Why does the tooltip content align with the left edge of its parent in the following code snippet?
If i give the display of .tooltip-trigger class as inline-block the content aligns with the left edge, but if i do not give the .tooltip-trigger class inline block the content aligns with the left edge of the body.
I am not able to understand this behaviour of position absolute. Can someone please explain why inline-block affects the positioning of the element with position absolute.
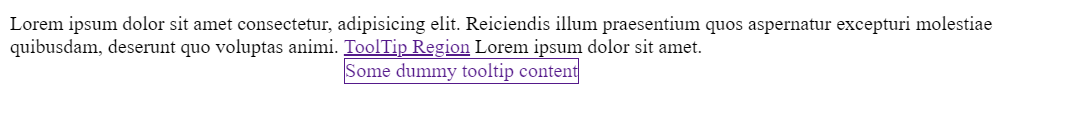
tooltip-trigger - inline-block
Content aligned with left edge of parent

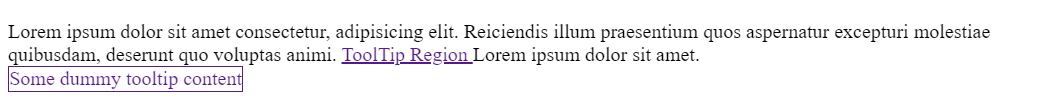
tooltip-trigger - without inline-block
Content aligned with left edge of body

Code with inline-block
<style>
.tooltip {
display: none;
background: white;
border: 1px solid;
}
.tooltip-trigger:hover .tooltip {
display: block;
position: absolute;
}
.tooltip-trigger {
display: inline-block;
}
</style>
<p>
Lorem ipsum dolor sit amet consectetur, adipisicing elit. Reiciendis illum praesentium quos aspernatur excepturi molestiae quibusdam, deserunt quo voluptas animi.
<a href="/" >
ToolTip Region
<span >
Some dummy tooltip content
</span>
</a> Lorem ipsum dolor sit amet.
</p>Code without inline-block
<style>
.tooltip {
display: none;
background: white;
border: 1px solid;
}
.tooltip-trigger:hover .tooltip {
display: block;
position: absolute;
}
</style>
<p>
Lorem ipsum dolor sit amet consectetur, adipisicing elit. Reiciendis illum praesentium quos aspernatur excepturi molestiae quibusdam, deserunt quo voluptas animi.
<a href="/" >
ToolTip Region
<span >
Some dummy tooltip content
</span>
</a> Lorem ipsum dolor sit amet.
</p>CodePudding user response:
If you don't specify a "coordinate" for absolute positioning, then the element will be absolutely positioned in the place where it would render in normal flow, if it wasn't positioned. Remove the position:absolute, and then check how the tooltip element would render in normal flow, when you don't make the trigger inline-block.
why does the inline-block affect the normal flow of this element
Because you are making the tooltip block, it goes onto a line of its own, when the trigger is not inline-block. Once you make it inline-block, it creates a new box that contains the tooltip element. Add an outline to both of them, then you will see the difference more clearly
