Here are my code:
This is in android.
CodePudding user response:
In Folder Android > app > src > main > AndroidManifest.xml
<activity
-------------
android:windowSoftInputMode="adjustResize"
-------------
</activity>
Change to :
<activity
-------------
android:windowSoftInputMode="adjustPan"
-------------
</activity>
CodePudding user response:
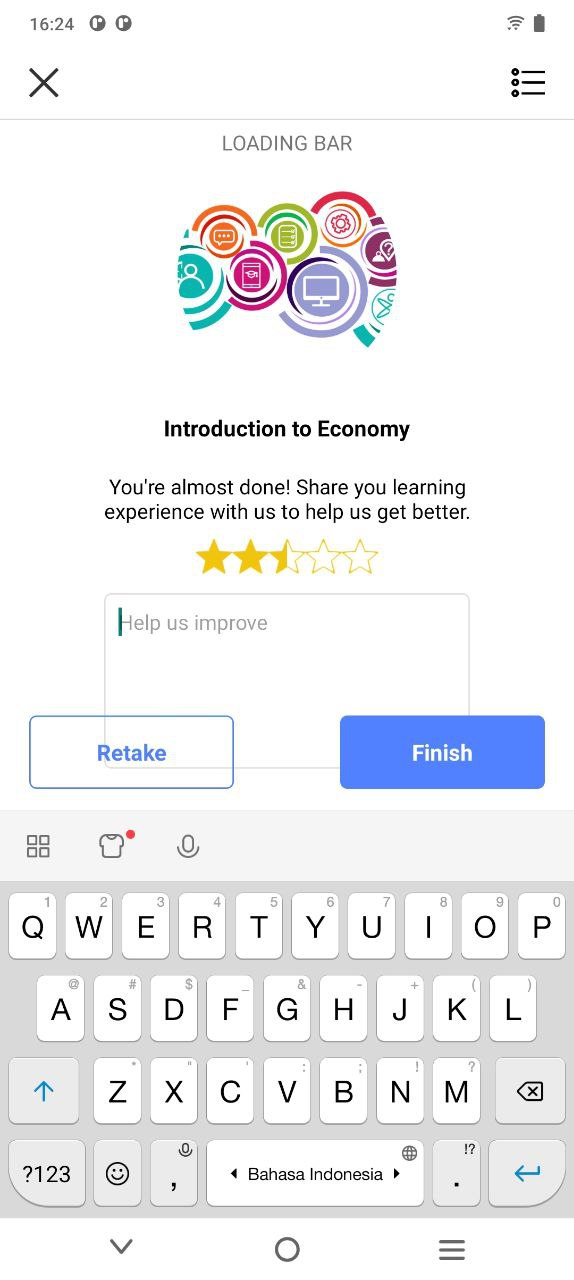
Basically Your keyboard is not avoiding your view or component. so you'll have to wrap your Component in
<KeyboardAvoidingView>
//your component
</KeyboardAvoidingView>
additionally you can use props of keyboard avoiding view