I was trying to add a command handler (or a command folder)
I haven't tried to add commands inside the folder, but everytime I try to run the code, it says:
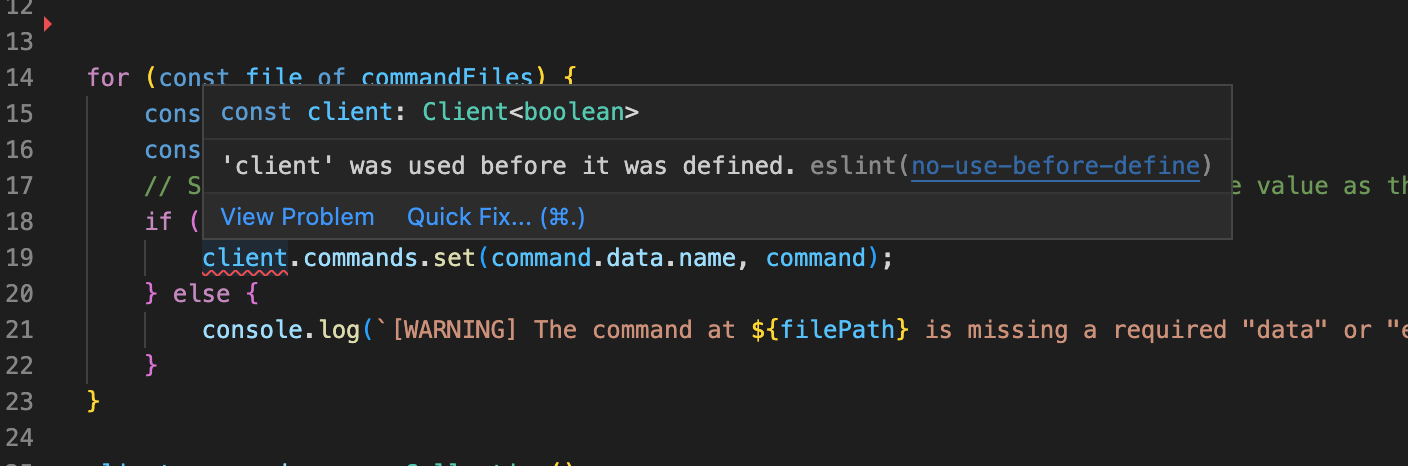
"Cannot access 'client' before initialization"
I get the error itself, but I don't know what to do about it. It might refer to adding the code too early, but I have tried multiple times.
The Full index.js file is here:
const { REST, Routes, Collection } = require('discord.js');
const Token = process.env.TOKEN
const ClientID = process.env.CLIENT_ID
const fs = require('node:fs');
const path = require('node:path');
require('dotenv').config();
const dotenv = require('dotenv');
const commandsPath = path.join(__dirname, 'commands');
const commandFiles = fs.readdirSync(commandsPath).filter(file => file.endsWith('.js'));
for (const file of commandFiles) {
const filePath = path.join(commandsPath, file);
const command = require(filePath);
// Set a new item in the Collection with the key as the command name and the value as the exported module
if ('data' in command && 'execute' in command) {
client.commands.set(command.data.name, command);
} else {
console.log(`[WARNING] The command at ${filePath} is missing a required "data" or "execute" property.`);
}
}
client.commands = new Collection();
const commands = [
{
name: 'ping',
description: 'Get the latency/ping of the bot.',
},
];
const rest = new REST({ version: '10' }).setToken(process.env.TOKEN);
(async () => {
try {
console.log('Started refreshing application (/) commands.');
await rest.put(Routes.applicationCommands(process.env.CLIENT_ID), { body: commands });
console.log('Successfully reloaded application (/) commands.');
} catch (error) {
console.error(error);
}
})();
const express = require("express");
const app = express()
const { Client, GatewayIntentBits } = require('discord.js');
const client = new Client({ intents: [GatewayIntentBits.Guilds] });
client.on('ready', () => {
console.log(`Candy is running, Logged in as ${client.user.tag}!`);
client.user.setPresence({
status: "online", //You can show online, idle....
activity: {
name: "Using slash commands", //The message shown
type: "LISTENING" //PLAYING: WATCHING: LISTENING: STREAMING:
}
});
});
client.on('interactionCreate', async interaction => {
if (!interaction.isChatInputCommand()) return;
if (interaction.comsmandName === 'ping') {
const ping = await interaction.reply({ content: 'Pinging...', fetchReply: true });
interaction.editReply(`Roundtrip latency: ${ping.createdTimestamp - interaction.createdTimestamp}ms`);
}
});
client.login(process.env.TOKEN);
I first tried to rearrange "client.commands = new Collection();" after the:
const commandsPath = path.join(__dirname, 'commands');
const commandFiles = fs.readdirSync(commandsPath).filter(file => file.endsWith('.js'));
It still had the same error, so I putted it more to the bottom, but it still didn't work.
So, I tried to move the commands folder inside the source/src folder. But it still printed out the error.
CodePudding user response:
"Cannot access 'client' before initialization"
The error tells that the client you are trying to access (in the first if block: initialize.js:25) should be initialised before in other words, move the lines along with the required imports before that if block:
//..
const { Client, GatewayIntentBits } = require('discord.js');
const express = require("express");
// ..
const client = new Client({ intents: [GatewayIntentBits.Guilds] });
client.commands = new Collection();
//..rest of the code
Note: the code is omitted for brevity
Edit: To prevent this systematically, you might want to use