Breadcrumb text and the first line of code are very closely positioned which is distracting, It would be great if we could customize or add space underneath the breadcrumb or add some margin top most the code editor.

I have tried every possible way to add margin on top of editor as well as margin under breadcrumb container by setting
".monaco-breadcrumbs",
".monaco-editor"
and
".monaco-workbench .part.editor > .content .editor-group-container > .title".
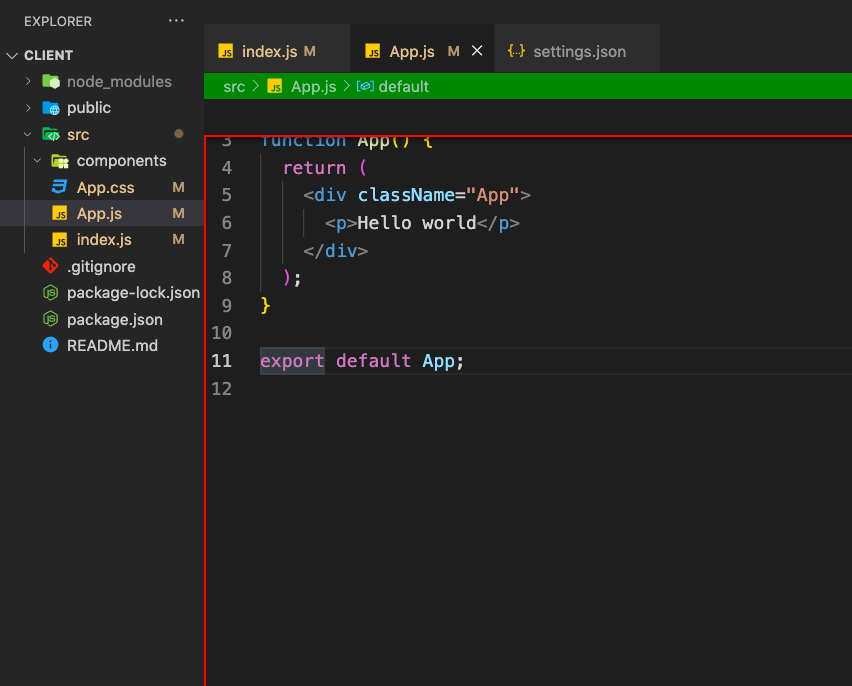
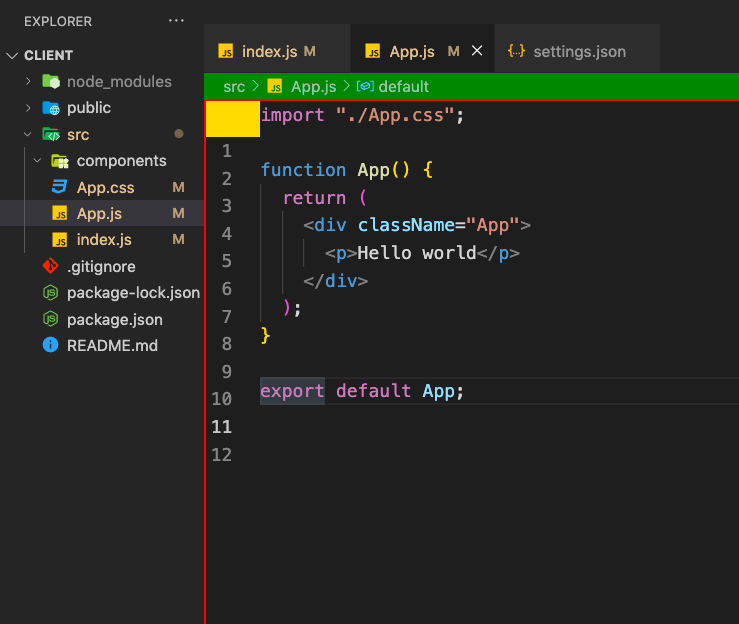
Results was not as expected it lead to an extra space overlaps the code as shown in the below photos


CodePudding user response:
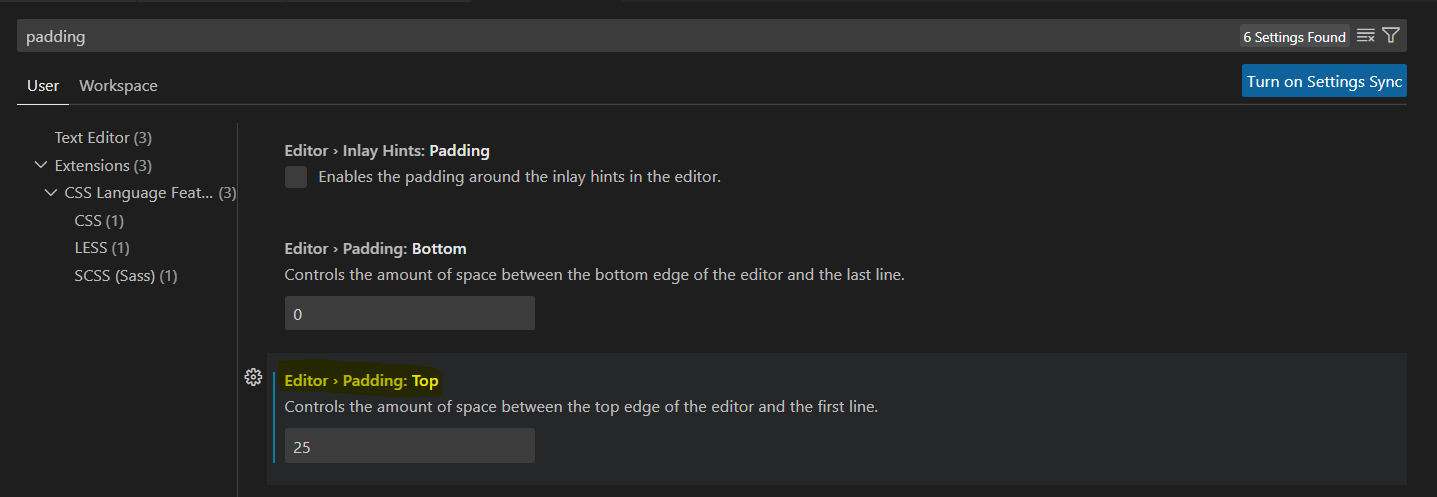
This can be done by making a small change in vscode settings. Go to Preferences and search for padding. Under the Text Editor section you'll find Editor > Padding Top option. Its default value is zero. Change the value to add additional space above the first line of your file.