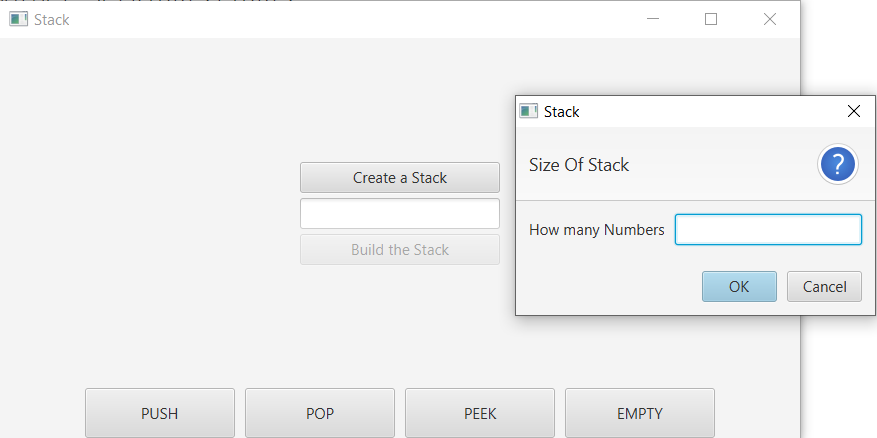
I am trying to build a GUI stack using JavaFX. I am supposed to ask the user how many elements he wants for the stack. Then, number of TextFields should appear on the right screen based on the size of user's entry. I have been trying all day and still nothing works.
Here is what I have been trying to do so far. after I solve TextFields array issue, I should complete my program.
`
public class StackGUI extends Application{
private Button push, pop, peek, empty, create, build ;
private TextField[] data ;
private TextField size, numberText ;
private Label sizeLabel, numberLabel ;
private int sizeOfStack ;
String sizeDialog = "0" ;
@Override
public void start(Stage primaryStage){
BorderPane border = new BorderPane();
// Buttons
push = new Button("PUSH");
pop = new Button("POP");
peek = new Button("PEEK");
empty = new Button("EMPTY");
push.setPrefSize(150, 50);
pop.setPrefSize(150, 50);
peek.setPrefSize(150, 50);
empty.setPrefSize(150, 50);
FlowPane bottom = new FlowPane();
bottom.setHgap(10);
bottom.setAlignment(Pos.CENTER);
bottom.getChildren().addAll(push, pop, peek, empty) ;
border.setBottom(bottom);
//Center
VBox center = new VBox(5);
center.setAlignment(Pos.CENTER);
size = new TextField();
size.setMaxWidth(200);
size.setEditable(false);
numberLabel = new Label("Enter a numbet: ");
numberText = new TextField();
numberText.setMaxWidth(200) ;
//sizeLabel = new Label("How many numbers? ");
create = new Button("Create a Stack");
build = new Button("Build the Stack");
create.setPrefWidth(200);
build.setPrefWidth(200);
build.setDisable(true);
center.getChildren().addAll(create, size, build) ;
border.setCenter(center);
//Stack TextFields --> right
create.setOnAction(new EventHandler<ActionEvent>() {
@Override
public void handle(ActionEvent event) {
TextInputDialog input = new TextInputDialog();
input.setContentText("How many Numbers");
input.setHeaderText("Size Of Stack");
input.setTitle("Stack");
input.showAndWait();
size.setAlignment(Pos.CENTER);
size.setText("Number Of Elements: " input.getEditor().getText());
sizeDialog = input.getEditor().getText() ;
build.setDisable(false);
}
});
sizeOfStack = Integer.parseInt(sizeDialog) ;
data = new TextField[sizeOfStack] ;
HBox right = new HBox(5);
build.setOnAction(new EventHandler<ActionEvent>() {
@Override
public void handle(ActionEvent event) {
create.setDisable(true);
numberText.setPromptText("Enter a number to push");
center.getChildren().addAll(numberLabel, numberText) ;
for(int i=0 ; i<sizeOfStack ; i ){
TextField text = new TextField();
data[i] = text ;
right.getChildren().add(data[i]) ;
}
}
});
border.setRight(right);
//Scene
Scene scene = new Scene(border, 800, 400) ;
primaryStage.setScene(scene);
primaryStage.setTitle("Stack");
primaryStage.show();
}
public static void main(String[] args) {
launch(args);
}
}
`
CodePudding user response:
As @James_D pointed out, you need to move sizeOfStack = Integer.parseInt(sizeDialog); inside of build.setOnAction. You also need to move data = new TextField[sizeOfStack] ;.
I also moved HBox right = new HBox(sizeOfStack); and border.setRight(right);, but that may not have been necesary.
Code:
build.setOnAction((ActionEvent event) - > {
sizeOfStack = Integer.parseInt(sizeDialog);
data = new TextField[sizeOfStack];
create.setDisable(true);
numberText.setPromptText("Enter a number to push");
center.getChildren().addAll(numberLabel, numberText);
HBox right = new HBox(sizeOfStack);
for (int i = 0; i < sizeOfStack; i ) {
TextField text = new TextField();
data[i] = text;
right.getChildren().add(data[i]);
}
border.setRight(right);
});