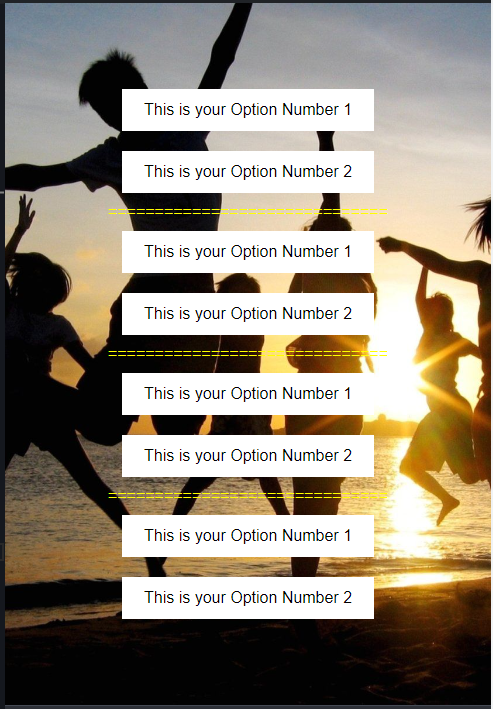
Note that the elements are vertically aligned (which is a requirement for me).
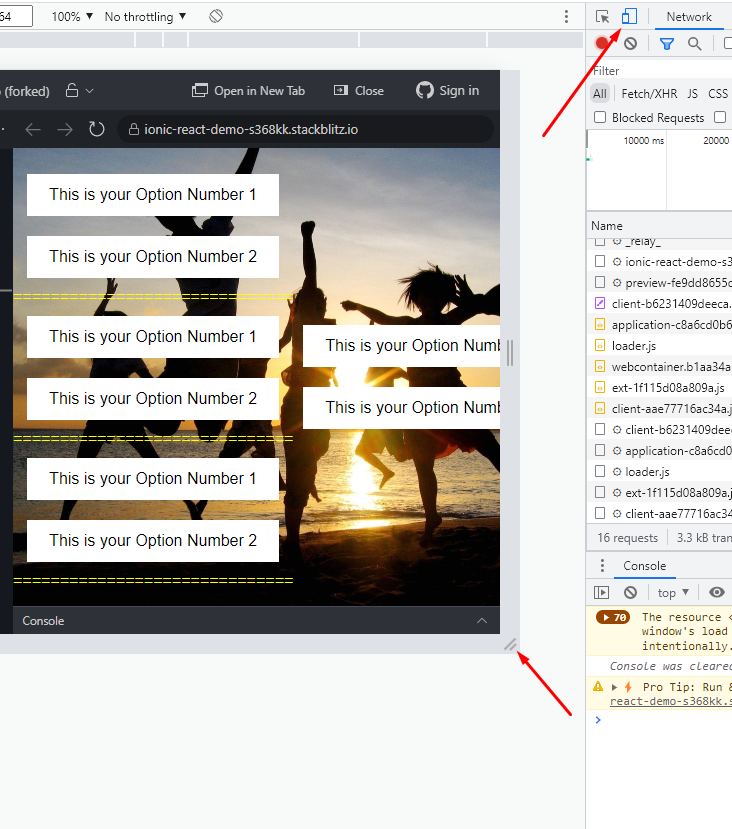
But if I decrease the viewport size, then the elmements get reorganized around and lost their initial position as you can see on the image below:
I really need the elements to keep their original position as when they had enough space. It doesn't matter if the user has to scroll down in order to see the elements beyond the fold. But remember that when there is enough space, I need the elements to be vertically aligned.
Any idea on how to solve this?
If you want you can post your forked StackBlitz.
Thanks!
CodePudding user response:
IonRow elements are meant to be used inside IonGrid. Outside of that, it might show buggy behaviour. try this:
import React from 'react';
import { IonPage, IonContent, IonRow, IonGrid } from '@ionic/react';
const Button = ({ children }) => (
<div
style={{
display: 'inline-block',
backgroundColor: '#fff',
padding: '12px 22px',
margin: '10px 10px',
}}
>
<span>{children}</span>
</div>
);
const OptionsButtons = () => (
<div style={{ textAlign: 'center' }}>
<div>
<Button>This is your Option Number 1</Button>
</div>
<div>
<Button>This is your Option Number 2</Button>
</div>
</div>
);
const Delimiter = () => (
<div>
<span style={{ color: '#ff0' }}>==============================</span>
</div>
);
const App = () => (
<IonPage>
<IonContent
fullscreen
className=""
style={{
'--ion-background-color': 'none',
backgroundImage: `url('https://wallpaperaccess.com/full/1902544.jpg')`,
backgroundPosition: 'center',
backgroundSize: 'cover',
}}
>
<IonGrid>
<IonRow
style={{
height: '100%',
display: 'flex',
flexDirection: 'column',
justifyContent: 'center',
alignItems: 'center',
}}
>
<OptionsButtons />
<Delimiter />
<OptionsButtons />
<Delimiter />
<OptionsButtons />
<Delimiter />
<OptionsButtons />
</IonRow>
</IonGrid>
</IonContent>
</IonPage>
);
export default App;
also, not using IonCol might cause some bugs as well, I'd suggest not using ionic grid system in this case or using it like this:
<IonGrid style={{
height: '100%',
display: 'flex',
flexDirection: 'column',
justifyContent: 'center',
alignItems: 'center',
}}>
<IonRow>
<IonCol>
<OptionsButtons />
<Delimiter />
</IonCol>
</IonRow>
<IonRow>
<IonCol>
<OptionsButtons />
<Delimiter />
</IonCol>
</IonRow>
<IonRow>
<IonCol>
<OptionsButtons />
<Delimiter />
</IonCol>
</IonRow>
</IonGrid>