I am not able to transform the jolt properly using jolt spec. Thanks in photos array elements can be any like in above two are there, so it can be 3 or 4 or 5 any.
My jolt spec:
Input JSON :
{
"Entity": {
"card": {
"name": "RAM",
"lastName": "ABU"
},
"Photos": [
{
"Id": "327703",
"Caption": "TEST>> photo 1",
"Url": "http://bob.com/0001/327703/photo.jpg"
},
{
"Id": "327704",
"Caption": "TEST>> photo 2",
"Url": "http://bob.com/0001/327704/photo.jpg"
}
]
}
}
Jolt Spec :
[
{
"operation": "shift",
"spec": {
"Entity": {
"card": {
"name": "Photos[0].no",
"lastName": "Photos[0].caption2."
},
"Photos": {
"*": {
"Id": "Photos[&1].no",
"Caption": "Photos[&1].caption2"
}
}
}
}
}
]
Current output :
{
"Photos" : [ {
"no" : [ "RAM", "327703" ],
"caption2" : [ "ABU", "TEST>> photo 1" ]
}, {
"no" : "327704",
"caption2" : "TEST>> photo 2"
} ]
}
Expected output :
{
"Photos" : [
{
"no" : "Ram",
"caption2" : "ABU"
},
{
"no" : "327703" ,
"caption2" : "TEST>> photo 1"
},
{
"no" : "327704",
"caption2" : "TEST>> photo 2"
}
]
}
CodePudding user response:
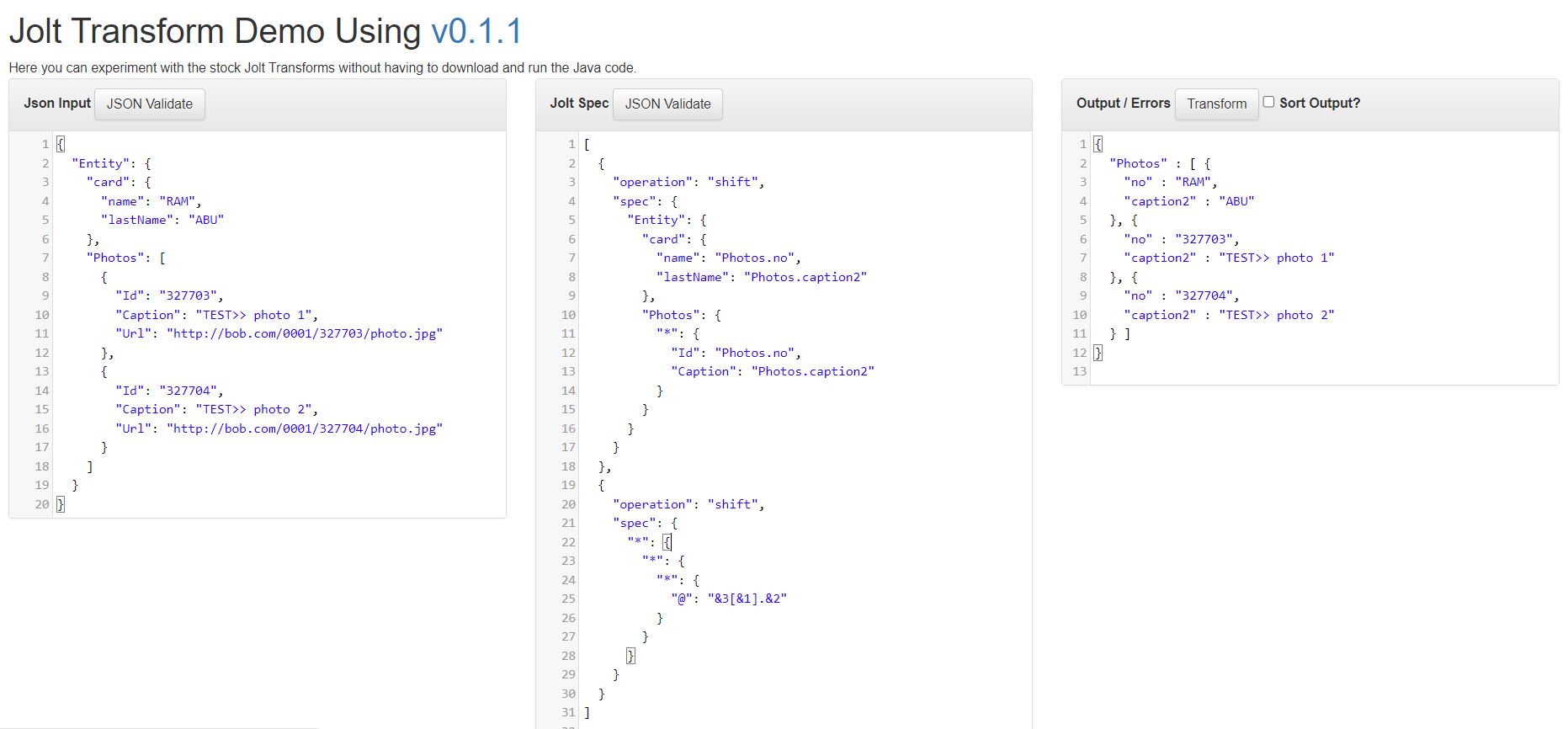
You can construct a shift transformation spec which will rearrange the desired elements to remain as two individual arrays nested within an object tagged Photos, and then put them into their respective (three) objects such as
[
{
"operation": "shift",
"spec": {
"Entity": {
"card": {
"name": "Photos.no",
"lastName": "Photos.caption2"
},
"Photos": {
"*": {
"Id": "Photos.no",
"Caption": "Photos.caption2"
}
}
}
}
},
{
"operation": "shift",
"spec": {
"*": {
"*": {
"*": {
"@": "&3[&1].&2" // grouped by "Photos" which is grabbed after going the tree 3 leves up(&3) and binded as array by their respective indexes([&1] which yields 0,1,2) and thier key names(&2)
}
}
}
}
}
]