class PopUpCard extends StatefulWidget {
final String title;
const PopUpCard({super.key, required this.title});
}
Container(
child: Card(
child: Center(
child: Text(
widget.title,
)),
),
I'm calling the widget I created on my homepage.
Row(
children: const [
PopUpCard(
title: '9',
),
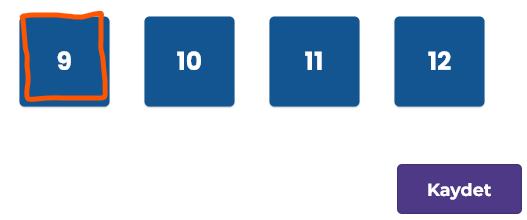
For example, when the card number 9 is clicked, as in the image, I want a red border around it.
CodePudding user response:
first, declare a boolean variable at the top of that widget:
bool isSelected = false;
then set the border on the container based on that bool:
Container(
height: 80,
width: 80,
decoration: BoxDecoration(
border: isSelected ? Border.all(color: Colors.red, width: 2,) : null
),
child: Card(
color: Color.fromARGB(255, 19, 85, 144),
child: Center(
child: Text(
widget.title,
style: GoogleFonts.poppins(
color: Colors.white,
fontSize: 20,
fontWeight: FontWeight.bold),
)),
),
then wrap your widget with GestureDetector widget, toggle that isSelected in the onTap method property, and update the state
GestureDetector(
onTap: () {
isSelected = !isSelected;
SetState(() {});
},
child: Container(
height: 80,
width: 80,
decoration: BoxDecoration(
border: isSelected ? Border.all(color: Colors.red, width: 2,) : null
),
child: Card(
color: Color.fromARGB(255, 19, 85, 144),
child: Center(
child: Text(
widget.title,
style: GoogleFonts.poppins(
color: Colors.white,
fontSize: 20,
fontWeight: FontWeight.bold),
)))),
CodePudding user response:
This part will do the job,
Container(
height: 80,
width: 80,
decoration: BoxDecoration(
color: Color.fromARGB(255, 19, 85, 144),
borderRadius: isTapped ? BorderRadius.circular(24) : null,
border:
isTapped ? Border.all(color: Colors.red, width: 4) : null,
),
alignment: Alignment.center,
child: Text("Button"),
),
class TFW extends StatefulWidget {
const TFW({super.key});
@override
State<TFW> createState() => _TFWState();
}
class _TFWState extends State<TFW> {
final data = List.generate(4, (index) => 9 index);
/// because `data` is List of int
int? selectedIndex;
@override
Widget build(BuildContext context) {
return Scaffold(
body: Row(
mainAxisAlignment: MainAxisAlignment.spaceAround,
children: [
...data.map(
(i) => GestureDetector(
onTap: () {
selectedIndex = i;
setState(() {});
},
child: AnimatedContainer(
duration: Duration(milliseconds: 100),
height: 80,
width: 80,
decoration: BoxDecoration(
color: Color.fromARGB(255, 19, 85, 144),
borderRadius:
selectedIndex == i ? BorderRadius.circular(24) : null,
border: selectedIndex == i
? Border.all(color: Colors.red, width: 4)
: null,
),
alignment: Alignment.center,
child: Text("Button"),
),
),
)
],
),
);
}
}
You can also use AnimatedContainer
CodePudding user response:
You can do it by creating temp variable as below
String selectedTitle = '';
GestureDetectore(
onTap:() {
setState((),{
selectedTitle = widget.title;
});
},
Container(
height: 80,
width: 80,
child: Card(
color: Color.fromARGB(255, 19, 85, 144),
shape: RoundedRectangleBorder(
side: BorderSide(
color: widget.title == selectedTitle ? Colors.red : Colors.transparent,
),
),
child: Center(
child: Text(
widget.title,
style: GoogleFonts.poppins(
color: Colors.white,
fontSize: 20,
fontWeight: FontWeight.bold),
)),
),),
CodePudding user response:
List<int> listSelected = [];
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(title: Text("Test")),
body: ListView.builder(
itemBuilder: (context, index) {
return InkWell(
onTap: () {
if (listSelected.contains(index)) {
listSelected.remove(index);
} else {
listSelected.add(index);
}
setState(() {});
},
child: Container(
height: 80,
width: 80,
decoration: BoxDecoration(
border: listSelected.contains(index)
? Border.all(color: Colors.red, width: 2)
: null),
child: Card(
color: Color.fromARGB(255, 19, 85, 144),
child: Center(
child: Text(
index.toString(),
style: GoogleFonts.poppins(
color: Colors.white,
fontSize: 20,
fontWeight: FontWeight.bold),
),
),
),
),
);
},
),
);