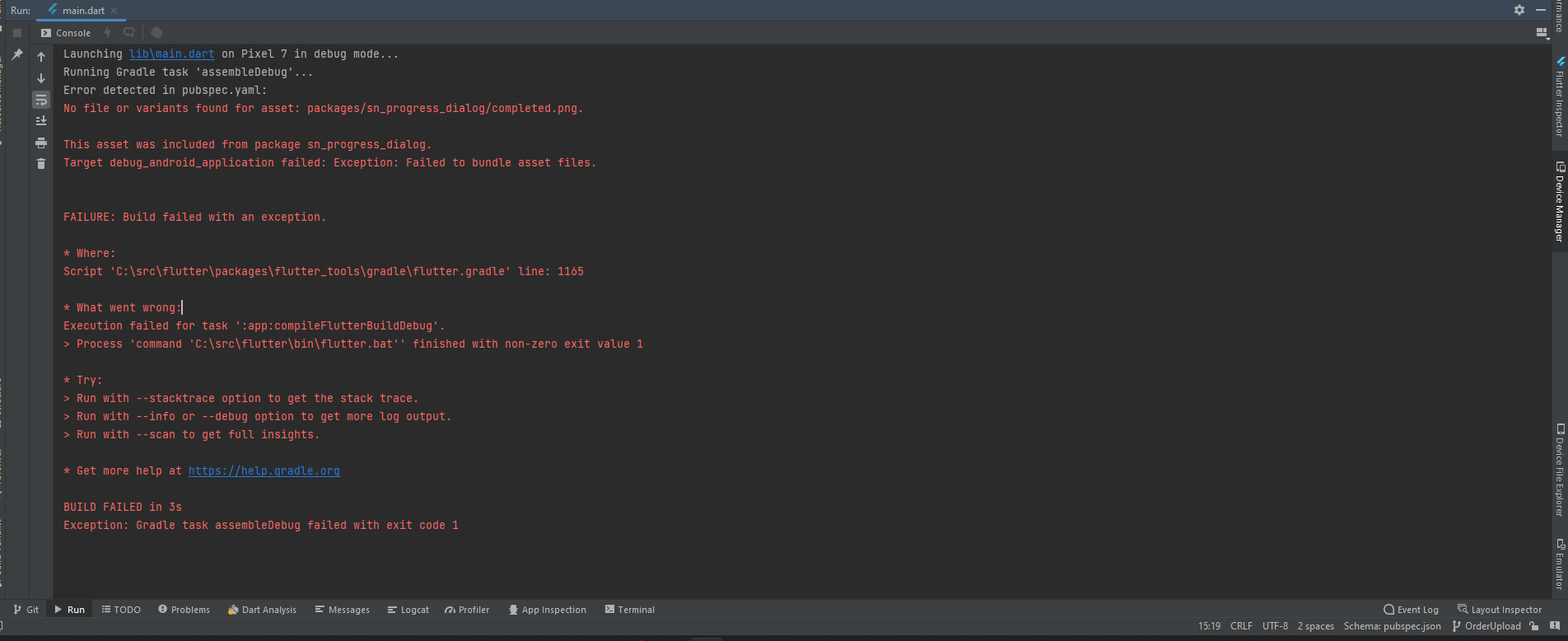
I tried the guidelines to get the dependency and it was working fine. when I reopened the project and it stopped throwing this error.
**I have tried:
flutter pub get and flutter pub add sn_progress_dialog commands**
My pubspec.yaml file is
name: multi_store_app
description: By RRB Productions
# The following line prevents the package from being accidentally published to
# pub.dev using `flutter pub publish`. This is preferred for private packages.
publish_to: 'none' # Remove this line if you wish to publish to pub.dev
# The following defines the version and build number for your application.
# A version number is three numbers separated by dots, like 1.2.43
# followed by an optional build number separated by a .
# Both the version and the builder number may be overridden in flutter
# build by specifying --build-name and --build-number, respectively.
# In Android, build-name is used as versionName while build-number used as versionCode.
# Read more about Android versioning at https://developer.android.com/studio/publish/versioning
# In iOS, build-name is used as CFBundleShortVersionString while build-number is used as CFBundleVersion.
# Read more about iOS versioning at
# https://developer.apple.com/library/archive/documentation/General/Reference/InfoPlistKeyReference/Articles/CoreFoundationKeys.html
# In Windows, build-name is used as the major, minor, and patch parts
# of the product and file versions while build-number is used as the build suffix.
version: 1.0.0 1
environment:
sdk: '>=2.19.0-201.0.dev <3.0.0'
