I'd like to create a dropdown in an html form that will dynamically list the next four upcoming Saturdays. The idea is that when someone is signing up they can choose which of the four upcoming Saturdays they'd like to come in to visit our space, so we can keep track and send automated email responses. The time is the same every week so that's not an issue.
Thanks!
Been trying to do this through Wordpress plugins but that's proving complicated to integrate with email software... I think it must be easier and cleaner to do it in html/javascript/php.
CodePudding user response:
Not as simple as I first thought.
I like a challenge.
Your question is a good question regardless of the rules commandos.
I do not think the commandos that down voted your question had a clue.
<?
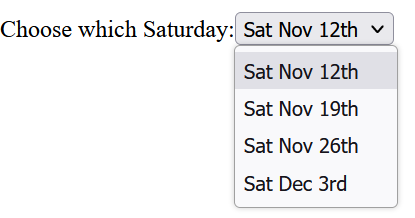
echo '<label for="saturday">Choose which Saturday:</label>';
echo "<select id=\"saturday\" >\n";
$saturday = (6 - date('w',time())) ; // how many days to Saturday
$saturday = time() ($saturday * 86400); // number of seconds to Saturday
$value = date('Y-m-d',$saturday); // Get proper form date format
$text = date('D M jS',$saturday); // Get human readable format
echo "<option value=\"$option\">$text</option>\n";
for ($x = 1; $x < 4 ; $x ) {
$saturday = 604800;
$option = date('m-d-y',$saturday) ;
$text = date('D M jS',$saturday);
echo "<option value=\"$option\">$text</option>:\n";
}
echo '</select>';
?>
CodePudding user response:
Here is an example
const dates = () => {
let dayOfWeek = 6; // Saturday
let date = new Date();
date.setDate(date.getDate() (dayOfWeek 7 - date.getDay()) % 7);
const arr = [];
while (arr.length < 4) {
date.setDate(date.getDate() 7)
arr.push(date.toISOString().split("T")[0])
}
return arr;
}
const dateArr = dates();
document.getElementById("saturdays").innerHTML = dateArr.map(date => `<option value="${date}">${date}</option>`).join("");<select id="saturdays">
<option value="">Please select</option>
</select>