I have a button and a region. When the button is pressed, I want it to show the region if the region is hidden, and hide the region if the region is shown. I'm trying to do this with a JavaScript condition. Here are the button and the region in the rendering pane:
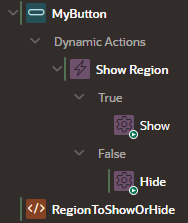
Under the button there's a Dynamic Action that's triggered when the button is pressed. If the result is True then it should show the region and if the result is false then it should hide the region.
So all that is left is to add a JavaScript Expression under Client-side Condition to this Dynamic Action, something like
if (*region is visible*)
return false;//hide the region
else
return true;//show the region
Problem is I don't know what the code is to find if a region is visible. I assigned a Static ID to the region called TestRegionID, and I guess it is referenced in JavaScript like this: $(TestRegionID)
So how do I write this JavaScript expression?
CodePudding user response:
There are other approaches than what you're trying. Here is an example of how to do it with a single region/button. Instead of using a single button, I'm using 2 buttons (a hide button and a show button) and hiding/showing only the relevant one. Set the initial state with an on page load dynamic action and from then on, code the dynamic actions so there can not be any confusion.
For the example I have the following components:
- Region R1
- Button "Show R1"
- Button "Hide R1"
When the page is launched, only the "Show R1" button should be visible and the region and "Hide R1" button should be hidden, so there is a dynamic action (da) on page load:
- name: "Set initial state"
- true action: Hide
- affected elements: Region R1
- true action: Hide
- affected elements: Button Hide R1
- true action: Hide
Test this. Only the button "Show R1" should be visible on page load.
Now create a dynamic action on click of button Show R1:
- name: "Show Region R1"
- true action: Hide
- affected elements: Button Show R1
- true action: Show
- affected elements: Button Hide R1
- true action: Show
- affected elements: Region R1
- true action: Hide
This dynamic action will show the region, hide the "show" button and show the "hide" button. Now all that is left to do is to create the "opposite" da, to be used when the "hide" button is visible:
- name: "Hide Region R1"
- true action: Hide
- affected elements: Button Hide R1
- true action: Show
- affected elements: Button Show R1
- true action: Hide
- affected elements: Region R1
- true action: Hide
This is it. If you add more buttons you'll need a "show" and a "hide" dynamic action for each of the buttons to toggle show/hide for all the buttons and regions.
CodePudding user response:
You can use the following to check if a region has been hidden with a standard Hide.
$('#my-region').css('display')
This can be your JavaScript expression, and have show/hide true/false conditions.
I often do a similar thing by checking if any rows returned in my region.
$(this.triggeringElement).find('.nodatafound').length == 1