I am having some problems with using v-model in my ionic application. It does not seems to update the data while using two way binding. See my code:
<template>
<form @submit.prevent="submitForm">
<ion-list>
<ion-item>
<ion-label position="flaoting">Title</ion-label>
<ion-input type="text" v-model="enteredTitle" />
</ion-item>
<ion-item>
<ion-label position="flaoting">Image URL</ion-label>
<ion-input type="url" required v-model="enteredImageUrl" />
</ion-item>
<ion-item>
<ion-label position="flaoting">Description</ion-label>
<ion-textarea rows="5" v-model="enteredDescription"></ion-textarea>
</ion-item>
</ion-list>
<ion-button type="submit" expand="full">Save</ion-button>
</form>
</template>
<script lang="ts">
import { reactive, toRefs } from 'vue';
export default {
setup() {
const enteredMemoryData = reactive({
enteredTitle: '',
enteredImageUrl: '',
enteredDescription: '',
});
// METHOD
function submitForm(){
console.log('Form is getting submitted');
const memoryData = {
title: enteredMemoryData.enteredTitle,
imageUrl: enteredMemoryData.enteredImageUrl,
description: enteredMemoryData.enteredDescription,
}
console.log('Following data will be submitted', memoryData);
}
return {
...toRefs(enteredMemoryData),
submitForm
}
},
}
</script>
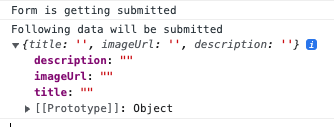
Whenever I press the button I get the following console outputs:
Am I doing something wrong?
CodePudding user response:
You can try with :value and @input instead v-model:
const { IonicVue } = '@ionic/vue'
const { reactive, toRefs } = Vue
const app = Vue.createApp({
setup() {
const enteredMemoryData = reactive({
enteredTitle: '',
enteredImageUrl: '',
enteredDescription: '',
});
function submitForm(){
console.log('Form is getting submitted');
const memoryData = {
title: enteredMemoryData.enteredTitle,
imageUrl: enteredMemoryData.enteredImageUrl,
description: enteredMemoryData.enteredDescription,
}
console.log('Following data will be submitted', enteredMemoryData);
}
return {
...toRefs(enteredMemoryData),
submitForm
}
},
})
app.use(IonicVue)
app.mount('#demo')<script type="module" src="https://cdn.jsdelivr.net/npm/@ionic/core/dist/ionic/ionic.esm.js"></script>
<script nomodule src="https://cdn.jsdelivr.net/npm/@ionic/core/dist/ionic/ionic.js"></script>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/@ionic/core/css/ionic.bundle.css" />
<script src="https://unpkg.com/vue@3/dist/vue.global.prod.js"></script>
<div id="demo">
<form @submit.prevent="submitForm">
<ion-list>
<ion-item>
<ion-label position="flaoting">Title</ion-label>
<ion-input type="text" :value="enteredTitle" @input="enteredTitle=$event.target.value" />
</ion-item>
<ion-item>
<ion-label position="flaoting">Image URL</ion-label>
<ion-input type="url" required :value="enteredImageUrl" @input="enteredImageUrl=$event.target.value" />
</ion-item>
<ion-item>
<ion-label position="flaoting">Description</ion-label>
<ion-textarea rows="5" :value="enteredDescription" @input="enteredDescription=$event.target.value" ></ion-textarea>
</ion-item>
</ion-list>
<ion-button type="submit" expand="full">Save</ion-button>
</form>
</div>CodePudding user response:
v-model is just working as expected. I just forgot to include the imports:
components: {
IonList,
IonItem,
IonLabel,
IonInput,
IonTextarea,
IonButton,
},