`
import './App.css';
import ArrayState from './components/ArrayState';
import FetchApi from './components/FetchAPI/FetchApi';
import Login from './components/Login';
import Useeffect2 from './components/Useeffect2';
import UseEffects from './components/UseEffects';
import React,{useEffect} from 'react'
function App() {
const getUsers = async() => {
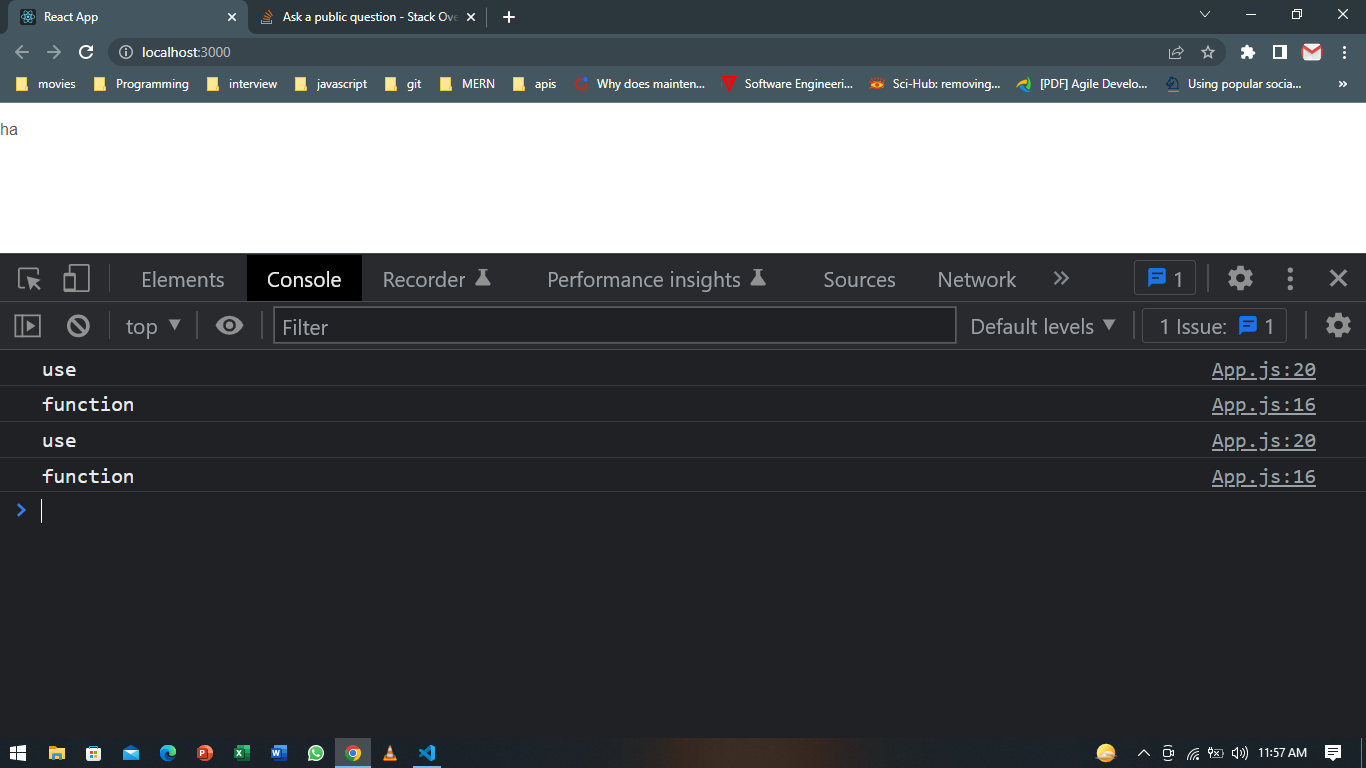
console.log("function")
}
useEffect(() => {
console.log("use")
getUsers();
});
return (
// <ArrayState/>
// <Login/>
// <UseEffects/>
// <Useeffect2/>
<FetchApi/>
);
}
export default App;
the function "getUsers" is called once in "UseState" but its runs 2 times. i want to run function once. i have define body of function into useEffect?
CodePudding user response:
add empty array to the useEffect, so that it only make calls on page first load
useEffect(() => {
console.log("use")
getUsers();
}, []);
CodePudding user response:
You can pass an empty array as the second argument to the useEffect hook :
useEffect(() => {
// Side Effect
}, []);
In this case, the side effect runs only once after the initial render of the component.
CodePudding user response:
You need to provide an dependency array
useEffect(() => {
}, []) // dependency array with props, variable that trigger the side effect
even this will run twice in development