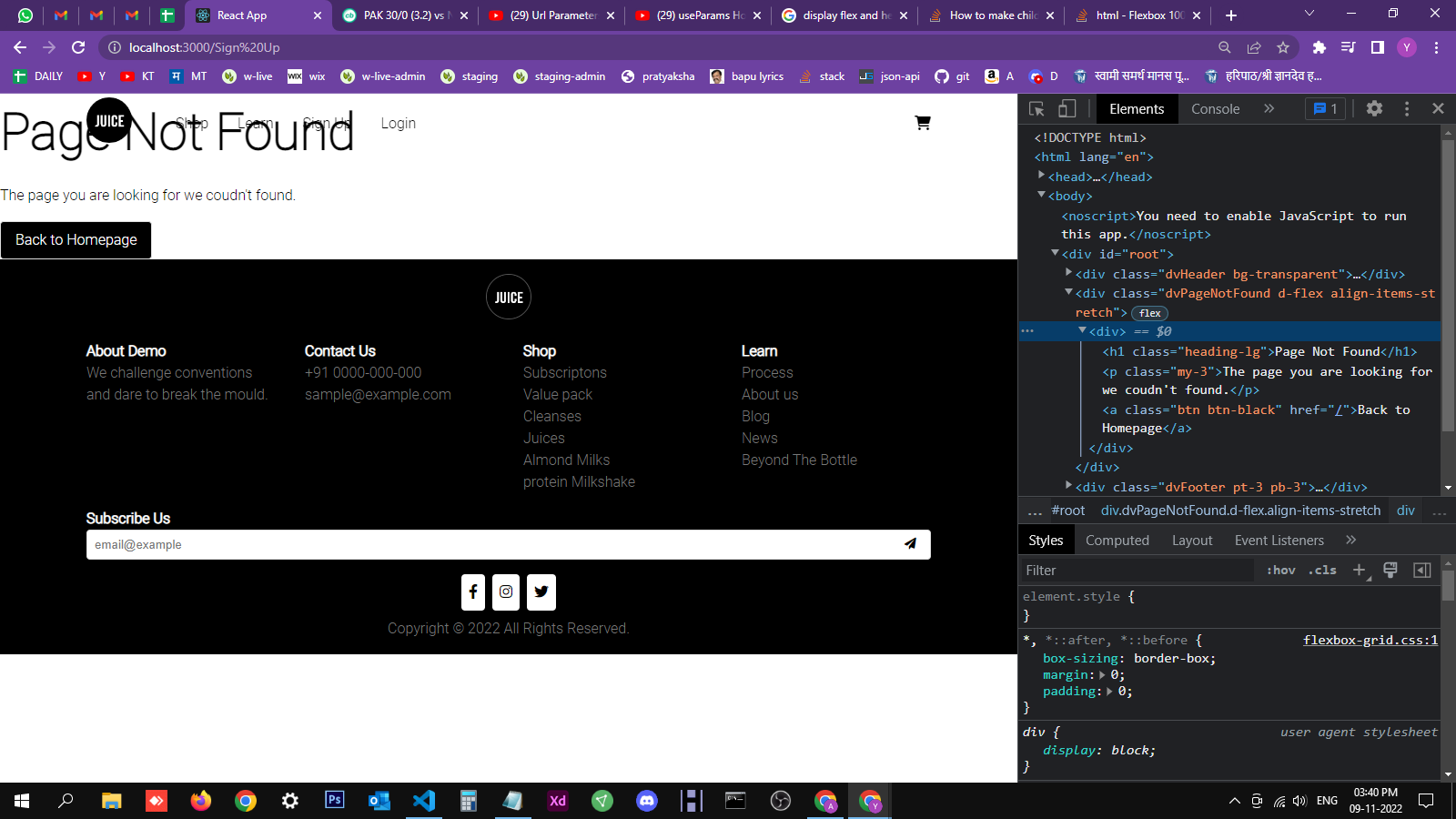
How to make the selected div element to be 100% in the inspect element tool in the picture below. I am using display:flex on .dvPageNotFound class and I want to apply height:100% on the div element inside it. If we put display:flex on parent element then all the child elements gets stretched by default, but here I don't get my child element stretched. I don't know why? I am using 12 column grid system same as bootstrap 4 grid Any help would be appreciated.
HERE IS THE CODE -
import React from 'react';
import { Link } from 'react-router-dom';
const PageNotFound = () => {
return (
<>
<div className="dvPageNotFound d-flex">
<div class='col-12'>
<h1 className="heading-lg">Page Not Found</h1>
<p className="my-3">The page you are looking for we coudn't found.</p>
<Link to="/" className="btn btn-black">
Back to Homepage
</Link>
</div>
</div>
</>
);
};
export default PageNotFound;
CodePudding user response:
Try using h-100 w-100 if what you want is to have full width and height of the component. https://getbootstrap.com/docs/4.0/utilities/sizing/
CodePudding user response:
This worked for me. I added height: 100vh and added m-auto classes which we get from the 12 column grid.
import React from 'react';
import { Link } from 'react-router-dom';
const PageNotFound = () => {
return (
<>
<div className="dvPageNotFound d-flex justify-content-center align-items-center" style={{ height: '100vh' }}>
<div className="m-auto">
<h1 className="heading-lg">Page Not Found</h1>
<p className="my-3">The page you are looking for we coudn't found.</p>
<Link to="/" className="btn btn-black">
Back to Homepage
</Link>
</div>
</div>
</>
);
};
export default PageNotFound;