I'm trying to draw 4 parallel lines with CSS. I'm using skew feature of css to play with these lines angles. But it is not working as I expected, I need more spaces between the lines. Should I handle it with only using CSS and transform?
.line {
width: 100%;
height: 3px;
background-color: #1e1e1e;
position: absolute;
left: 0;
}
.line.line-1 {
top: 100px;
transform: skewY(20deg);
}
.line.line-2 {
top: 150px;
transform: skewY(28deg);
}
.line.line-3 {
top: 200px;
transform: skewY(35deg);
}
.line.line-4 {
top: 250px;
transform: skewY(41deg);
}<div >
<div ></div>
<div ></div>
<div ></div>
<div ></div>
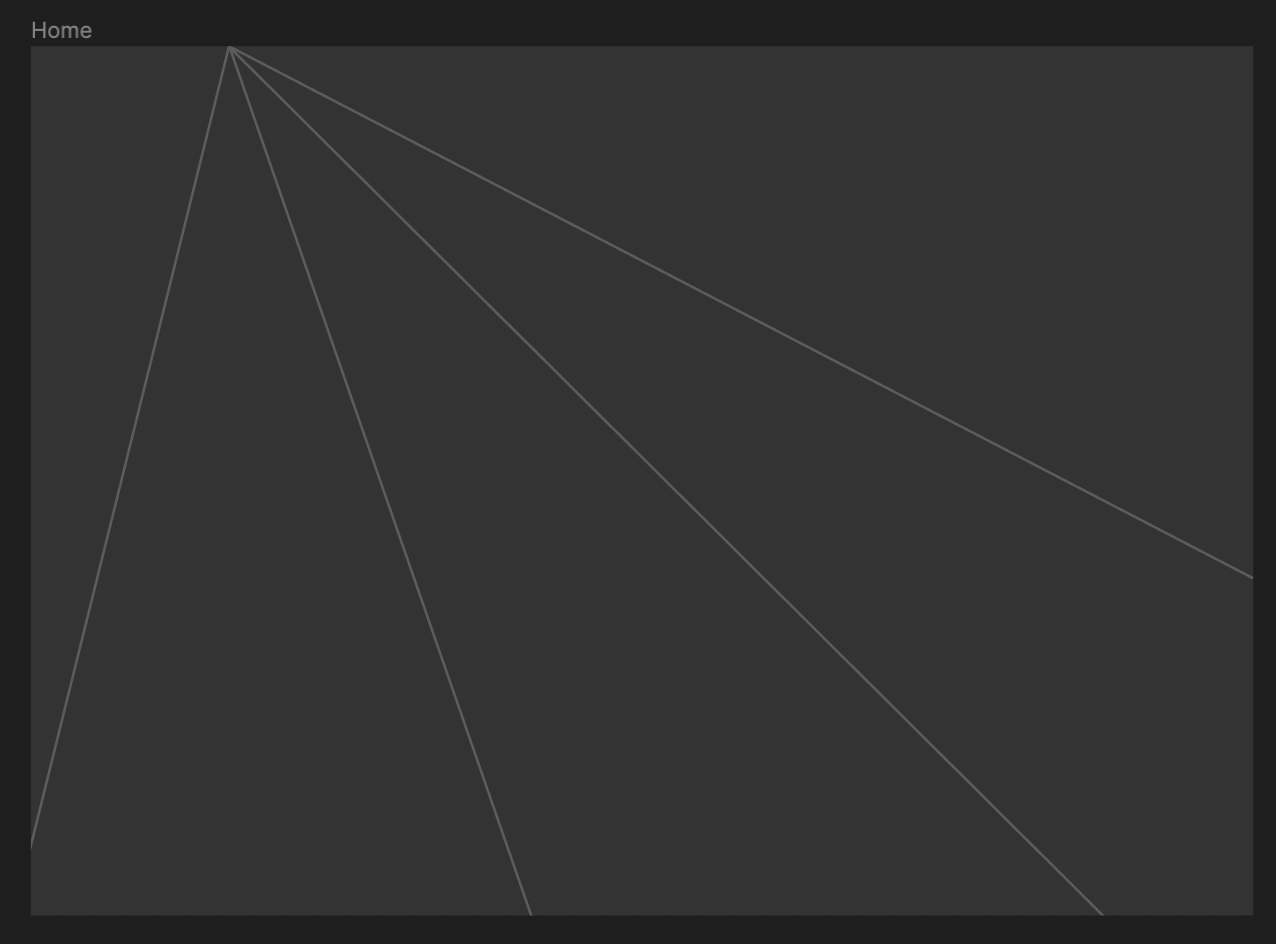
</div>This is the background that I want to implement:
CodePudding user response:
Use transform rotate, set the origin to left and repositionate it to the origin point on the page.
.line {
width: 100%;
height: 3px;
background-color: #1e1e1e;
position: absolute;
transform-origin: left;
left: 100px;
top: 0;
}
.line.line-1 {
transform: rotate(20deg);
}
.line.line-2 {
transform: rotate(40deg);
}
.line.line-3 {
transform: rotate(70deg);
}
.line.line-4 {
transform: rotate(105deg);
}<div >
<div ></div>
<div ></div>
<div ></div>
<div ></div>
</div>