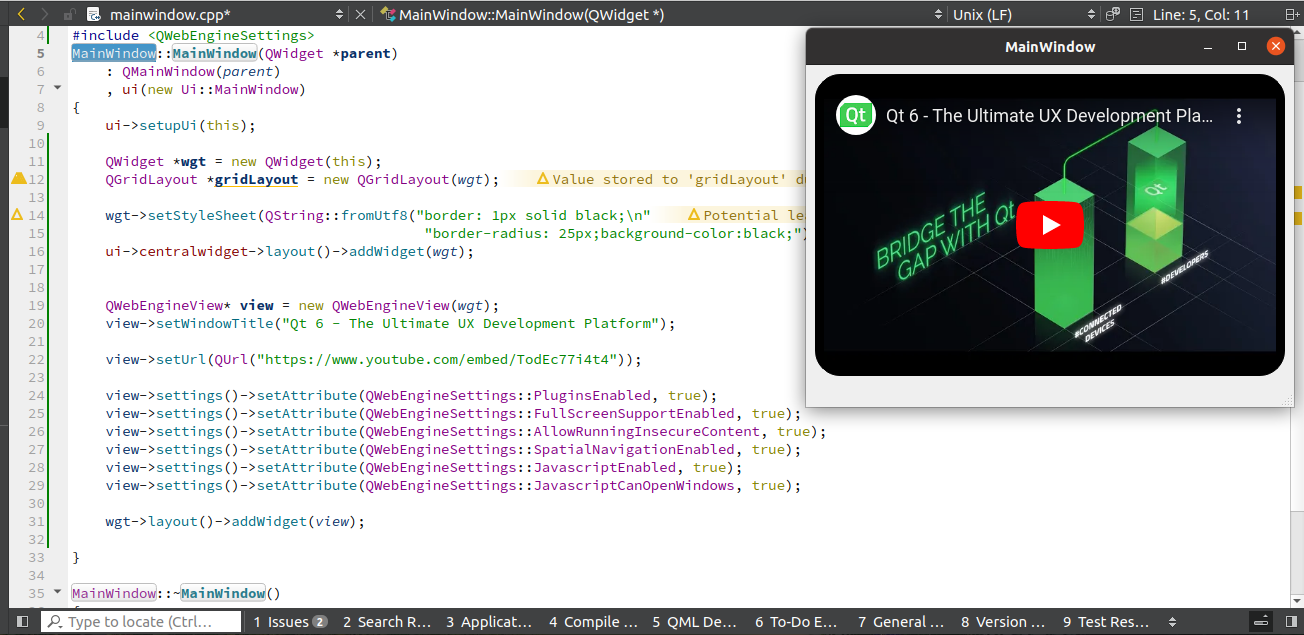
I didn't use HTML and I test this way and it shows me the Video:
I add this code in MainWindow:
QWidget *wgt = new QWidget(this);
QGridLayout *gridLayout = new QGridLayout(wgt);
wgt->setStyleSheet(QString::fromUtf8("border: 1px solid black;\n"
"border-radius: 25px;background-color:black;"));
ui->centralwidget->layout()->addWidget(wgt);
QWebEngineView* view = new QWebEngineView(wgt);
view->setWindowTitle("Qt 6 - The Ultimate UX Development Platform");
view->setUrl(QUrl("https://www.youtube.com/embed/TodEc77i4t4"));
view->settings()->setAttribute(QWebEngineSettings::PluginsEnabled, true);
view->settings()->setAttribute(QWebEngineSettings::FullScreenSupportEnabled, true);
view->settings()->setAttribute(QWebEngineSettings::AllowRunningInsecureContent, true);
view->settings()->setAttribute(QWebEngineSettings::SpatialNavigationEnabled, true);
view->settings()->setAttribute(QWebEngineSettings::JavascriptEnabled, true);
view->settings()->setAttribute(QWebEngineSettings::JavascriptCanOpenWindows, true);
wgt->layout()->addWidget(view);
This is the Result:
For Style your widget please look at Qt Style Sheets Reference, it's similar to CSS and you can use this.
for example, you can add this:
view->setStyleSheet(QString::fromUtf8("border: 1px solid black;\n"
"border-radius: 25px;"));
QWebEngineView object didn't get style so I add it inside the helper widget and add style to that.
you can clone it from here :