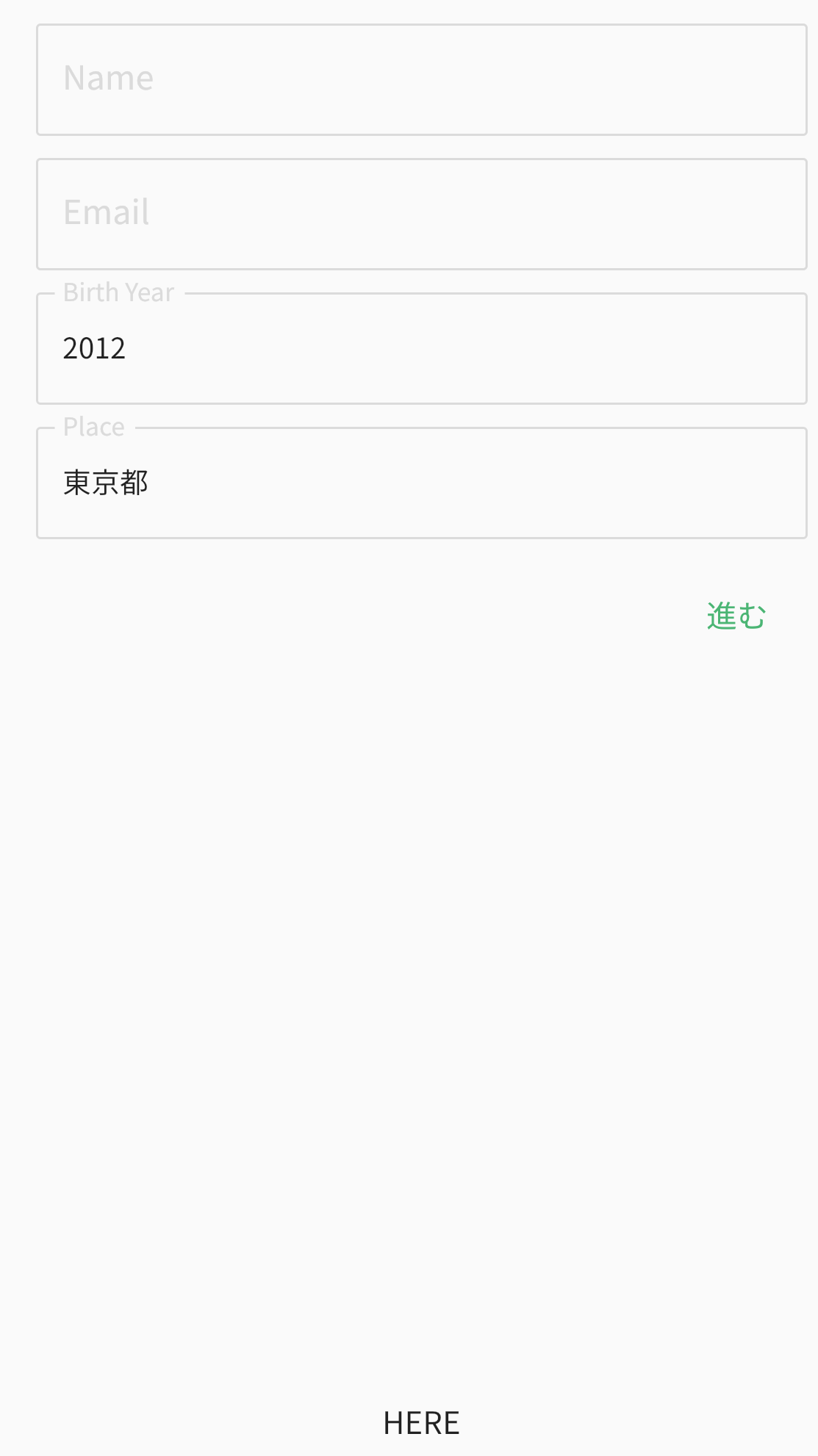
Please refer to the Widget Text("HERE") and corresponding ScreenShot below.
When a keyboard appears from the bottom of device, the Widget Text("HERE") relatively moved to upper-side, hence I should care about overflow of whole widget size as well as size of user devices.
How can I locate this Widget absolutely, or should I always make all things (widget) scrollable to corresponds to any devices and also to avoid overflow problem ?
Stack(
children:[
,//omit
const Align(
alignment: Alignment.bottomCenter,
child: Text("HERE"),
)
]
)
CodePudding user response:
first, make sure you constrained your Scaffold widget to the full-screen height, with MediaQuery:
ConstrainedBox(
constraints: BoxConstraints(
maxHeight: MediaQuery.of(context).size.height,
),
child: Scaffold(// your screen code),
),
then wrap your Text with a Positioned widget, then set the bottom property to 0 or the value you want to bottom with:
// ...
child: Stack(
children:[
Positioned(
bottom: 0,
child: Text("HERE"),
)
]
)
now even the keyboard is on, the screen will not resize and the Text widget will stay forcelly in the bottom of screen.
CodePudding user response:
just add this line in Scaffold
Scaffold(
...
resizeToAvoidBottomInset : ture
);
hope it helps :)