env.d.ts:
declare interface Operators {
plus?: ' '
minus?: '-'
multiple?: '*'
division?: '/'
}
declare interface Rule {
digits: number
operators: operator[]
calcTimes: number
}
type operator = ' ' | '-' | '×' | '÷'
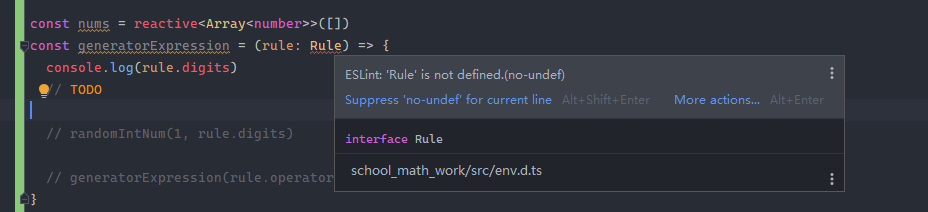
vue file : error(no-undef) @ Rule

<template>
<div>111</div>
</template>
<script setup lang="ts">
const rule = useRuleStore()
const nums = reactive<Array<number>>([])
const generatorExpression = (rule: Rule) => {
console.log(rule.digits)
// TODO
// randomIntNum(1, rule.digits)
// generatorExpression(rule.operators)
}
</script>
index.ts: no error
// stores/counter.ts
import { defineStore } from 'pinia'
export const useRuleStore = defineStore('rule', {
state: (): Rule => {
return {
digits: 10,
operators: [' ', '-'],
calcTimes: 1
}
},
actions: {}
})
eslintrc.cjs:
module.exports = {
env: {
browser: true,
es2021: true
},
extends: [
'./.eslintrc-auto-import.json',
'plugin:@typescript-eslint/recommended',
'plugin:vue/vue3-essential',
'standard-with-typescript',
],
overrides: [],
// ESLint: Parsing error: '>' expected.
parser: 'vue-eslint-parser',
parserOptions: {
ecmaVersion: 'latest',
project: ['./tsconfig.json'],
extraFileExtensions: ['.vue'],
parser: '@typescript-eslint/parser'
},
plugins: [
'vue',
'@typescript-eslint'
]
}
this program use: vite vue3 vue-router pinia ts eslint
interface Rule error(no-undef) in *.vue ,but it work in *.ts.
remove eslint will work fine. anybody can explane this? How can I make eslint recognize the interface from the .d.ts file?
Thanks
CodePudding user response:
eslint suggests you simply turn the no-undef rule off for typescript projects and let typescript handle typing
We strongly recommend that you do not use the no-undef lint rule on TypeScript projects. The checks it provides are already provided by TypeScript without the need for configuration - TypeScript just does this significantly better.
