I am Naive in Django and HTML and trying to build an App using django. I got to know about the website getbootstrap.com . And I was trying to render the dropdown button from there in my index.html file.
The code for the Dropdown button is as follows.
<div >
<button type="button" data-bs-toggle="dropdown" aria-expanded="false">
Dropdown button
</button>
<ul >
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
</ul>
</div>
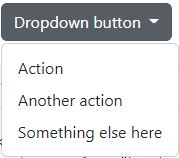
And I am expecting a button like below:
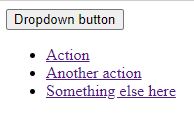
But I am getting the The button as follows:
I want to know where I am going wrong?
Update 1
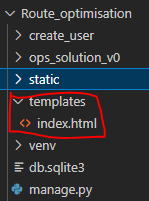
I have my index.html file inside template folder as follows:
create_user is my app that I am building and ops_solution_v0 is the project that I am working on
CodePudding user response:
I think you forgot to add cdn link to your index.html file.
Simply you can add like below code in your index.html file:
<head>
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js" integrity="sha384-MrcW6ZMFYlzcLA8Nl NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP JcXn/tWtIaxVXM" crossorigin="anonymous"></script>
</head>
Add above cdn link inside head tag in your index file.
You output will appear as you expected