I want to send a message like a draft by calling it's api for Telegram. I searched and learned that it can be done by calling
`https://t.me/share/url?url=${data}`
I did it with anchor tag as follows:
<a href={`https://t.me/share/url?url=${data}`}>share to telegram</a>
But I have problem when I want to add line break in data string. I tried '\n' and '\r\n' but apparently it doesn't work.
Is this the right way to call telegram api?
If yes how can I separate lines of string like there is a line break between them
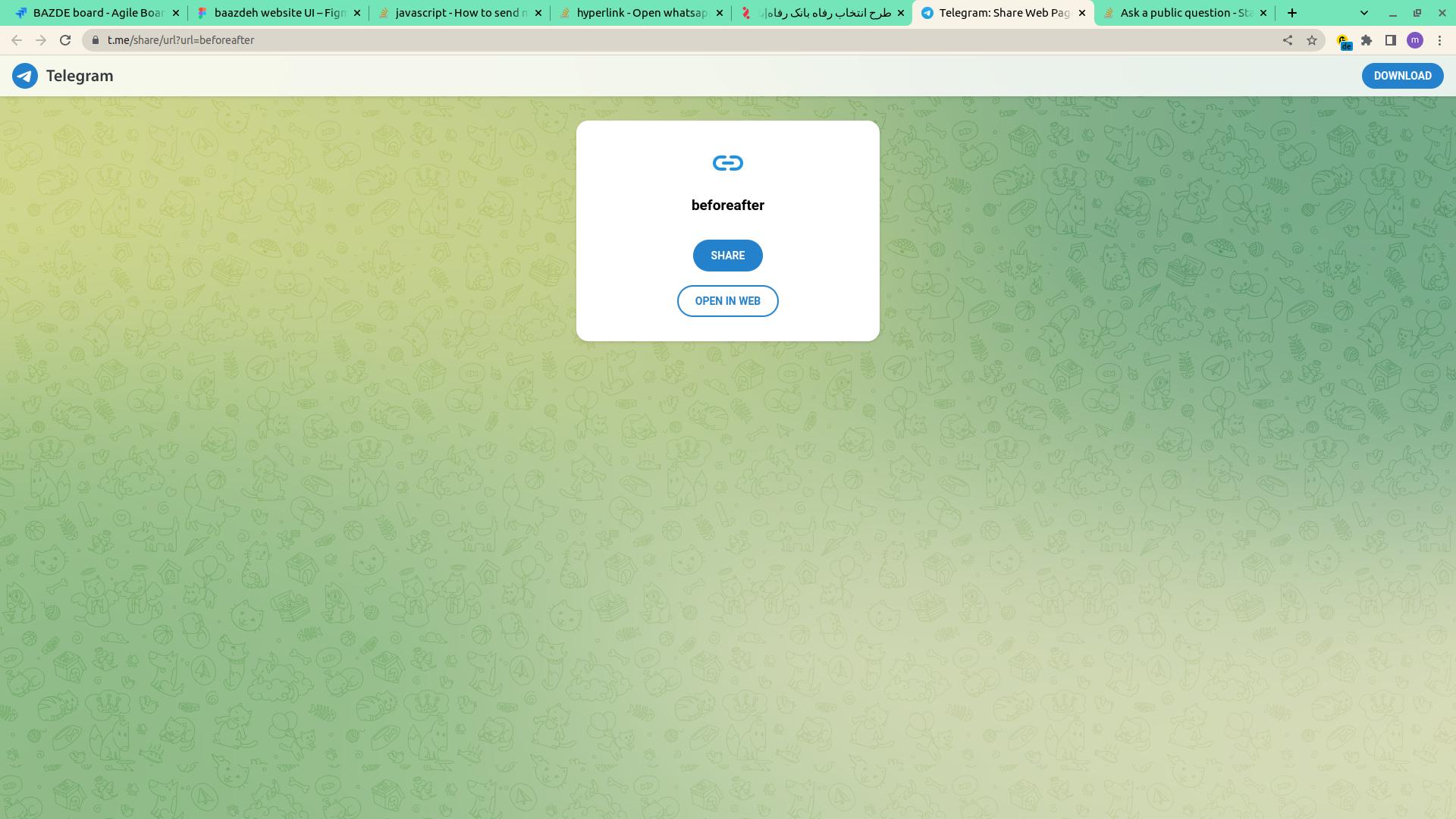
But I expected sth like this:
before
after
CodePudding user response:
Try using this encodeURIComponent(data)instead of data in:
<a href={`https://t.me/share/url?url=${encodeURIComponent(data)}`}>share to telegram</a>
You basically need to call that function to, well, encode the data you want to send in a URL/URI as an argument to a post or get request
You can find a lot more info in the documentation here:
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/encodeURIComponent
As for what exactly is a line break like \n getting encoded as. They get encoded as the '
'
Just as some general information, spaces are also invalid in URIs and they get encoded as ' '