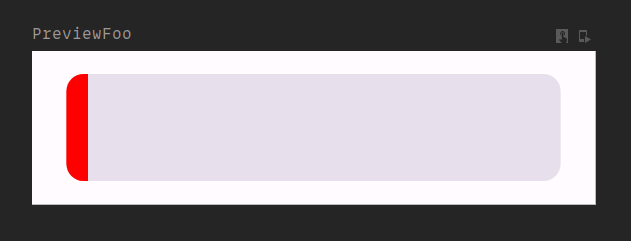
I've recently migrated from XML to Jetpack Compose and decided to create a note app with Jetpack Compose to learn more about it. an item of my notes in this program includes the title, description, and the level of priority, which is displayed in the direction of its start and in different colors.
According to what I wanted, the priority section should extend to the size of the item's content, but When I set the height of the priority section to fillMaxHeight(), the note item extends to the size of the screen. I also tried wrapContentHeight(), but this time the priority section disappeared entirely.
My code:
@Composable
fun SingleItem(modifier: Modifier = Modifier, title: String = "", description: String = "") {
Card(
shape = MaterialTheme.shapes.medium,
modifier = Modifier.padding(horizontal = 24.dp, vertical = 16.dp).wrapContentHeight()
) {
Row() {
Box(modifier = Modifier.fillMaxHeight().width(15.dp).background(Color.Red))
Column() {
Text(text = title, modifier = Modifier.padding(start = 16.dp, top = 16.dp))
Spacer(modifier = Modifier.height(16.dp))
Text(text = description, modifier = Modifier.fillMaxWidth().padding(horizontal = 16.dp))
}
}
}
}
CodePudding user response:
something like this
Card(
shape = MaterialTheme.shapes.medium,
modifier = Modifier.padding(horizontal = 24.dp, vertical = 16.dp)
) {
Row(modifier = Modifier.background(Color.Red)) {
Box(modifier = Modifier.width(15.dp)) {
}
Column(modifier = Modifier.background(Color.Black)) {
Text(
text = "title",
modifier = Modifier
.padding(start = 16.dp, top = 16.dp)
)
Spacer(modifier = Modifier
.height(16.dp)
)
Text(
text = "null",
modifier = Modifier
.fillMaxWidth()
.padding(horizontal = 16.dp, vertical = 16.dp)
)
}
}
}