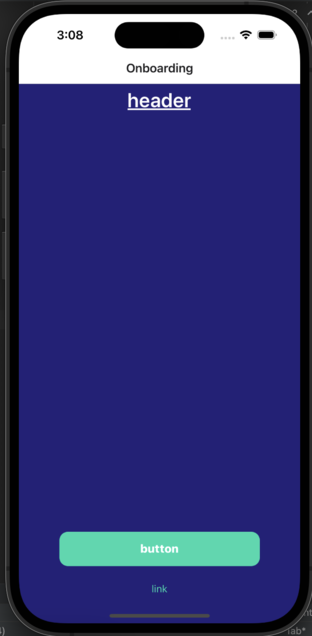
I have main navigation stack with few child stacks. In OnboardingStack child stack, I set up custom header per screen, but it renders double header (adds one more header with child stack name above custom header intended for that screen). How can I get rid of it? Tried passing screenOptions={{headerShown: false}} on parent stack and then both headers hide (i.e. missing custom header on screen too). How can I get rid of that additional header above custom one?
const MainNavigation = () => {
return (
<NavigationContainer>
<Stack.Navigator id={'MainStack'}>
<Stack.Screen
name="SplashScreen"
component={Splash}
options={{ headerShown: false }}
/>
<Stack.Screen name="Onboarding" component={OnboardingStack} />
<Stack.Screen name="Auth" component={AuthStack} />
<Stack.Screen
name="Home"
options={{ headerShown: false }}
component={Tabs}
/>
</Stack.Navigator>
</NavigationContainer>
);
};
This is OnboardingStack :
const OnboardingStack = () => {
return (
<Stack.Navigator initialRouteName="Onboarding">
<Stack.Screen
name="OnboardingStep1"
component={OnboardingStep1}
options={{
header: () => <Header title={'header'} />,
}}
/>
<Stack.Screen
name="OnboardingStep2"
component={OnboardingStep2}
options={{
header: () => <Header title={'header'} />,
}}
/>
<Stack.Screen
name="OnboardingStep3"
component={OnboardingStep3}
options={{
headerShown: false,
}}
/>
</Stack.Navigator>
);
};
I want get rid of light gray header above my custom one.
CodePudding user response:
Try adding options={{ headerShown: false }} to this line in MainNavigation:
<Stack.Screen name="Onboarding" component={OnboardingStack} />
screenOptions prop is for a group or navigator while options prop is for a screen.
CodePudding user response:
You can parse options in onBoarding Stack also at initial place:
Follow like this :
const OnboardingStack = () => {
return (
<Stack.Navigator options={{ headerShown: false }} initialRouteName="Onboarding">
<Stack.Screen
name="OnboardingStep1"
component={OnboardingStep1}
options={{
header: () => <Header title={'header'} />,
}}
/>
<Stack.Screen
name="OnboardingStep2"
component={OnboardingStep2}
options={{
header: () => <Header title={'header'} />,
}}
/>
<Stack.Screen
name="OnboardingStep3"
component={OnboardingStep3}
options={{
headerShown: false,
}}
/>
</Stack.Navigator>
);
}