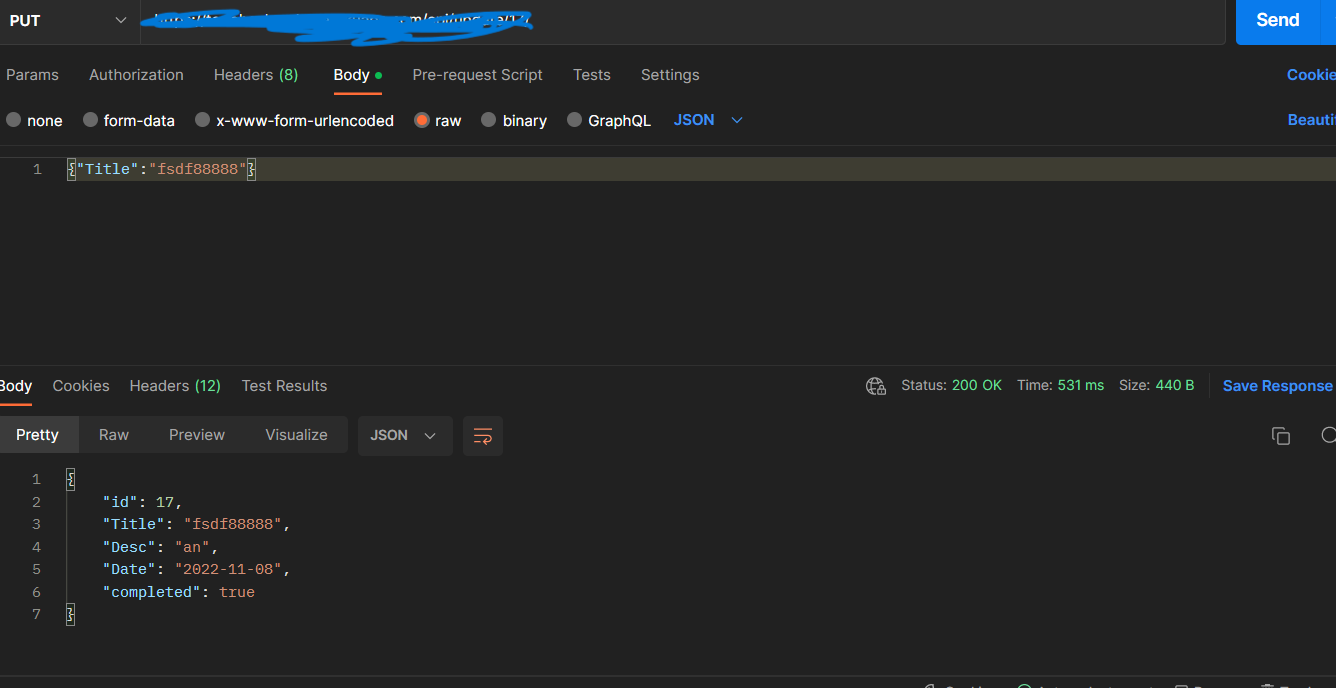
I tried an API endpoint with Postman and the Put Method works perfectly but In flutter, it doesn't update the field in textfromfield. tried every possible solution, A life-changing help
void UpdateTask(int id, String a, String b) {
var updateUrl =
Uri.parse('https:........./api/update/${id}/');
setState(() {
widget.client.put(
updateUrl,
headers: <String, String>{
'Content-Type': 'application/json; charset=UTF-8',
},
body: jsonEncode({
"Title": a,
"Desc": b,
}),
);
});
Navigator.pop(context);
}
import 'package:flutter/material.dart';
import 'package:http/http.dart';
class UpdatePage extends StatefulWidget {
final String title;
final String Desc;
final int idoftask;
final Client client;
const UpdatePage({
super.key,
required this.title,
required this.Desc,
required this.idoftask,
required this.client,
});
@override
State<UpdatePage> createState() => _UpdatePageState();
}
class _UpdatePageState extends State<UpdatePage> {
TextEditingController taskEditingController = TextEditingController();
TextEditingController desEditingController = TextEditingController();
@override
void initState() {
taskEditingController.text = widget.title;
desEditingController.text = widget.Desc;
super.initState();
}
void UpdateTask(int id, String a, String b) {
var updateUrl =
Uri.parse('https://-------/api/update/${id}/');
setState(() {
widget.client.put(
updateUrl,
headers: <String, String>{
'Content-Type': 'application/json; charset=UTF-8',
},
body: jsonEncode({
"Title": a,
"Desc": b,
}),
);
});
Navigator.pop(context);
}
@override
Widget build(BuildContext context) {
return Scaffold(
backgroundColor: Colors.yellow[200],
appBar: AppBar(
title: const Text(
'UPDATE THE TASK',
style: TextStyle(color: Colors.brown),
),
elevation: 0,
centerTitle: true,
),
body: Padding(
padding: const EdgeInsets.symmetric(vertical: 18, horizontal: 25),
child: Column(
children: [
TextFormField(
controller: taskEditingController,
decoration: InputDecoration(
hintText: 'Task',
hintStyle: TextStyle(color: Colors.grey),
),
),
SizedBox(height: 15),
TextFormField(
controller: desEditingController,
decoration: InputDecoration(
hintText: 'Description',
hintStyle: TextStyle(color: Colors.grey),
),
),
SizedBox(height: 20),
ElevatedButton(
onPressed: (() => UpdateTask(
widget.idoftask,
taskEditingController.text,
desEditingController.text,
)),
child: Text('Edit '),
),
],
),
),
);
}
}
changes based on other @Idriss and other SOF threads.Now working
Future<void> UpdateTask(int id, String a, String b) async {
var updateUrl =
Uri.parse('https://todobackenda.herokuapp.com/api/update/${id}/');
final response = await widget.client.put(
updateUrl,
headers: <String, String>{
'Content-Type': 'application/json; charset=UTF-8',
},
body: jsonEncode({
"Title": a,
"Desc": b,
}),
);
if (response.statusCode == 200) {
print(response.body);
setState(() {});
}
Navigator.pop(context);
}
onPressed: (() async {
await UpdateTask(
widget.idoftask,
taskEditingController.text,
desEditingController.text,
);
}),`enter code here`
Add all other methods ( GET. DELETE. CREATE . )works but the PUT .. aLSO put method works in Postman. aLSO, put method works in Postman

CodePudding user response:
You have to await your api call, after that you can reload your page.
SO you have to do :
onPressed: (() async {
var response = await widget.client.put(
updateUrl,
headers: <String, String>{
'Content-Type': 'application/json; charset=UTF-8',
},
body: jsonEncode({
"Title": a,
"Desc": b,
}),
);
if (response.statusCode == 200){
setState(() {
...
}
}
}
