I have an Angular Project where I have to install the Angular Material module by using ng add @angular/material but I always get the same error.
Whether I try to use npm install angular, npm install @angular/cli, npm install @angular/core which is
ng add @angular/material --force
ℹ Using package manager: npm
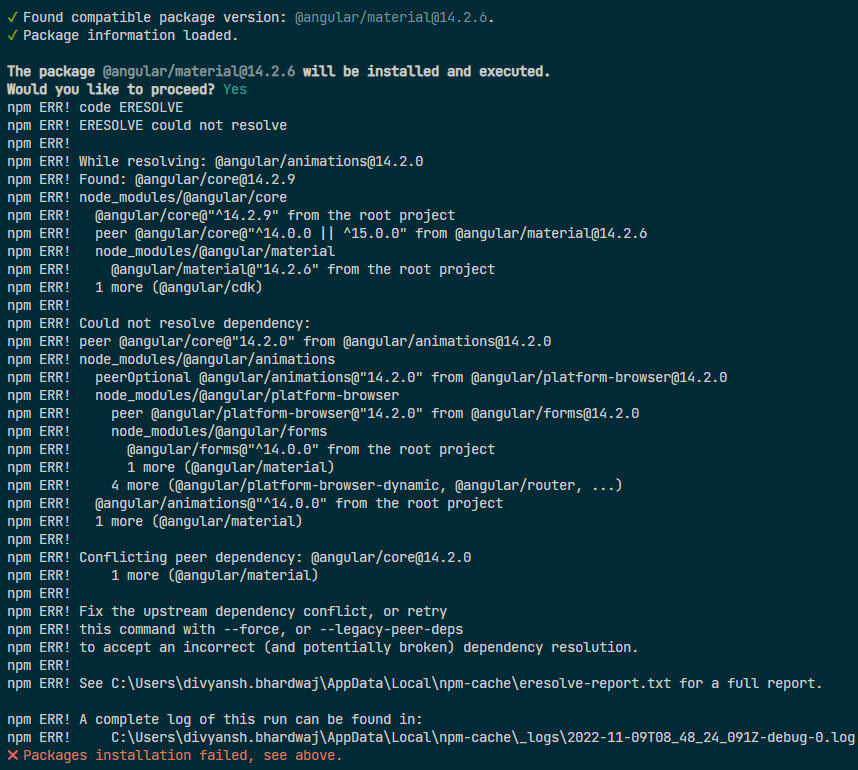
✔ Found compatible package version: @angular/[email protected].
✔ Package information loaded.
The package @angular/[email protected] will be installed and executed.
Would you like to proceed? Yes
npm ERR! code ERESOLVE
npm ERR! ERESOLVE could not resolve
npm ERR!
npm ERR! While resolving: @angular/[email protected]
npm ERR! Found: @angular/[email protected]
npm ERR! node_modules/@angular/core
npm ERR! @angular/core@"^14.2.9" from the root project
npm ERR! peer @angular/core@"^14.0.0 || ^15.0.0" from @angular/[email protected]
npm ERR! node_modules/@angular/material
npm ERR! @angular/material@"14.2.6" from the root project
npm ERR! 1 more (@angular/cdk)
npm ERR!
npm ERR! Could not resolve dependency:
npm ERR! peer @angular/core@"14.2.0" from @angular/[email protected]
npm ERR! node_modules/@angular/animations
npm ERR! peerOptional @angular/animations@"14.2.0" from @angular/[email protected]
npm ERR! node_modules/@angular/platform-browser
npm ERR! peer @angular/platform-browser@"14.2.0" from @angular/[email protected]
npm ERR! node_modules/@angular/forms
npm ERR! @angular/forms@"^14.0.0" from the root project
npm ERR! 1 more (@angular/material)
npm ERR! 4 more (@angular/platform-browser-dynamic, @angular/router, ...)
npm ERR! @angular/animations@"^14.0.0" from the root project
npm ERR! 1 more (@angular/material)
npm ERR!
npm ERR! Conflicting peer dependency: @angular/[email protected]
npm ERR! node_modules/@angular/core
npm ERR! peer @angular/core@"14.2.0" from @angular/[email protected]
npm ERR! node_modules/@angular/animations
npm ERR! peerOptional @angular/animations@"14.2.0" from @angular/[email protected]
npm ERR! node_modules/@angular/platform-browser
npm ERR! peer @angular/platform-browser@"14.2.0" from @angular/[email protected]
npm ERR! node_modules/@angular/forms
npm ERR! @angular/forms@"^14.0.0" from the root project
npm ERR! 1 more (@angular/material)
npm ERR! 4 more (@angular/platform-browser-dynamic, @angular/router, ...)
npm ERR! @angular/animations@"^14.0.0" from the root project
npm ERR! 1 more (@angular/material)
npm ERR!
npm ERR! Fix the upstream dependency conflict, or retry
npm ERR! this command with --force, or --legacy-peer-deps
npm ERR! to accept an incorrect (and potentially broken) dependency resolution.
npm ERR!
npm ERR! See C:\Users\divyansh.bhardwaj\AppData\Local\npm-cache\eresolve-report.txt for a full report.
npm ERR! A complete log of this run can be found in:
npm ERR! C:\Users\divyansh.bhardwaj\AppData\Local\npm-cache\_logs\2022-11-09T09_50_13_130Z-debug-0.log
✖ Packages installation failed, see above.
Any help on the same is appreciated, even if understanding the underlying cause of this problem.
I have tried
ng add --save @angular/material
ng add @angular/material
but both did not work and resulted in moreover the same issue.
I have also tried
npm install --save @angular/material
but the same error occurs
CodePudding user response:
ng add is preffered over npm i in Angular projects, because versions are matched when using it, whereas npm does not match versions.
Here, it seems you only have a patch mismatch (semver = major.minor.patch), which probably happens because the latest versions of the libraries are not done yet, whereas the angular version has been done already.
You can either downgrade your angular version to 14.2.0, or you can use npm i @angular/material --force to force installation without checking for versions matching. Be warned that this method is not advised, you should know what you're doing when doing this. Also, you will have to add all boilerplate yourself to add angular material to your app, since you don't use ng add.
CodePudding user response:
You have a dependency conflict.
Remove
node_modulesfolder andpackage-lock.jsonfileRun
npm install
If this doesn't work, then try the following:
- Clear npm cache:
npm cache clean --force - Run
npm install --legacy-peer-deps - Run
npm install --force