I am looking after a portal on a low-code platform. I am trying to update the background-color for a box on our portal, however am really struggling to update this.
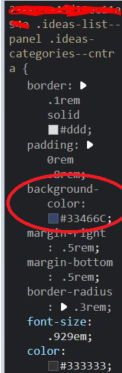
I have copied the selector and also included a screenshot from the console.
If someone could point me in the right direction I would really appreciate that.
div.ideas-list--cntr.ng-scope > div > div.panel.panel-default.ideas-list--panel > div > div.panel-body.ideas-list--content > ul > li:nth-child(1) > div > div.idea-details--cntr > div.ideas-categories--cntr > a
Thanks Mike
I have tried updating the background color as follows and was expecting a white background for the box:
.ideas-list--panel .ideas-categories--cntr a {
background-color: white;
}
However, I am still seeing #33466C background color.

CodePudding user response:
In order to override the backgorund color the new rule should have bigger specificity than the rule you're overriding, you can achieve this either by:
- adding your overriding rule after the original CSS in HTML,
- increasing the specificity of the selector with techniques like repeating a class, for example
.ideas-list--panel.ideas-list--panel .ideas-categories--cntr a, - or ending the declaration with
!important
These techniques are ordered starting from the ideal practice, so pick the one that is easiest for you.
CodePudding user response:
It seems there is another part of the selector which you erased with red color in your screenshot – this makes it more specific than your selector, so your rule won't apply due to a lower css specifity.
Use the complete selector from your screenshot, then it should work.