# Dependencies specify other packages that your package needs in order to work.
# To automatically upgrade your package dependencies to the latest versions
# consider running `flutter pub upgrade --major-versions`. Alternatively,
# dependencies can be manually updated by changing the version numbers below to
# the latest version available on pub.dev. To see which dependencies have newer
# versions available, run `flutter pub outdated`.
dependencies:
flutter:
sdk: flutter
# The following adds the Cupertino Icons font to your application.
# Use with the CupertinoIcons class for iOS style icons.
cupertino_icons: ^1.0.2
animated_text_kit: ^4.2.2
image_picker: ^0.8.6
firebase_auth: ^3.11.2
cloud_firestore: ^3.5.1
firebase_storage: ^10.3.11
firebase_core: ^1.24.0
firebase_app_check: ^0.0.9 1
uuid: ^3.0.6
flutter_staggered_grid_view: ^0.6.2
staggered_grid_view_flutter: ^0.0.4
firebase_core_platform_interface: 4.5.1
flutter_swiper_null_safety: ^1.0.2
flutter_launcher_icons: ^0.10.0
font_awesome_flutter: ^10.2.1
provider: ^6.0.4
awesome_snackbar_content: ^0.0.9
badges: ^2.0.3
sn_progress_dialog: ^1.0.8
dev_dependencies:
flutter_test:
sdk: flutter
# The "flutter_lints" package below contains a set of recommended lints to
# encourage good coding practices. The lint set provided by the package is
# activated in the `analysis_options.yaml` file located at the root of your
# package. See that file for information about deactivating specific lint
# rules and activating additional ones.
flutter_lints: ^2.0.0
flutter_icons:
image_path: "assets/images/icon.png"
# image_path_android: "assets/images/android/icon.png"
# image_path_ios: "aseets/images/ios/icon.png"
android: true
ios: true
# For information on the generic Dart part of this file, see the
# following page: https://dart.dev/tools/pub/pubspec
# The following section is specific to Flutter packages.
flutter:
# The following line ensures that the Material Icons font is
# included with your application, so that you can use the icons in
# the material Icons class.
uses-material-design: true
# To add assets to your application, add an assets section, like this:
assets:
- images/accessories/
- images/bags/
- images/try/
- images/beauty/
- images/electronics/
- images/homegarden/
- images/inapp/
- images/kids/
- images/men/
- images/shoes/
- images/women/
# An image asset can refer to one or more resolution-specific "variants", see
# https://flutter.dev/assets-and-images/#resolution-aware
# For details regarding adding assets from package dependencies, see
# https://flutter.dev/assets-and-images/#from-packages
# To add custom fonts to your application, add a fonts section here,
# in this "flutter" section. Each entry in this list should have a
# "family" key with the font family name, and a "fonts" key with a
# list giving the asset and other descriptors for the font. For
# example:
# fonts:
# - family: Schyler
# fonts:
# - asset: fonts/Schyler-Regular.ttf
# - asset: fonts/Schyler-Italic.ttf
# style: italic
# - family: Trajan Pro
# fonts:
# - asset: fonts/TrajanPro.ttf
# - asset: fonts/TrajanPro_Bold.ttf
# weight: 700
#
# For details regarding fonts from package dependencies,
# see https://flutter.dev/custom-fonts/#from-packages
fonts:
- family: Acme
fonts:
- asset: fonts/Acme-Regular.ttf
- family: AKayaTelivigala
fonts:
- asset: fonts/AkayaTelivigala-Regular.ttf
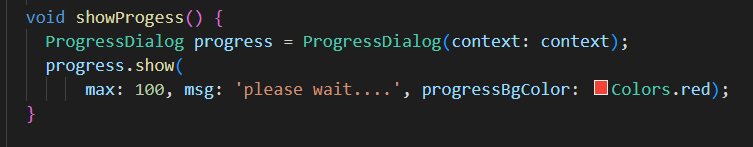
My code for the dependency is here
CodePudding user response:
Add completed: Completed() inside progress.show().
Also
// Completed values can be customized
// Completed(completedMsg: "Downloading Done !", completedImage: AssetImage("assets/completed.png"), closedDelay: 2500,)
CodePudding user response:
i think the problem is not in your code it is in the package itself.
to solve this just add this line :
// packages/sn_progress_dialog/assets/completed.png
Completed(completedImage : AssetImage("packages/sn_progress_dialog/assets/completed.png")
I hope it helps :)