I am looking for a way to show a quotation mark at the beginning of each line of a quotation. Is there a way to do this in HTML/CSS?
In older, pre-20th century typography, quotation marks were often placed not only at the beginning and the end of a quotation, but also at the beginning of every line of the quoted text (see example below). I would like to mimic this on an HTML-website, but in such a way that the quotation marks stay to the left even if the lines get rearranged, e.g. a smaller screen. Is there a way to do this?
Below is an example of the result I want to achieve:
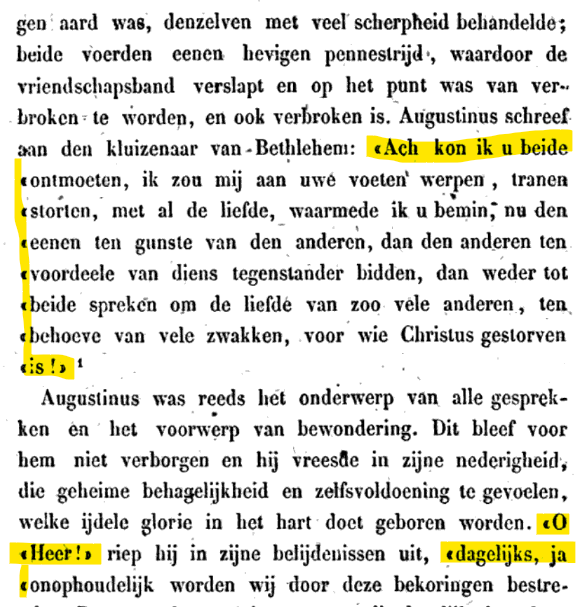
(example of multiple quotation marks to the left side of a longer quotation in Het leven van den H. Augustinus)
CodePudding user response:
CSS Only Solution
It surprised me, but you actually can add this old quote effect using only css.
This solution prepends a pseudo element to the block quote using :before. This element is filled with quote symbols and overflow-wrap: anywhere is used to stack the symbols vertically. Then we align them to the left of the text to create the effect.
The solution seems to automatically handle container and font size changes without problem. Yet, it could be improved more. For example, by removing the extra whitespace between the quote and the character.
Snippet
Run the snippet to view.
h4 {
color: blue;
margin-bottom: 0;
}
.old-quote {
display: inline-block;
position: relative;
padding-left:0.8rem;
}
.old-quote:before {
content: '""""""""""""""""""""""""""""""""""""""""""""""""""""""""""""""""""""""""""""""""""""""""""""""""""""""""""""""""""""""""""""""""""""""""""""""""""""""';
position: absolute;
top: 0;
left: 0;
bottom: 0;
width: 0.8rem;
overflow-y: hidden;
overflow-wrap: anywhere;
}
.old-quote:after {
content: '"';
width: 0.8rem;
}
/* fr - les guillemets */
.old-quote-fr:before {
content: '««««««««««««««««««««««««««««««««««««««««««««««««««««««««««««««««««««««««««««««««««««««««««««««««««««««««««««««««««««««««««««««««««««««««««««««««';
}
.old-quote-fr:after {
content: "»";
}<h4>Test I - short quote</h4>
<div >
Alles hat ein Ende, nur die Wurst hat zwei
</div>
<h4>Test II - long quote</h4>
<div >
Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi architecto beatae vitae dicta sunt explicabo. Nemo enim ipsam voluptatem quia voluptas sit aspernatur aut odit aut fugit, sed quia consequuntur magni dolores eos qui ratione voluptatem sequi nesciunt. Neque porro quisquam est, qui dolorem ipsum quia dolor sit amet, consectetur, adipisci velit, sed quia non numquam eius modi tempora incidunt ut labore et dolore magnam aliquam quaerat voluptatem. Ut enim ad minima veniam, quis nostrum exercitationem ullam corporis suscipit laboriosam, nisi ut aliquid ex ea commodi consequatur? Quis autem vel eum iure reprehenderit qui in ea voluptate velit esse quam nihil molestiae consequatur, vel illum qui dolorem eum fugiat quo voluptas c?
</div>
<h4>Test III - large font quote</h4>
<div style="width:50%;font-size:1.5em;">
Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi architecto beatae vitae dicta sunt explicabo. Nemo enim ipsam voluptatem quia voluptas sit aspernatur aut odit aut fugit, sed quia consequuntur magni dolores eos qui ratione voluptatem sequi nesciunt. Neque porro quisquam est, qui dolorem ipsum quia dolor sit amet, consectetur, adipisci velit, sed quia non numquam eius modi tempora incidunt ut labore et dolore magnam aliquam quaerat voluptatem. Ut enim ad minima veniam, quis nostrum exercitationem ullam corporis suscipit laboriosam, nisi ut aliquid ex ea commodi consequatur? Quis autem vel eum iure reprehenderit qui in ea voluptate velit esse quam nihil molestiae consequatur, vel illum qui dolorem eum fugiat quo?
</div>CodePudding user response:
I would also recommend the solution by @yogi, but would change a little thing. You can use HTML-Entity-Codes to display the special Character:
« //displays «
Just set the content to the Character-Code:
content: '«';