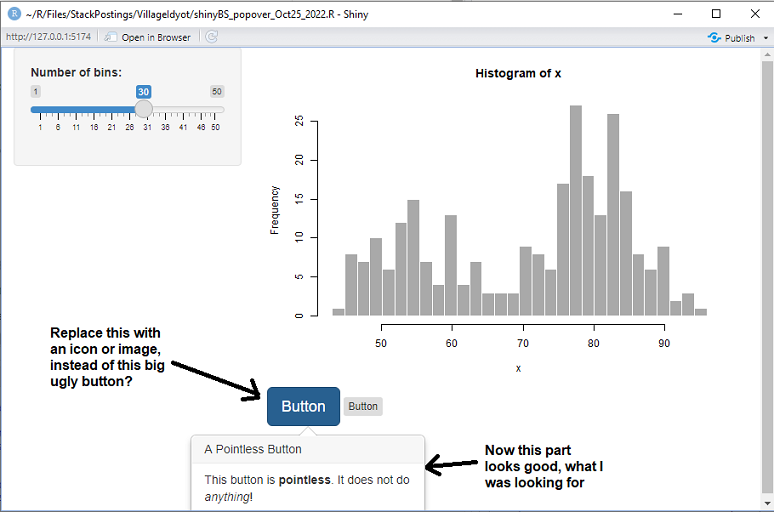
I am looking for hover-over ('popover') user instructions when the cursor is placed over an icon. No modal, just a hover-over popup. I've messed around with tooltips, etc., but the text is tiny and not formattable. Package shinyBS may offer a nice solution. However, in the example code below taken from the shinyBS documentation I'd like to replace the shinyBS bsButton() with an icon (a small "i") or an image (a "?" for example) instead of the big bulky button shown in the image below. Any recommendation for how to do this?
Code:
# Source: shinyBS package documentation, pg 24-25
library(shiny)
library(shinyBS)
app = shinyApp(
ui =
fluidPage(
sidebarLayout(
sidebarPanel(
sliderInput("bins",
"Number of bins:",
min = 1,
max = 50,
value = 30),
bsTooltip("bins", "The wait times will be broken into this many equally spaced bins",
"right", options = list(container = "body"))
),
mainPanel(
plotOutput("distPlot"),
uiOutput("uiExample")
)
)
),
server =
function(input, output, session) {
output$distPlot <- renderPlot({
x <- faithful[, 2]
bins <- seq(min(x), max(x), length.out = input$bins 1)
hist(x, breaks = bins, col = 'darkgray', border = 'white')
})
output$uiExample <- renderUI({
tags$span(
popify(bsButton("pointlessButton", "Button", style = "primary", size = "large"),
"A Pointless Button",
"This button is <b>pointless</b>. It does not do <em>anything</em>!"),
tipify(bsButton("pB2", "Button", style = "inverse", size = "extra-small"),
"This button is pointless too!")
)
})
addPopover(session, "distPlot", "Data", content = paste0("<p>Waiting time between ",
"eruptions and the duration of the eruption for the Old Faithful geyser ",
"in Yellowstone National Park, Wyoming, USA.</p><p>Azzalini, A. and ",
"Bowman, A. W. (1990). A look at some data on the Old Faithful geyser. ",
"Applied Statistics 39, 357-365.</p>"), trigger = 'click')
}
)
runApp(app)
CodePudding user response:
I redid the example although Stéphane Laurent answered already.
library(shiny)
library(shinyBS)
app = shinyApp(
ui =
fluidPage(
sidebarLayout(
sidebarPanel(
sliderInput("bins",
"Number of bins:",
min = 1,
max = 50,
value = 30),
bsTooltip("bins", "The wait times will be broken into this many equally spaced bins",
"right", options = list(container = "body"))
),
mainPanel(
plotOutput("distPlot"),
uiOutput("uiExample")
)
)
),
server =
function(input, output, session) {
output$distPlot <- renderPlot({
x <- faithful[, 2]
bins <- seq(min(x), max(x), length.out = input$bins 1)
hist(x, breaks = bins, col = 'darkgray', border = 'white')
})
output$uiExample <- renderUI({
tags$span(
popify(icon("info-circle", verify_fa = FALSE),
"A Pointless Icon",
"This icon is <b>pointless</b>. It does not do <em>anything</em>!"),
tipify(img(src = 'https://upload.wikimedia.org/wikipedia/commons/1/11/Blue_question_mark_icon.svg', width = '50px'),
"This image is pointless too!")
)
})
addPopover(session, "distPlot", "Data", content = paste0("<p>Waiting time between ",
"eruptions and the duration of the eruption for the Old Faithful geyser ",
"in Yellowstone National Park, Wyoming, USA.</p><p>Azzalini, A. and ",
"Bowman, A. W. (1990). A look at some data on the Old Faithful geyser. ",
"Applied Statistics 39, 357-365.</p>"), trigger = 'click')
}
)
runApp(app)