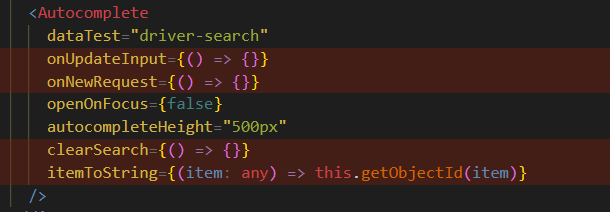
I'm fairly new to React apps (and thereby jest), and I get the basics, but my code coverage is highlighting these lines where functions are assigned to a child component of my outer component - what would be the best practice for testing these lines of code?
CodePudding user response:
You have 2 main options:
Make a test where you render the component and pass some mock functions instead of real functions. Then make sure that the mocks are being called when you take the action that you want.
Or you can test at the parent level so you don't mock the function. You use userEvent to take the action that you want and you make sure you get the expected results display.
It is hard to go into more detail with this little info. If this component is from MaterialUI it is a little bit more challenging because being able in the test to mimic the user action can be challenging because material UI components are very complex...